
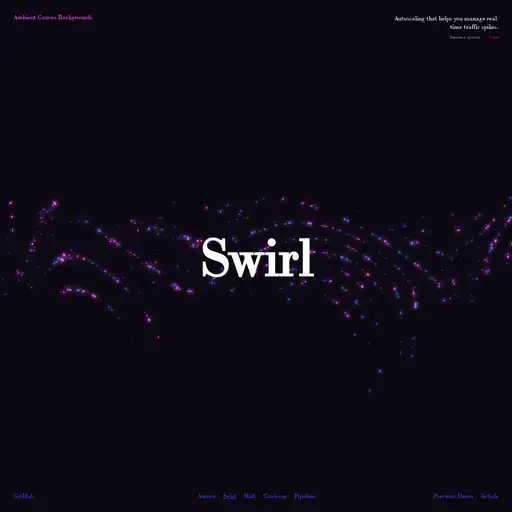
Ambient Canvas Backgrounds
Five ambient webpage backgrounds created using the HTML5 Canvas API and jwagner's Simplex Noise library.
More from Backgrounds
View all Backgrounds
Image to Mesh Gradient
Generate beautiful gradients from colors or from a photo.

NEAT
Beautiful gradient animations for your website.

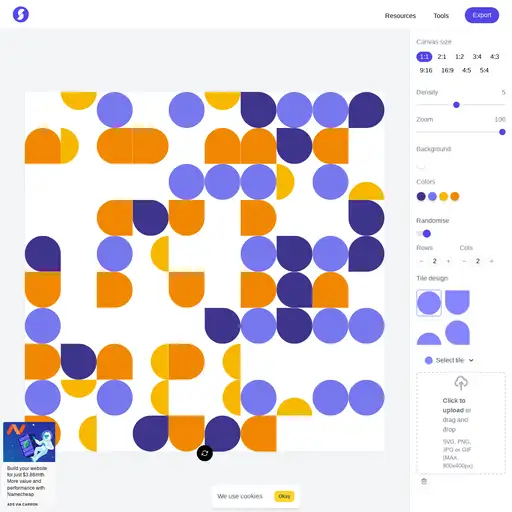
SuperDesigner Patterns
Interactive pattern generator.

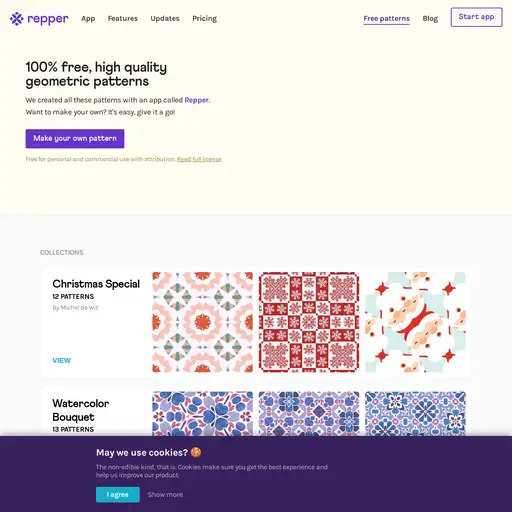
Repper Patterns
100% free, high quality geometric patterns.

Mazeletter
Mazeletter is a collection of nine infinitely tiling maze pattern fonts.

Creatica
Generate SVG Backgrounds to elevate your designs.

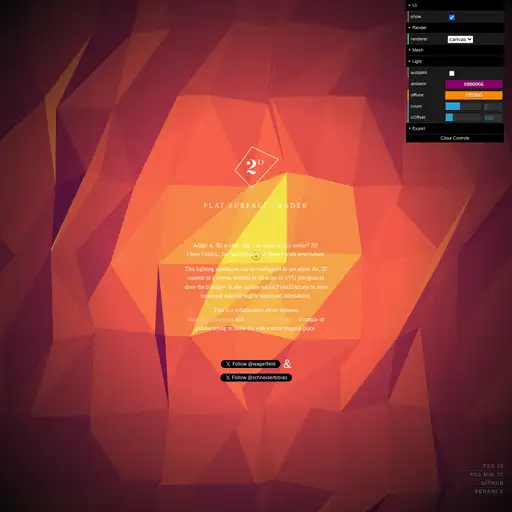
Flat Surface Shader
This lighting simulation can be configured to use either the 2D context of a canvas element or an array of SVG polygons to draw the triangles. It also utilises native Float32Arrays to store numerical data for highly optimised calculations.

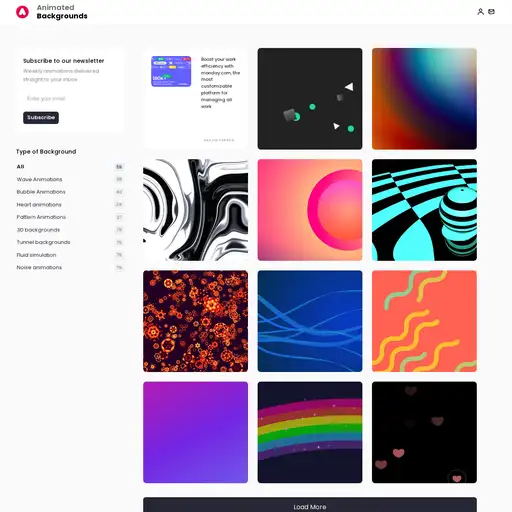
Animated Backgrounds
Are you tired of boring, static backgrounds on your website or presentation? Our animated backgrounds will bring your content to life and make it stand out from the crowd. With a wide range of styles and colors to choose from, you'll find the perfect background to match your brand and message.

Ambient Canvas Backgrounds
Five ambient webpage backgrounds created using the HTML5 Canvas API and jwagner's Simplex Noise library.

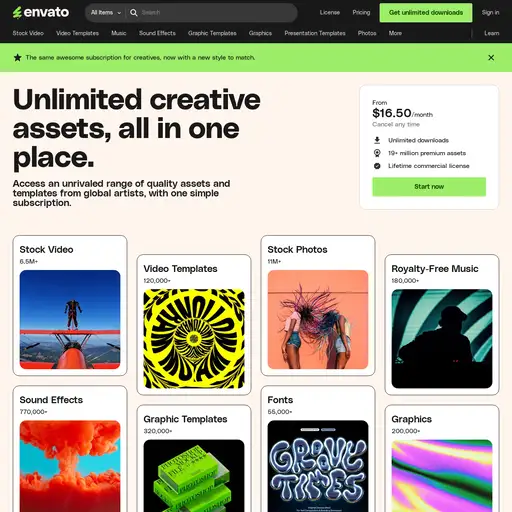
Envato Elements
One subscription for access to 1,500,000+ assets. Unlimited downloads & future-proof licensing.

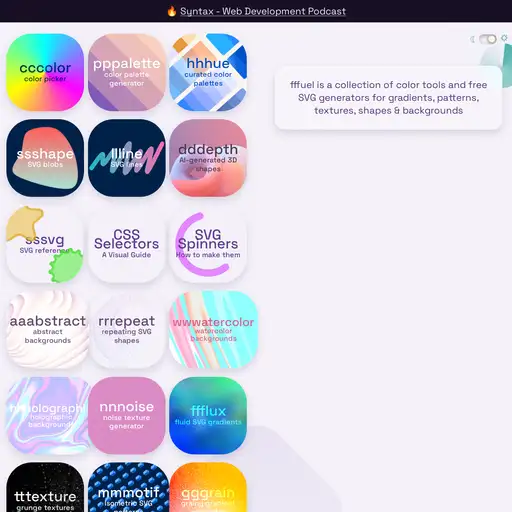
fffuel
fffuel is a collection of color tools and free SVG generators for gradients, patterns, textures, shapes & backgrounds

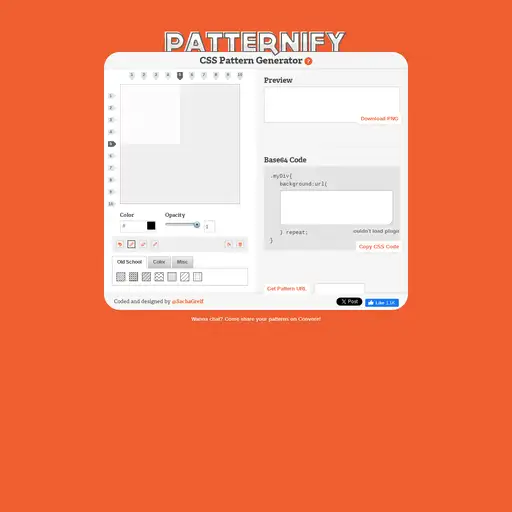
CSS Pattern Generator
Draw your pattern on the grid. You can use the cursors to limit the drawing surface and control the tiling. Once you're done, just download the PNG (make sure to rename it and add the ".png" extension at the end) or copy the code to your CSS. And you can also get a unique URL to share with other pattern aficionados.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.



