A11y

Driver.js
Product tours, highlights, contextual help and more. Onboard your users by explaining how to use your product and answer common questions.

Inclusive Components
A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.

Van11y
A collection of accessible scripts, made in ES2015. Van11y (for Vanilla-Accessibility) is a collection of accessible scripts for rich interfaces elements,...

Pa11y
Pa11y aims to improve the accessibility of the web through better tooling and automation.

Randoma11y
Get random, accessible colour combinations.

Staybl
The web browser that adjusts for tremors. Millions of Parkinson's patients worldwide suffer from tremors. This makes reading and navigating on smart devices...

Accessibility Myths
Accessibility myths debunked. Show this website to your manager.

Button Buddy
Learn about accessible button contrast and use the generator to begin creating button styles with accessible contrast.

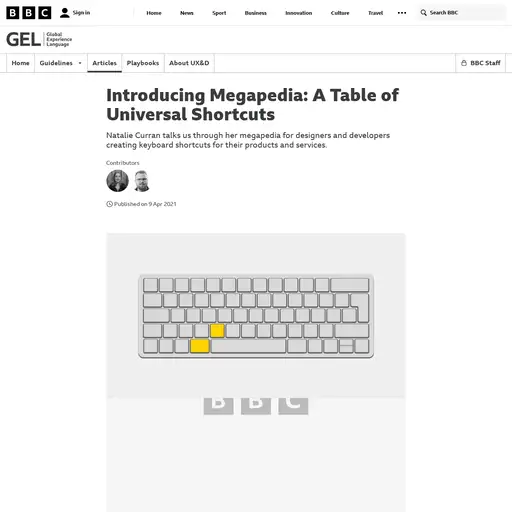
Megapedia: A Table of Universal Shortcuts
Megapedia by the BBC GEL is designed to be a table of universal shortcuts. It is envisaged as a one-stop shop for anyone using or creating keyboard shortcuts...

Click-Away Pound Survey
Click-Away Pound is a research survey designed to explore the online shopping experience of people with disabilities and examine the cost to business of...

Web Accessibility Checklist
A checklist for creating accessible websites and web applications.

Ethical Design Handbook
A practical handbook on ethical design for digital products. With practical techniques to make honest interfaces work for digital products.

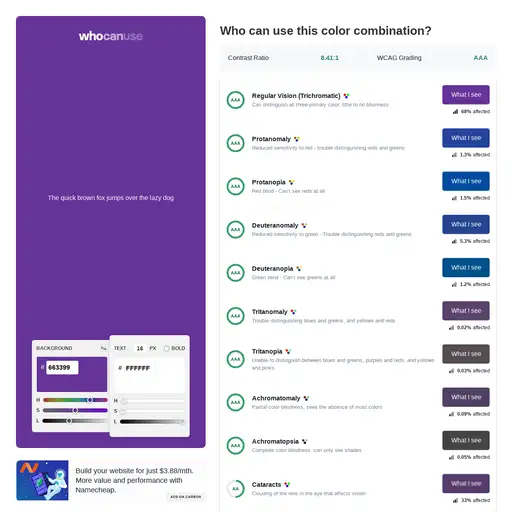
Who Can Use Colour Checker
A fantastic colour contrast checker tool that brings attention to how color contrast can affect different people with visual impairments using statistics and...

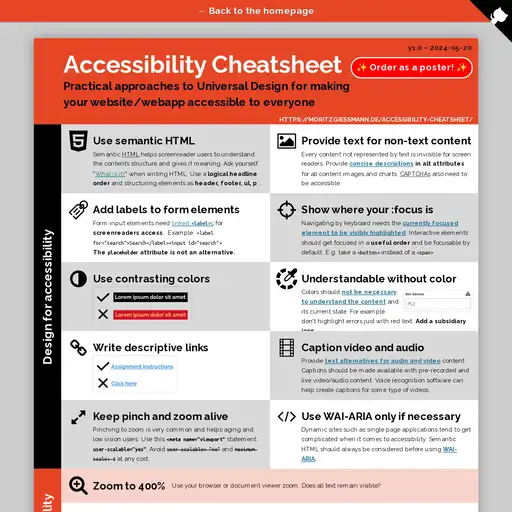
Accessibility Cheatsheet
Practical approaches to Universal Design for making your website/webapp accessible to everyone.

Axe Accessibility Testing
Robus accessibility testing browser extension.

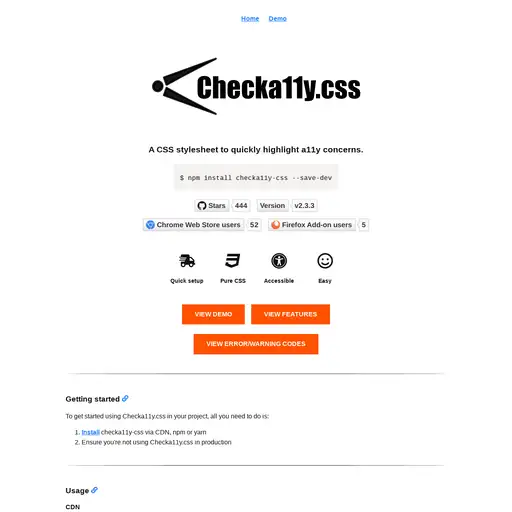
Checka11y.css
A CSS stylesheet to quickly highlight a11y concerns.

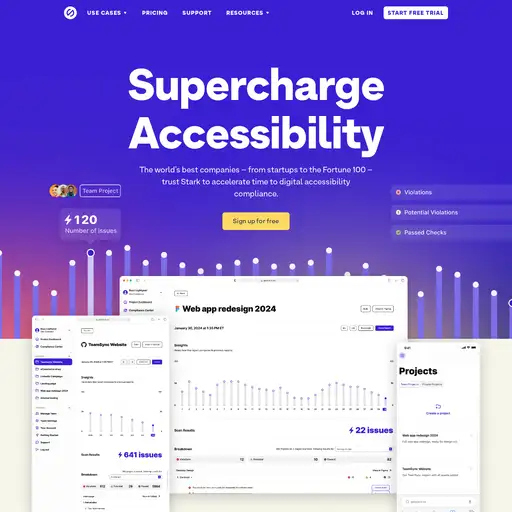
Stark
Integrated suite of tools for accessibility compliance testing in Figma, Sketch and XD.

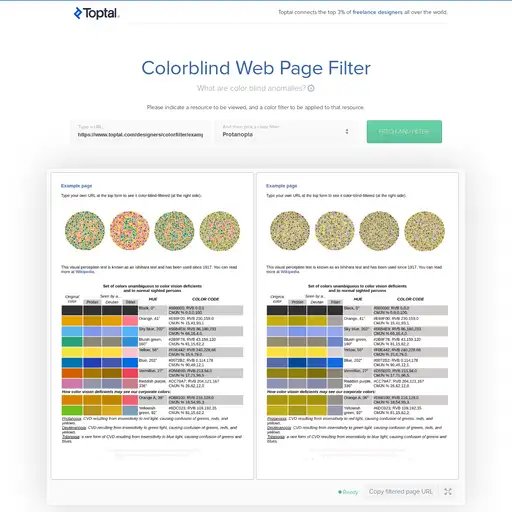
Color Blind Filter
View your website with simulated colour blindness to ensure your content is accessible.

The Design of Forms in Government Departments
A digitally remastered book first published in 1962 on the design of forms in the UK Government.

Polypane
Develop, debug and test websites and apps twice as fast. Know for sure your sites and apps work everywhere and for everyone.

Screen Size Map
An interactive map of screen sizes for responsive and adaptive design.

web.dev
Get the web's modern capabilities on your own sites and apps with useful guidance and analysis from web.dev.

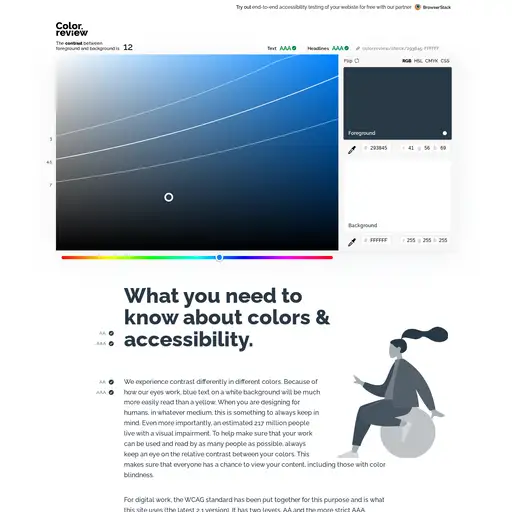
Color Review
What you need to know about colors & accessibility.

The A11Y Project
A community-driven effort to make web accessibility easier.

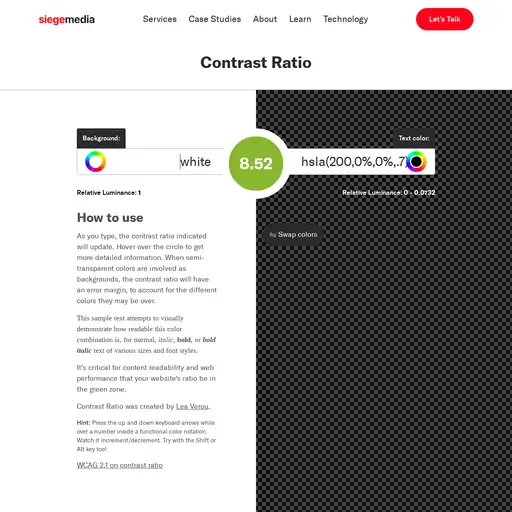
Contrast Ratio
A tool to calculate the contrast ratio between any two valid CSS colors.

Low Vision
Test your website with simulated vision impairments.

Nibbler
Nibbler is a free tool for testing websites. Enter the address of any website and Nibbler will give you a report scoring the website out of 10 for key areas,...

Alix for Chrome
Alix allows you to lint your HTML for Accessibility issues simply by applying a stylesheet that makes use of advanced CSS selectors.

Accessibility Guidelines
Making work accessible creates a better experience across the board. Use this checklist to help build accessibility into your process no matter your role or...
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.



