
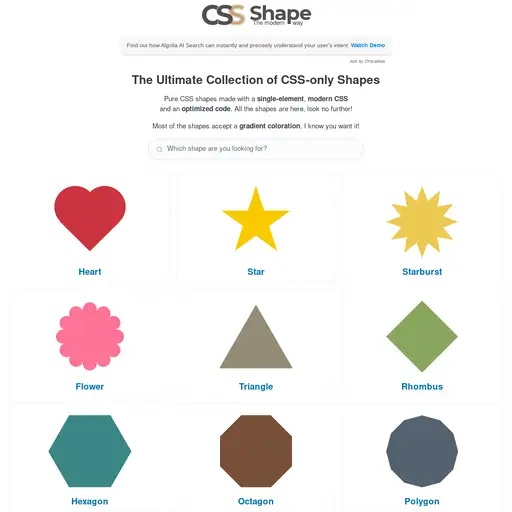
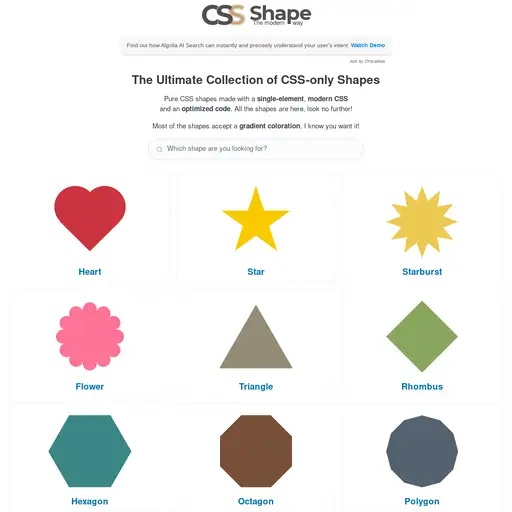
CSS Shapes
Pure CSS shapes made with a single-element, modern CSS and an optimized code. All the shapes are here, look no further!
More from CSS Generators
View all CSS Generators
CSS Shapes
Pure CSS shapes made with a single-element, modern CSS and an optimized code. All the shapes are here, look no further!

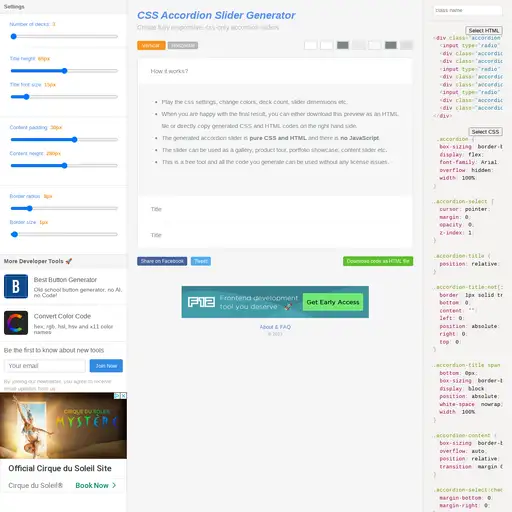
Accordion Slider
Create fully responsive, css-only accordion sliders.

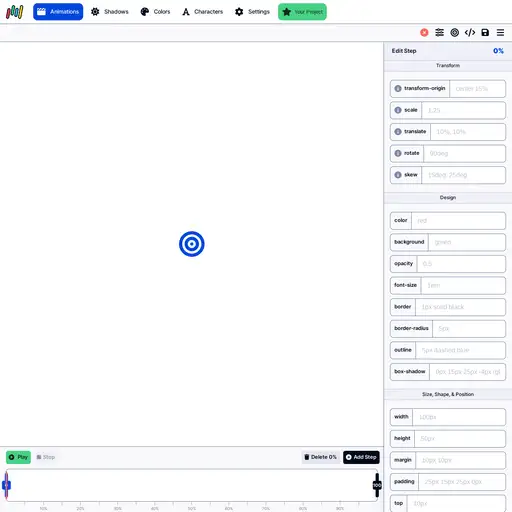
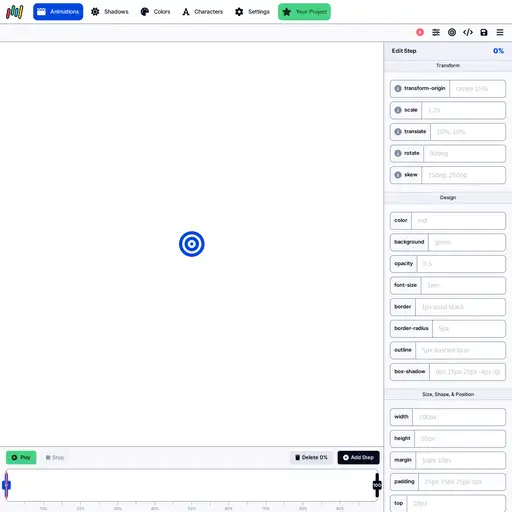
Keyframes App
Visual CSS @keyframe editor. Browser-based, mobile-friendly, actually private tools that make CSS a little less bad.

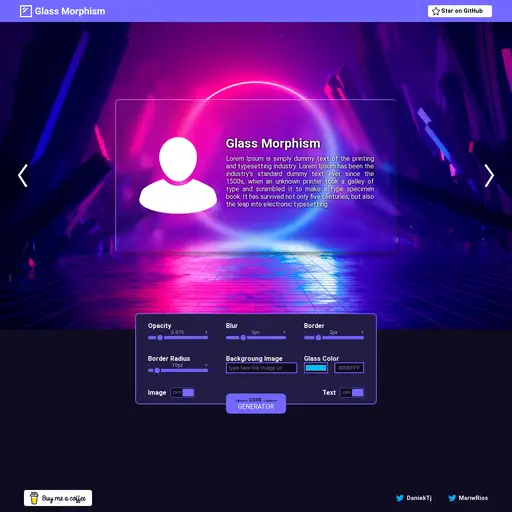
Glassmorphism
Generate glassmorphic designs easily.

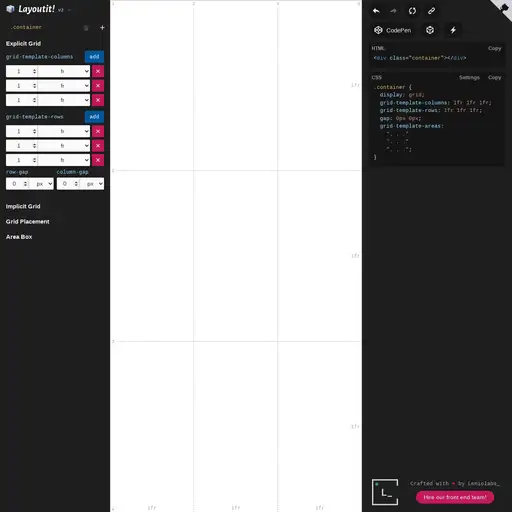
Layoutit
Interactive CSS grid generator.

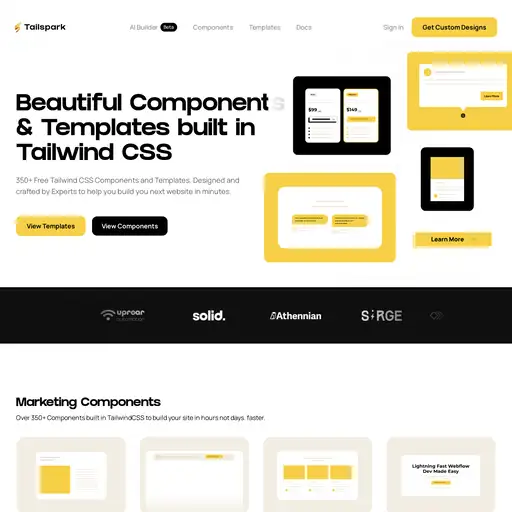
Tailspark Tailwind Component Library
300+ TailwindCSS components to build your site in minutes. One-click copy and paste with the full source code and Figma files.

CSS Keyframes Animation Generator
Create CSS @keyframe animations with a visual timeline similar to video editors.

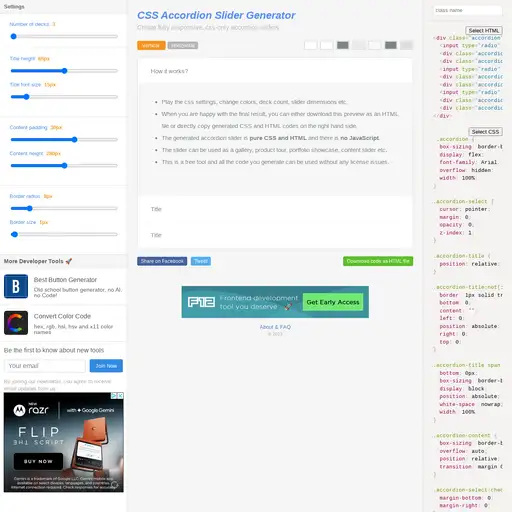
CSS Accordion Slider Generator
Create fully responsive, css only accordion sliders.

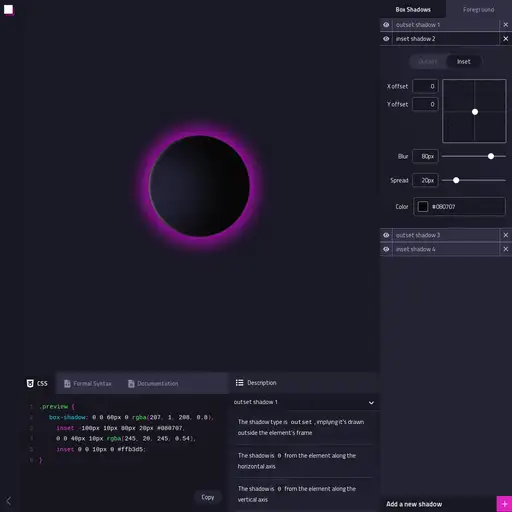
CSS Box Shadows Generator
Create, edit, and generate multiple custom CSS box shadows with ease.

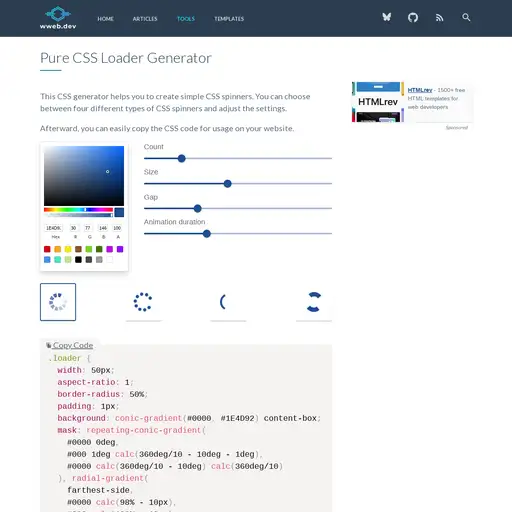
CSS Loader Generator
This CSS generator helps you to create simple CSS spinners. You can choose between four different types of CSS loading spinners and adjust the settings. Afterward, you can easily copy the CSS code for usage on your website.

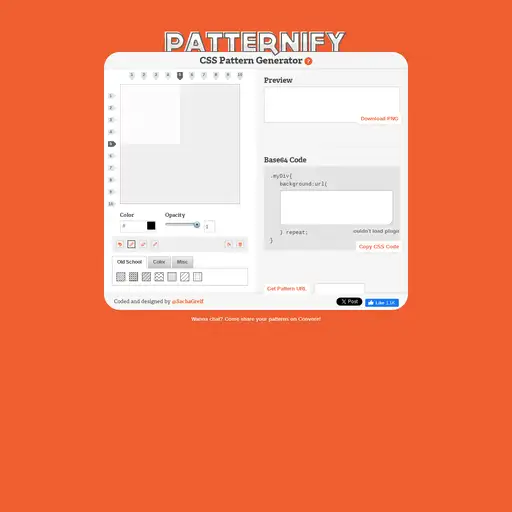
CSS Pattern Generator
Draw your pattern on the grid. You can use the cursors to limit the drawing surface and control the tiling. Once you're done, just download the PNG (make sure to rename it and add the ".png" extension at the end) or copy the code to your CSS. And you can also get a unique URL to share with other pattern aficionados.

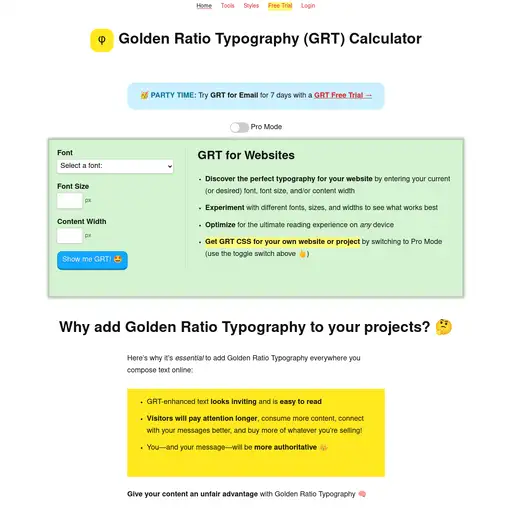
Golden Ratio Typography Calculator
Discover the perfect typography for your website by entering your current (or desired) font, font size, and/or content width. Experiment with different fonts, sizes, and widths to see what works best. Optimize for the ultimate reading experience on any device.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.


