Animation

NEAT
Beautiful gradient animations for your website.

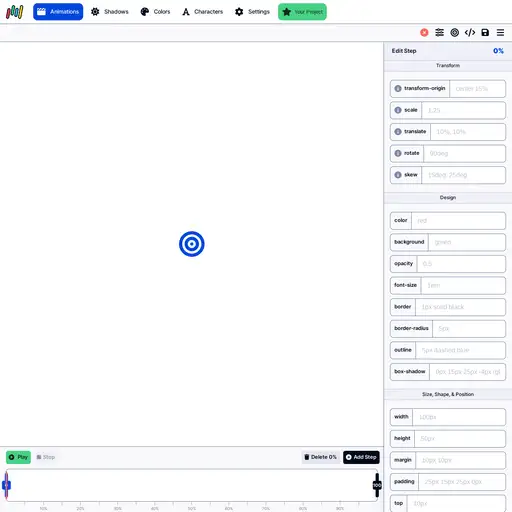
Keyframes App
Visual CSS @keyframe editor. Browser-based, mobile-friendly, actually private tools that make CSS a little less bad.

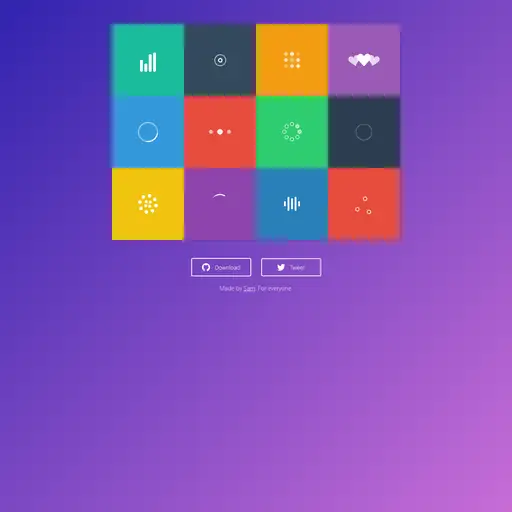
SVG Loaders
A collection of handy free SVG loading icon animations.

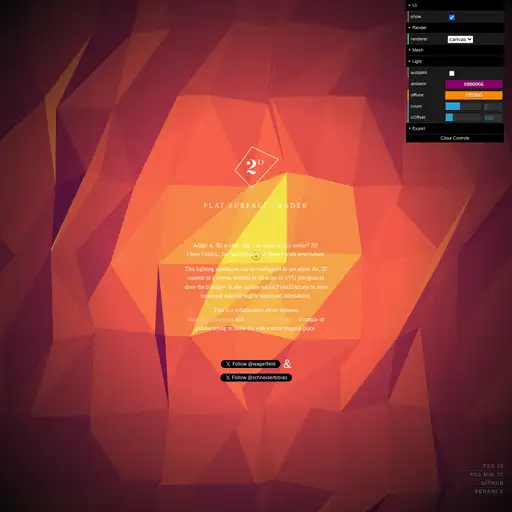
Flat Surface Shader
This lighting simulation can be configured to use either the 2D context of a canvas element or an array of SVG polygons to draw the triangles. It also utilises...

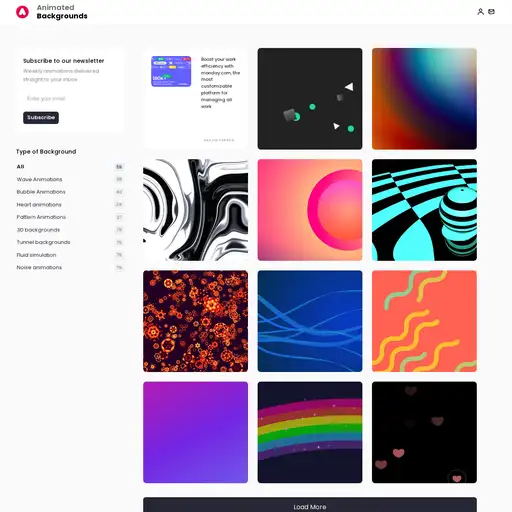
Animated Backgrounds
Are you tired of boring, static backgrounds on your website or presentation? Our animated backgrounds will bring your content to life and make it stand out...

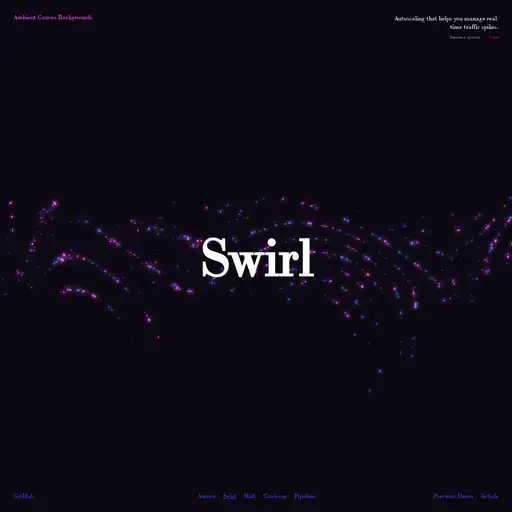
Ambient Canvas Backgrounds
Five ambient webpage backgrounds created using the HTML5 Canvas API and jwagner's Simplex Noise library.
Animated Icons
1100+ Animated Icons for the modern web. High-quality animated icons to wow your users! Available to download for free without attribution. Adjust to your...

Envato Elements
One subscription for access to 1,500,000+ assets. Unlimited downloads & future-proof licensing.

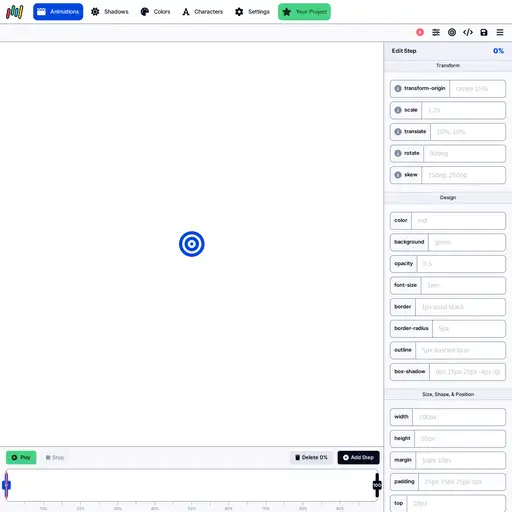
CSS Keyframes Animation Generator
Create CSS @keyframe animations with a visual timeline similar to video editors.

Barba.js
Create badass, fluid and smooth transitions between your website’s pages.

Animated GIF/WebP Maker
GIF maker allows you to instantly create your animated GIFs by combining separated image files as frames. Produced GIFs are of high quality and free of...

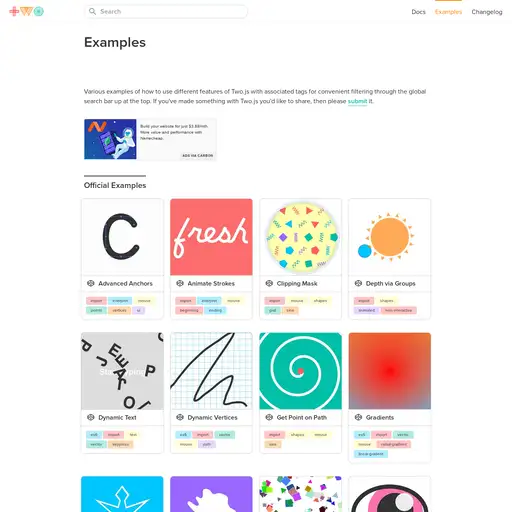
Two.js
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg,...

p5.js
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and...

Paper.js
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas.

Leon Sans
Leon Sans is a geometric sans-serif typeface made with code in 2019 by Jongmin Kim. It allows you to change font weight dynamically and to create custom...

Vanta.js
Animated website backgrounds in a few lines of code.

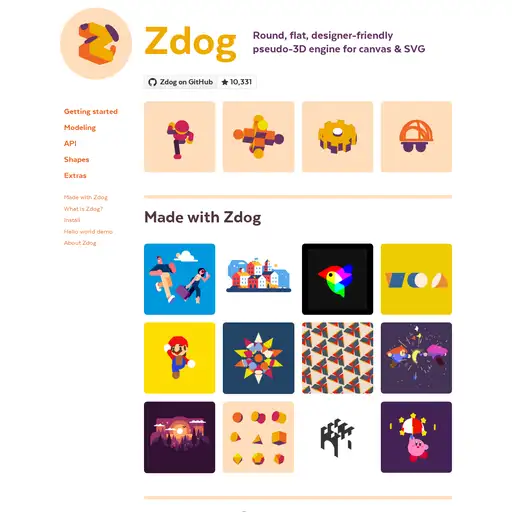
Zdog
Javascript 3D library. Round, flat, designer-friendly pseudo-3D engine for HTML canvas & SVG.

Haiku Animator
Create engaging animations for any app or website. Code export for React, Angular, Vue, Lottie (iOS & Android). Figma, Sketch, Ai Integration.

Anime.js
Lightweight animation library for JavaScript.

GreenSock Animation Platform
Powerful and performant JavaScript animation library.
PixelTrue Free Illustrations
Free illustrations and animations. Free for personal and commercial use.

Animista CSS Animations
Animista is a place where you can play with a collection of pre-made CSS animations, tweak them and get only those you will actually use.

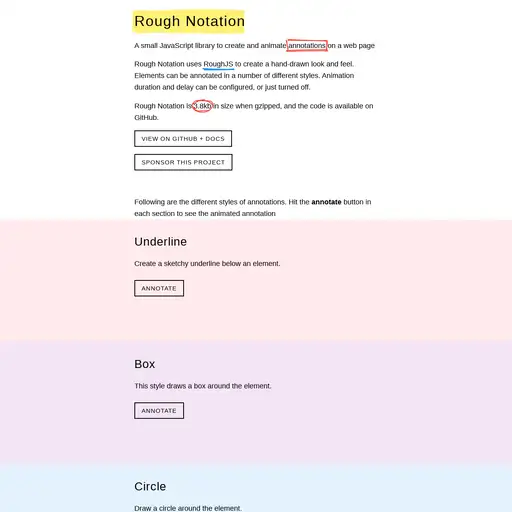
RoughNotation
A small JavaScript library to create and animate annotations on a web page.

Design Animation Handbook
A free ebook/audiobook. Learn how you can use animation to demonstrate abstract concepts, make products feel more life-like, and instill more emotion into...

Josh W Comeau
Development blog focusing on React, animation, CSS and JavaScript. Great learning resource with interactive articles.

Cassie Evan’s Blog
Cassie Evan's blog is a goldmine of SVG animation inspiration and educational resources.

CSS Gradient Animator
Animate CSS gradients.

Kapwing
Kapwing is a modern editor for images, GIFs, and videos.

LottieFiles
Discover, test and share striking animations, designed for Lottie and Bodymovin

Animate.css
Just-add-water CSS animations.

Stylie
Stylie is a fun tool for easily creating complex web animations. Quickly design your animation graphically, grab the generated code and go!

Framer
Create responsive layouts, design realistic prototypes, and bring everything closer to production—all in one place.

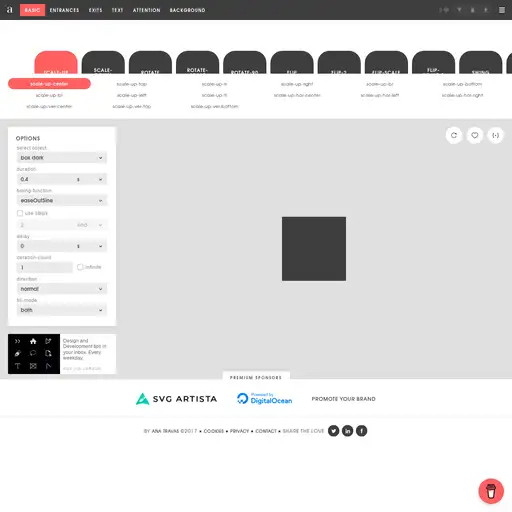
SVG Artista
Little tool that helps you create SVG animations.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.



