Code

Open SaaS
An open-source, feature-rich, full-stack React + NodeJS template that manages features for you.

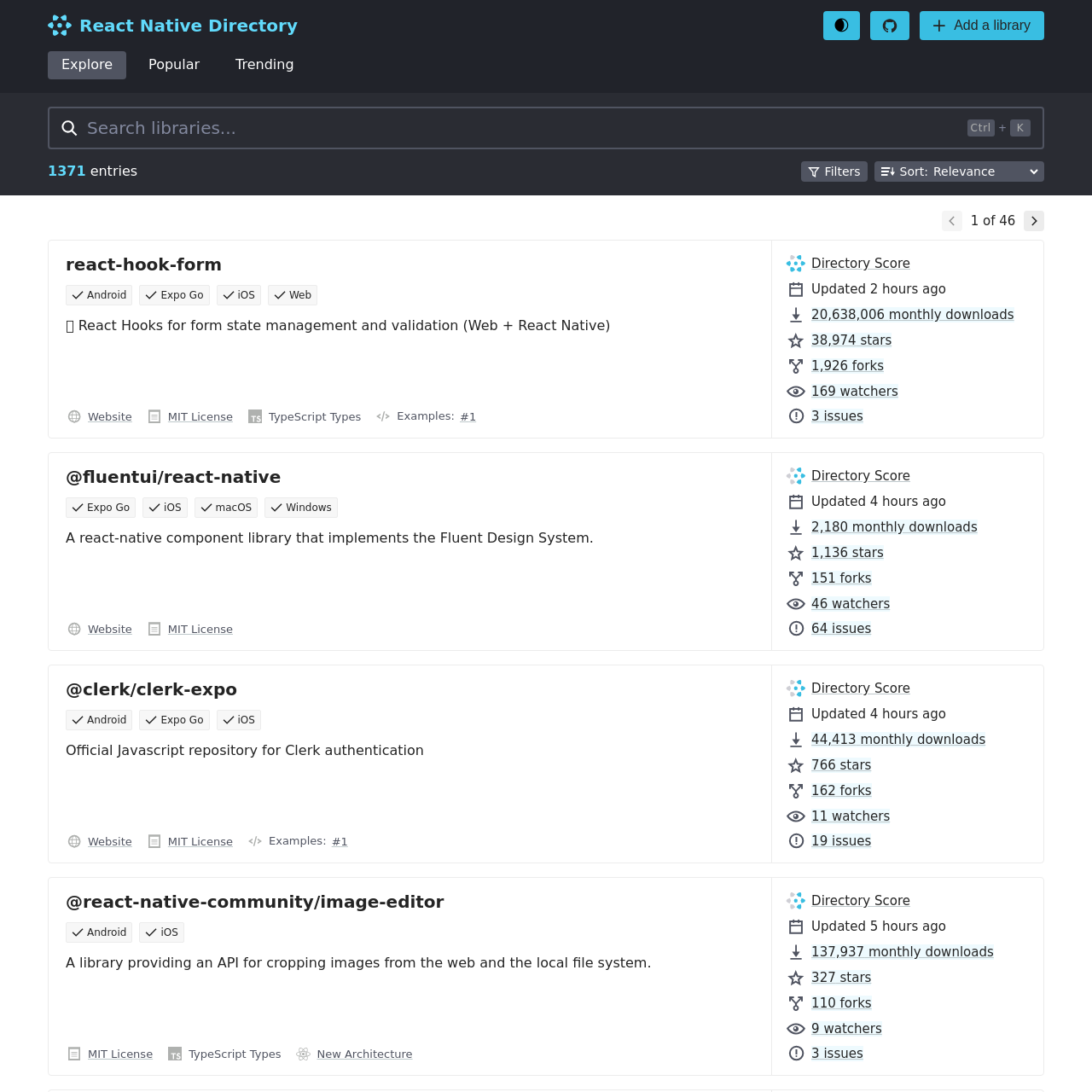
React Native Directory
A searchable and filterable directory of React Native libraries.

mmenu
Empowering the web with beautiful mobile menus that have a true native app experience, for over 10 years! Free for non-commercial or $15 for commercial use.

Divjoy React Generator
React codebase generator. Build SaaS projects 10x faster with Divjoy handling all the integration details. From routing to React hooks, you'll have everything...

Tailspark Tailwind Component Library
300+ TailwindCSS components to build your site in minutes. One-click copy and paste with the full source code and Figma files.

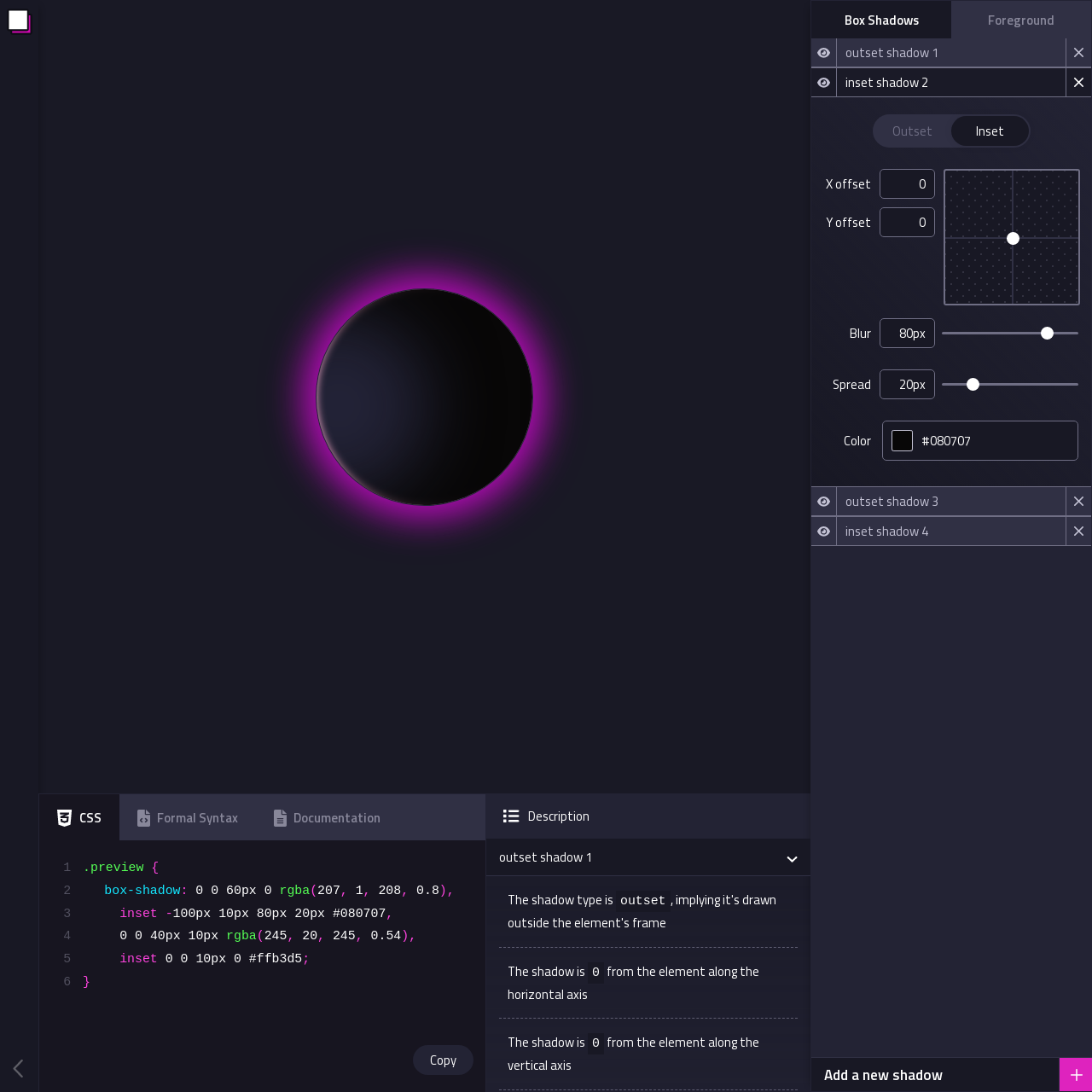
CSS Box Shadows Generator
Create, edit, and generate multiple custom CSS box shadows with ease.

NativePHP
Write native desktop applications using PHP. NativePHP is a new framework for rapidly building rich, native desktop applications using PHP. If you're already...

Knights of the Flexbox Table
Welcome to the Knights of the Flexbox table. A game where you can help Sir Frederic Flexbox and his friends to uncover the treasures hidden in the Tailwind CSS...

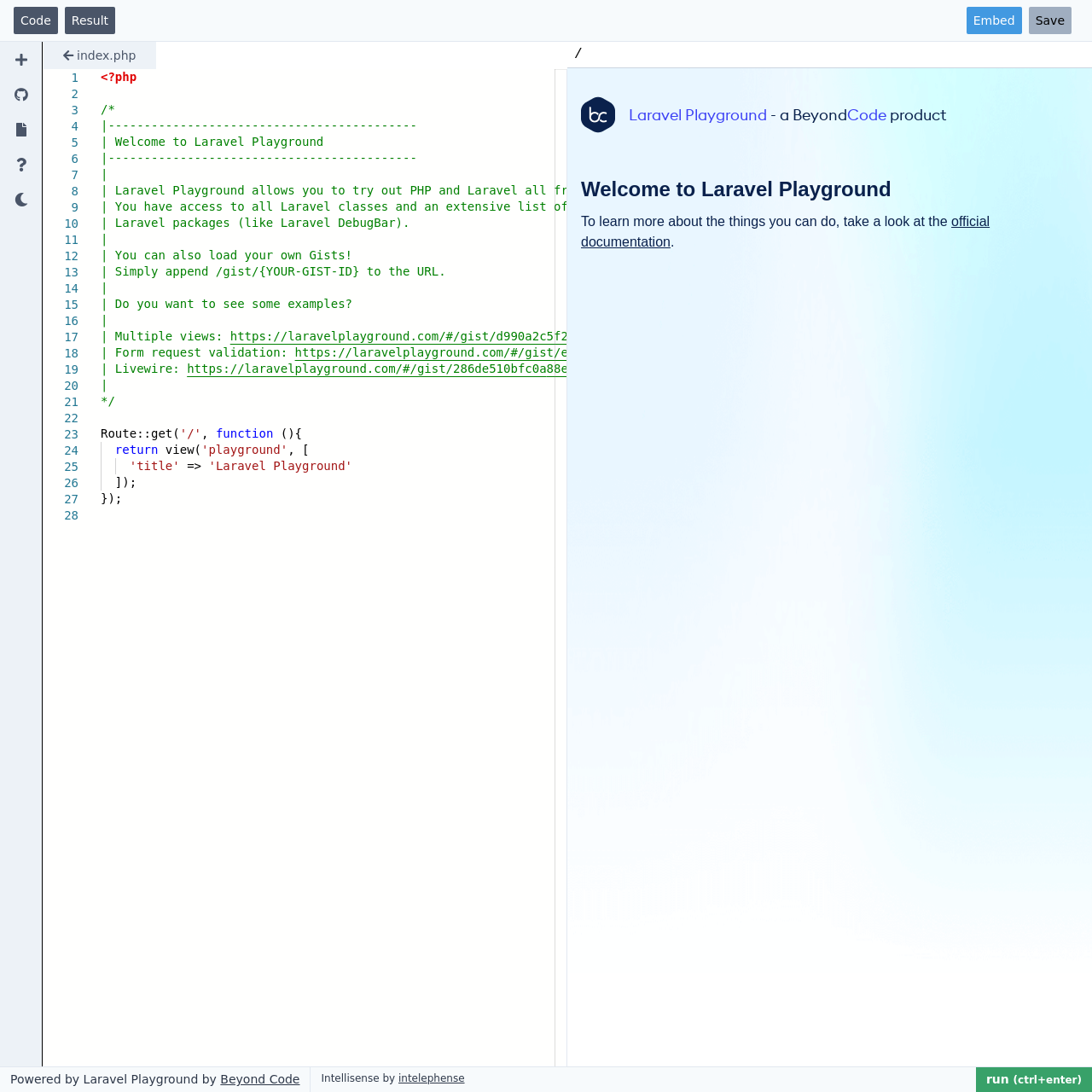
Laravel Playground
Laravel Playground allows you to try out PHP and Laravel all from your browser. You have access to all Laravel classes and an extensive list of included...

Tinkerwell
The code runner for PHP. Tinkerwell is a REPL on steroids. It allows you to run code snippets within the context of your application without hitting the...

Laravel Herd
One click PHP development environment on macOS. Zero dependencies. Zero headaches. Herd is a blazing fast, native Laravel and PHP development environment for...

Driver.js
Product tours, highlights, contextual help and more. Onboard your users by explaining how to use your product and answer common questions.

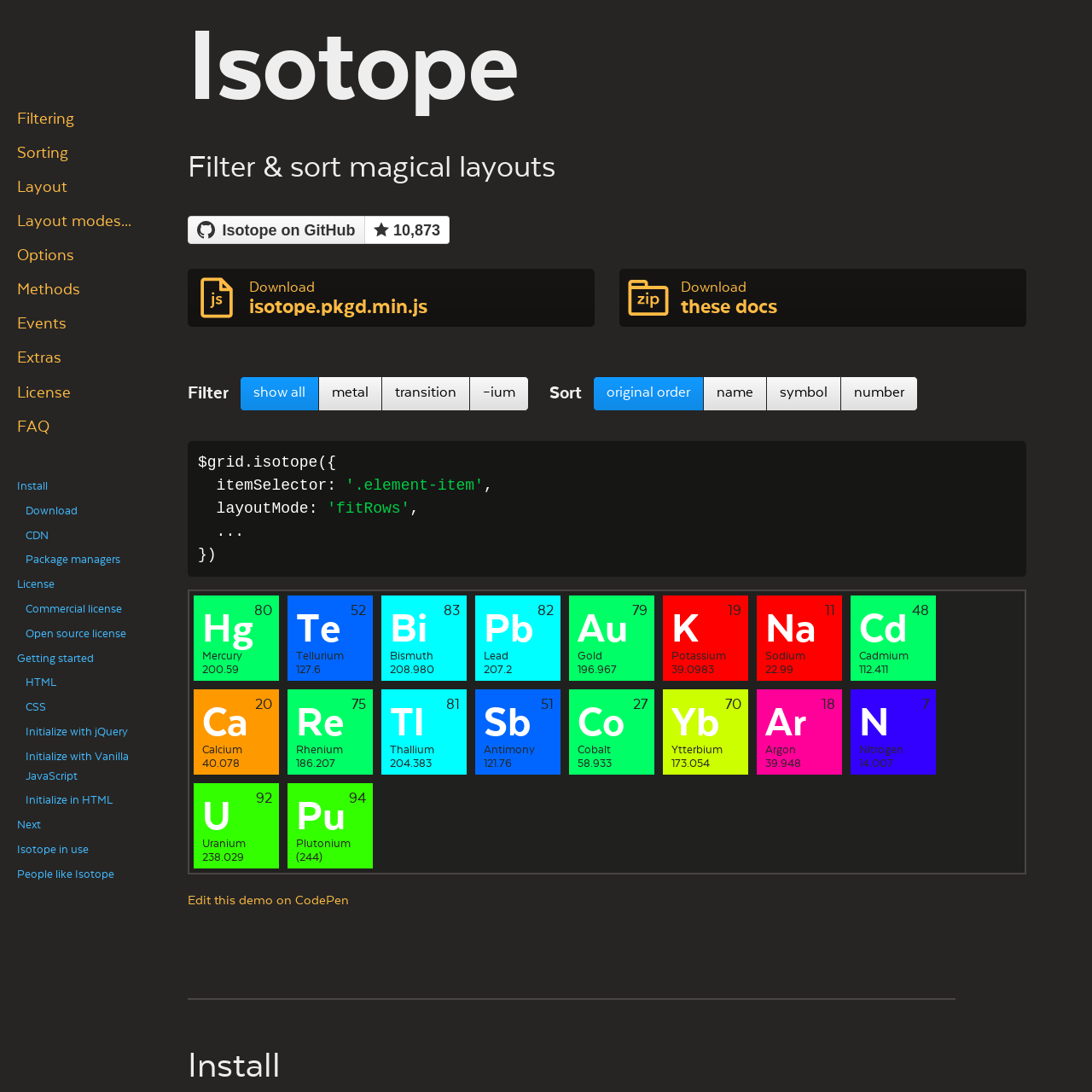
Isotope
Filter and sort magical layouts including grids and masonry collections.

Minicli
Minicli is a minimalist, zero-dependency framework for building CLI-centric PHP applications. It provides a structured way to organize your commands, as well...

Laravel/PHP Package Boilerplate
Boilerplate Generator for Laravel & PHP packages. You have an idea for a Laravel package and want to start working on it? Great! But where should you start?...

shadcdn/ui
Re-usable components built using Radix UI and Tailwind CSS. Beautifully designed components that you can copy and paste into your apps. Accessible....

Twine
Twine is an open-source tool for telling interactive, nonlinear stories. You don’t need to write any code to create a simple story with Twine, but you can...

Flavio Copes Handbooks
Free handbooks for for learning to code with HTML, CSS, JavaScript, SQL, Go, Svelte, PHP, React, Command Line, Next.js, Express, Node.js, Swift, Python and C!

Refine
Refine is an open source, React-based web application framework for rapid development. It’s headless by design, thereby offering unlimited styling and...

Showcode
Showcode gives you the tools to design beautiful code screenshots that you'll love to share.

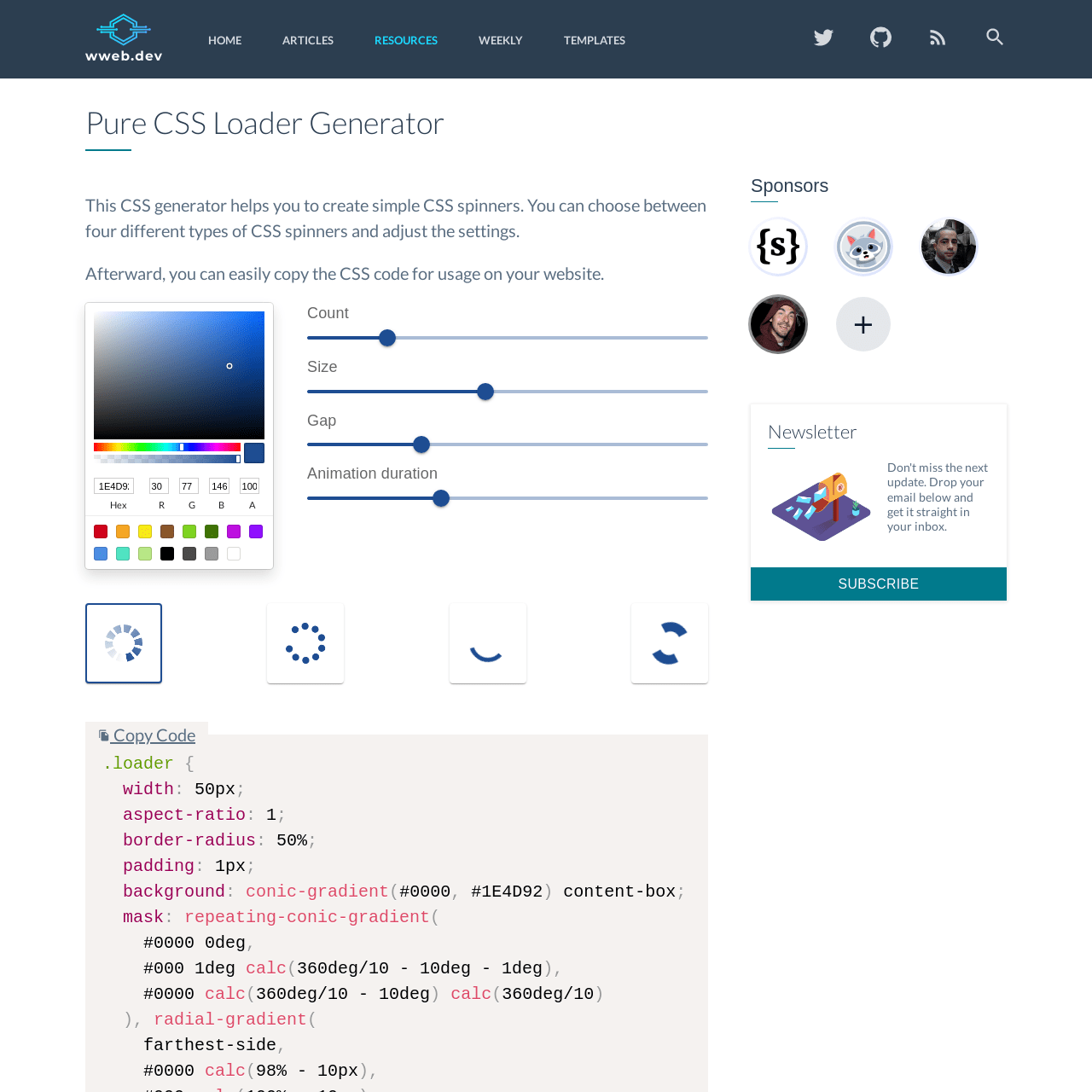
CSS Loader Generator
This CSS generator helps you to create simple CSS spinners. You can choose between four different types of CSS loading spinners and adjust the settings....

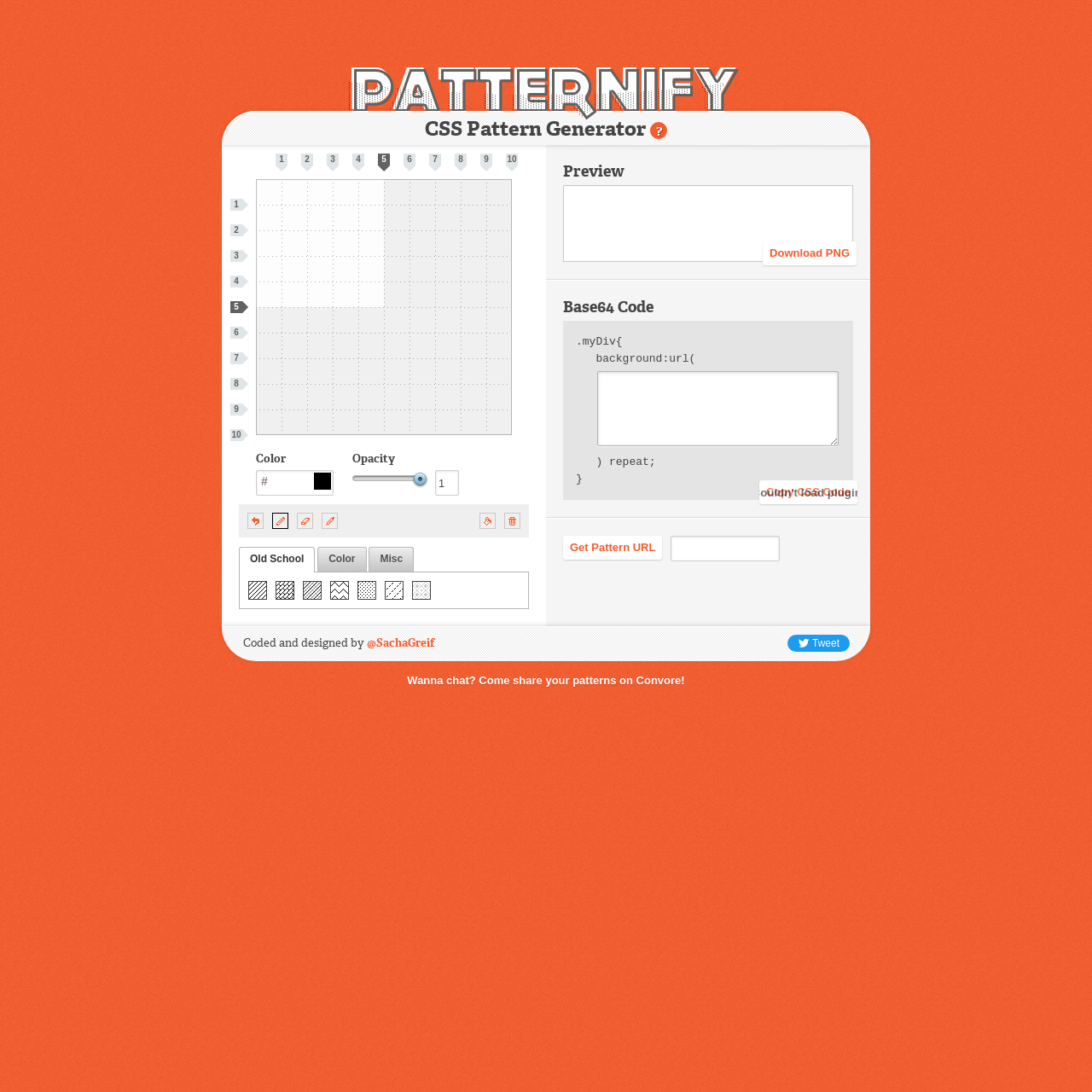
CSS Pattern Generator
Draw your pattern on the grid. You can use the cursors to limit the drawing surface and control the tiling. Once you're done, just download the PNG (make sure...

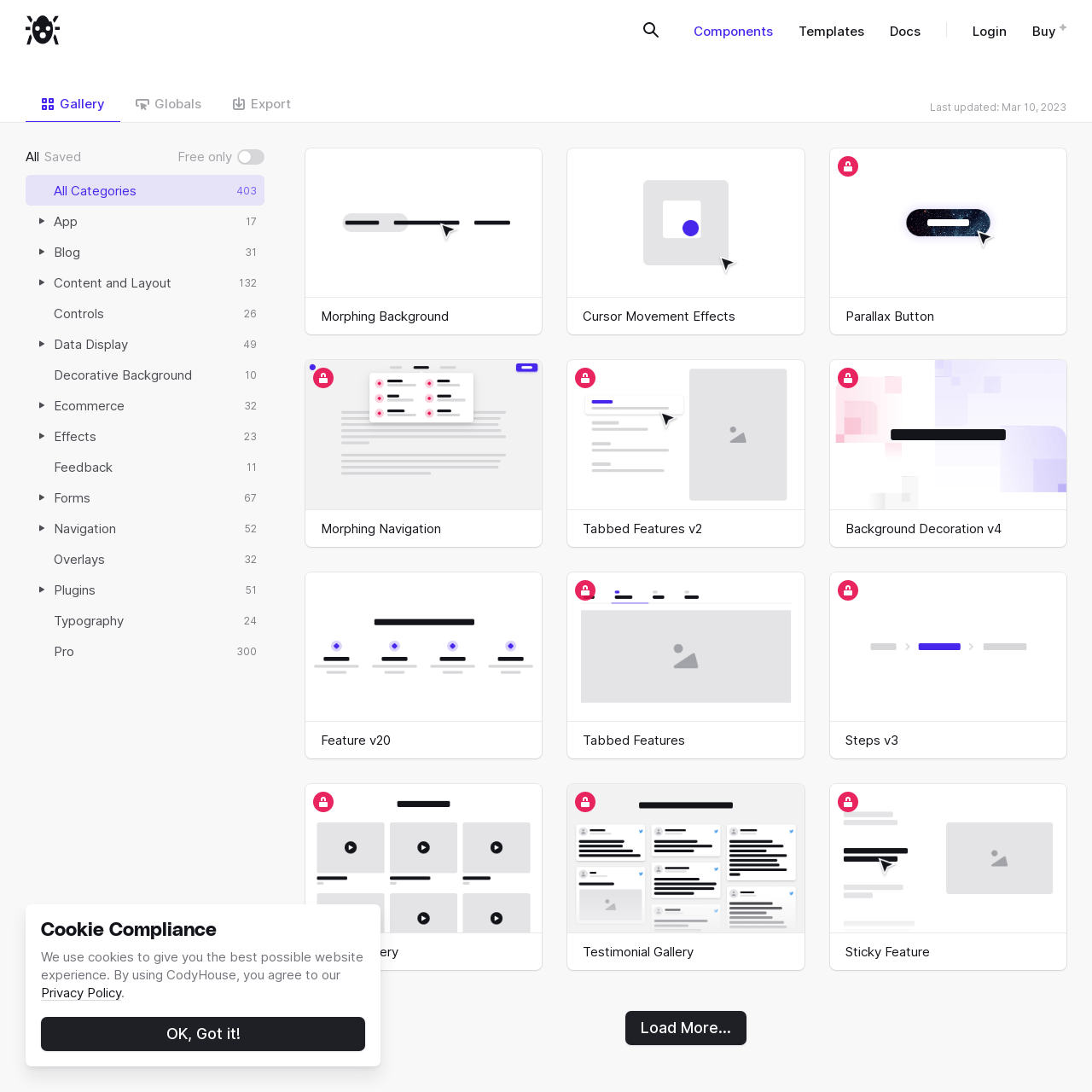
CodyHouse Components
A library of customizable HTML, CSS, JS web components compatible with CodyFrame and Tailwind.

Inclusive Components
A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.

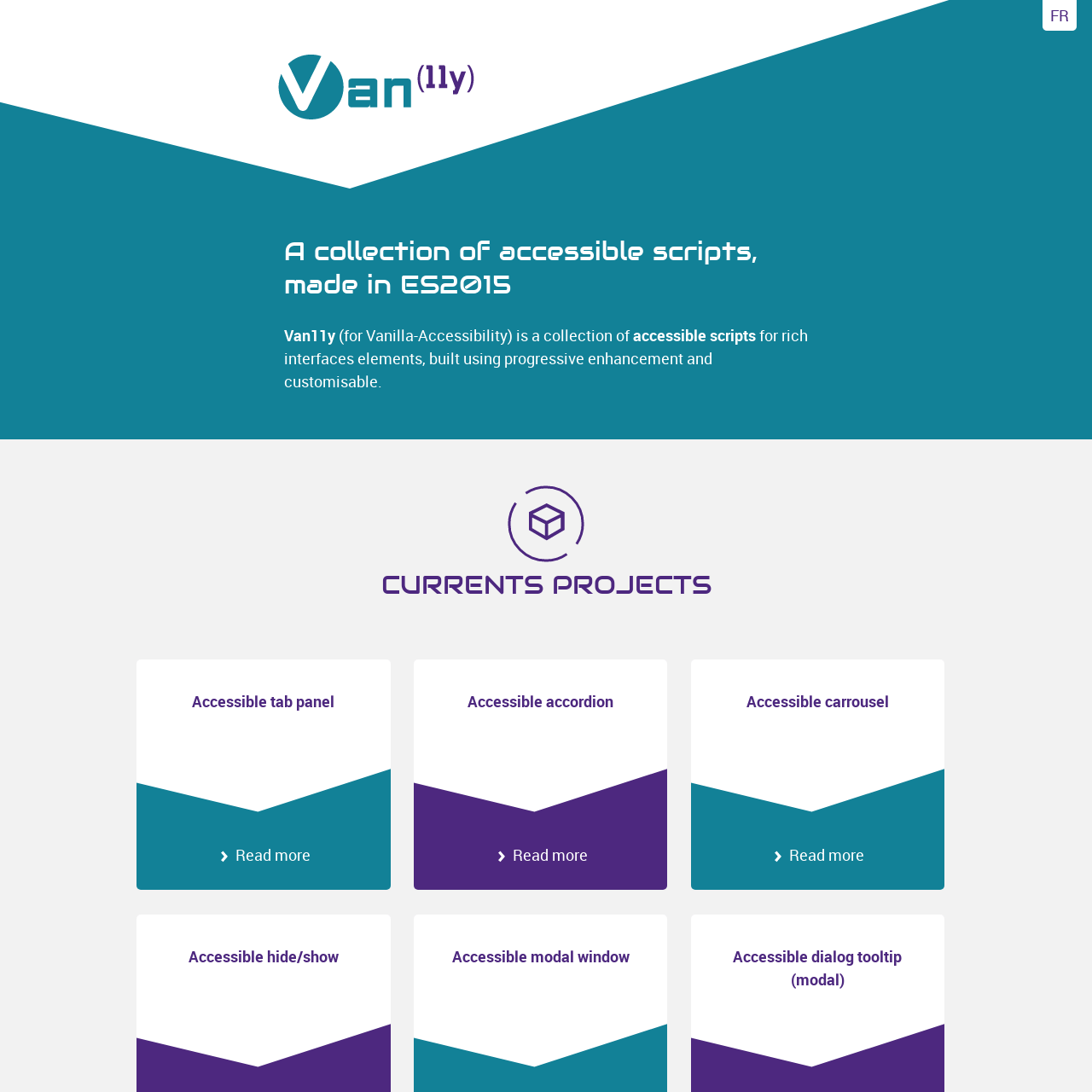
Van11y
A collection of accessible scripts, made in ES2015. Van11y (for Vanilla-Accessibility) is a collection of accessible scripts for rich interfaces elements,...

C3 CSS
A methodology to help you write human-friendly CSS. C3 (Component, Child, Context) is a methodology for writing CSS, centred around a selector naming...

Barba.js
Create badass, fluid and smooth transitions between your website’s pages.

Complete Guide to Media Queries
Media queries are what make modern responsive design possible. With them you can set different styling based on things like a users screen size, device...

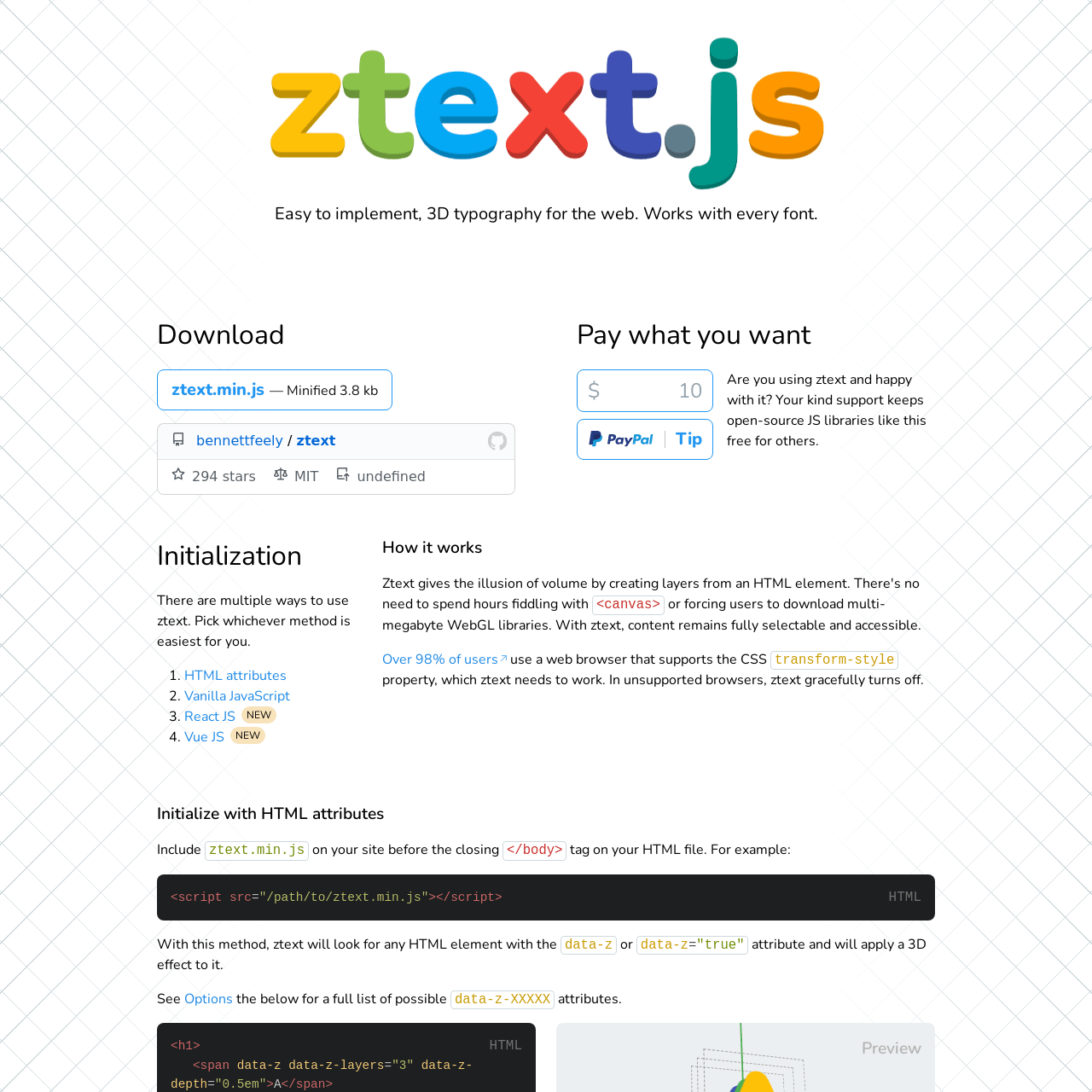
ztext.js
Easy to implement, 3D typography for the web. Works with every font.

HTML Dog
HTML tutorials "and stuff". Everything HTML, CSS, and JavaScript, the most common languages used in making web pages.

Build your own React
Rewrite React from scratch. Step by step. Following the architecture from the real React code but without all the optimizations and non-essential features.

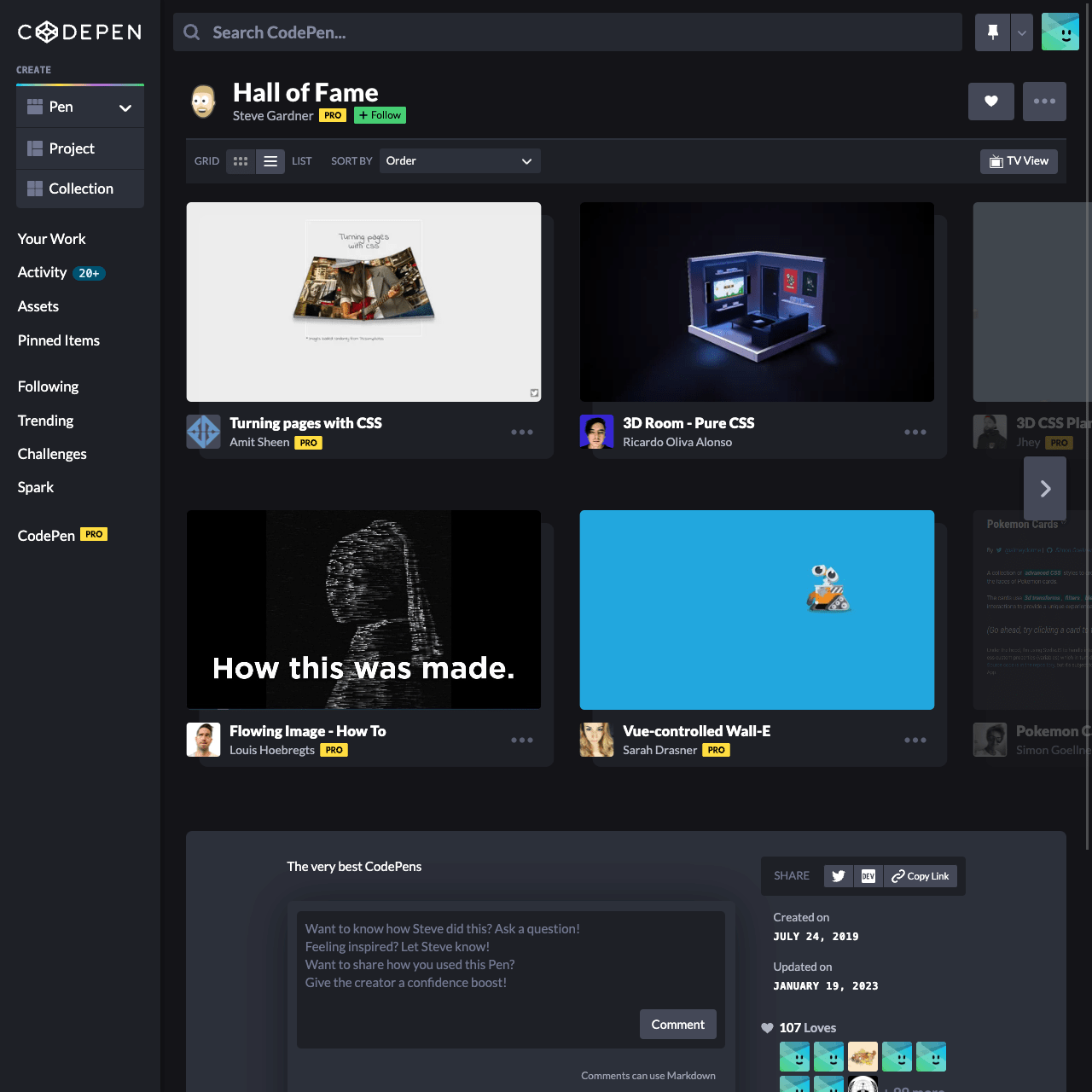
CodePen Hall of Fame
A curated collection of some legendary CodePens, showcasing the very best in the creative code!

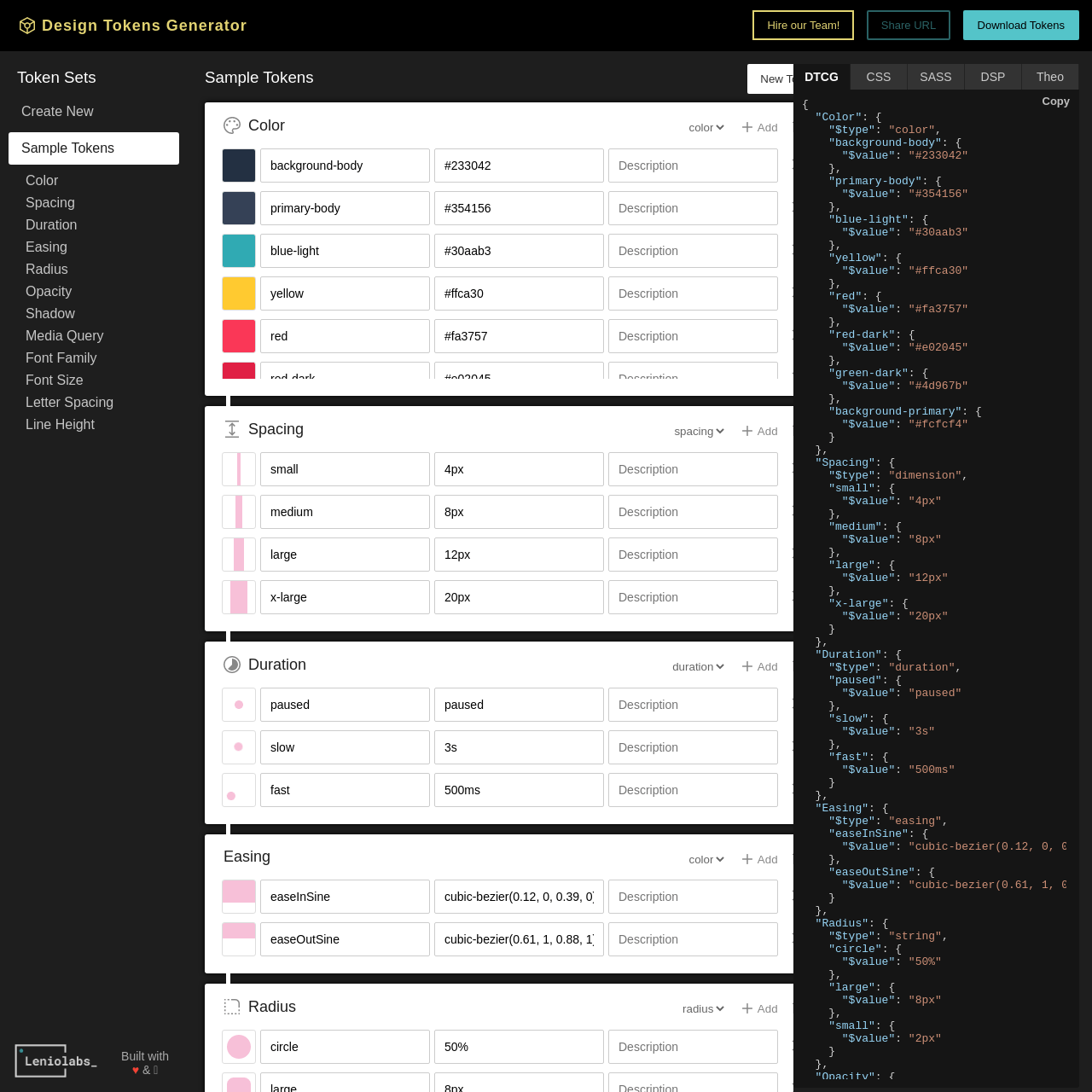
Design Tokens Generator
Quickly create Design System tokens and get JSON, CSS and SASS code. Use our Design Tokens generator to quickstart your next project!

tmi.js Twitch Chat
JavaScript Package for Twitch Chat. Connect to and interact with Twitch chat (IRC) from Node.js or a browser. No API key required!

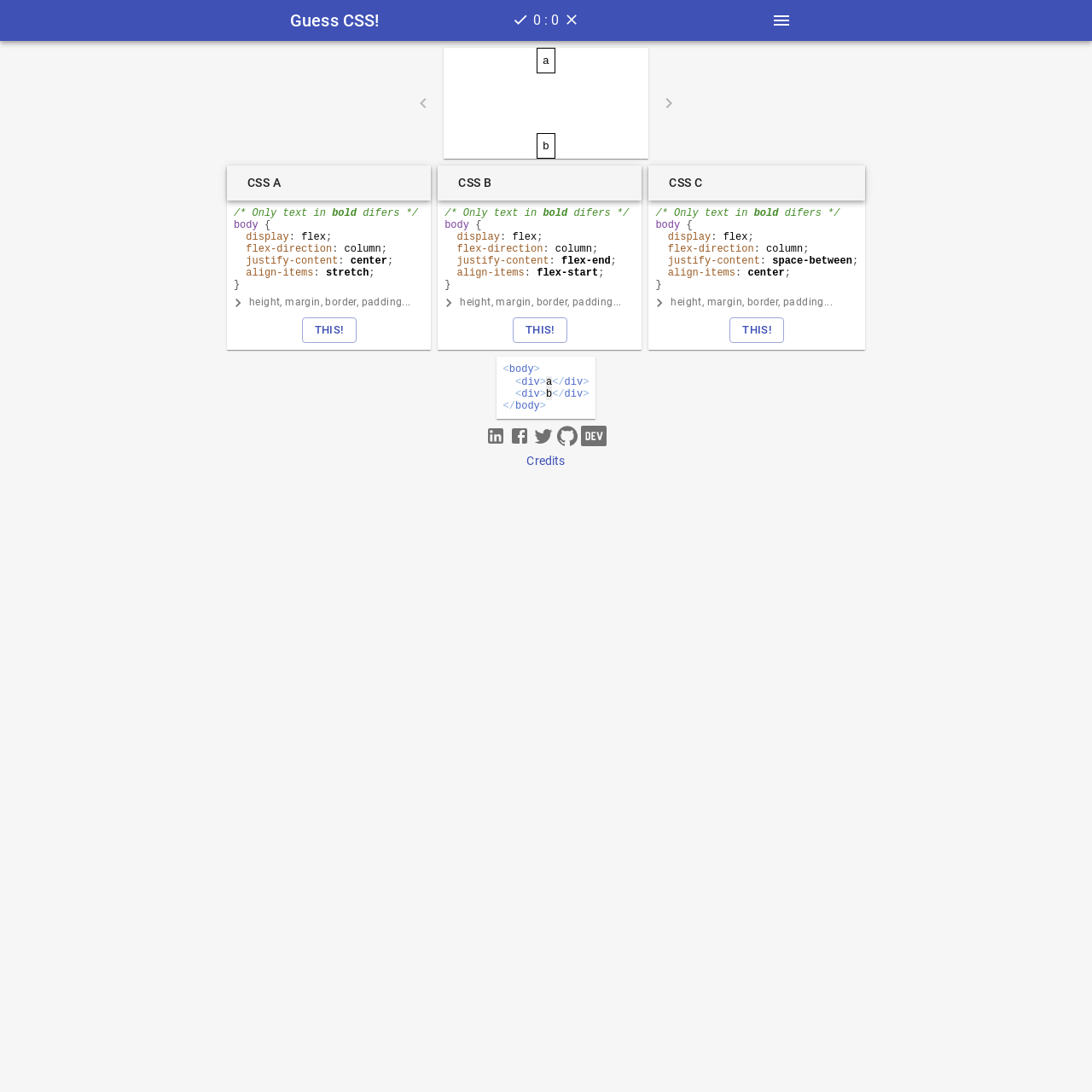
Guess CSS!
Do you think you know CSS? Here’s a game to test your knowledge!

WinBox.js
WinBox is a modern HTML5 window manager for the web. Lightweight, outstanding performance, no dependencies, fully customizable, free and open source!

CSS Doodle
A web component for drawing patterns with CSS.

Can I Include?
Check if a chosen HTML tag can be nested inside another HTML tag according to the spec.

CUBE CSS
CUBE CSS is a CSS methodology that’s orientated towards simplicity, pragmatism and consistency. It’s designed to work with the medium that you’re working...

Web Code Tools
Code generators to help you with your front-end web projects. CSS, HTML, OpenGraph, JSON, Meta Tags, Twitter Cards and more.

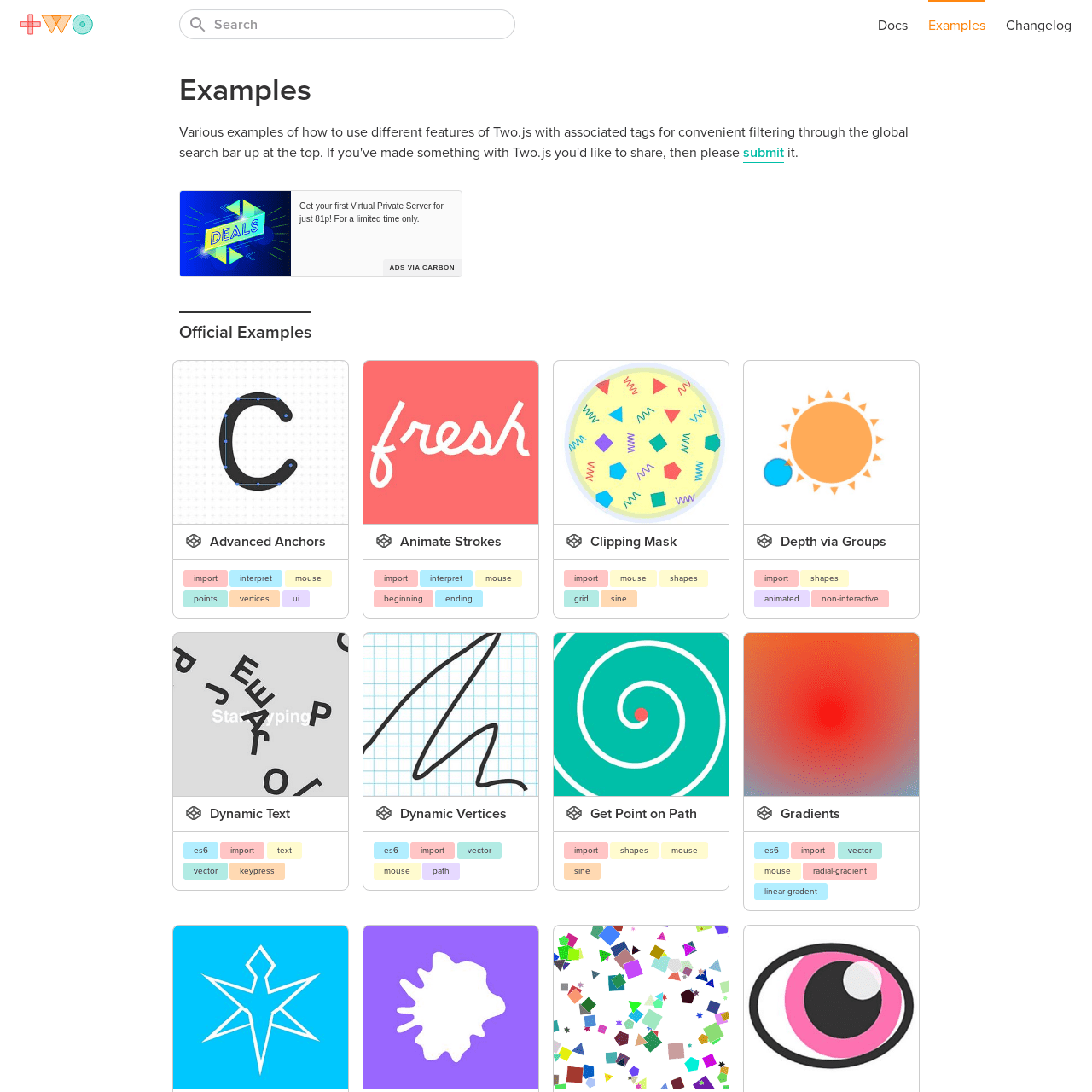
Two.js
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg,...

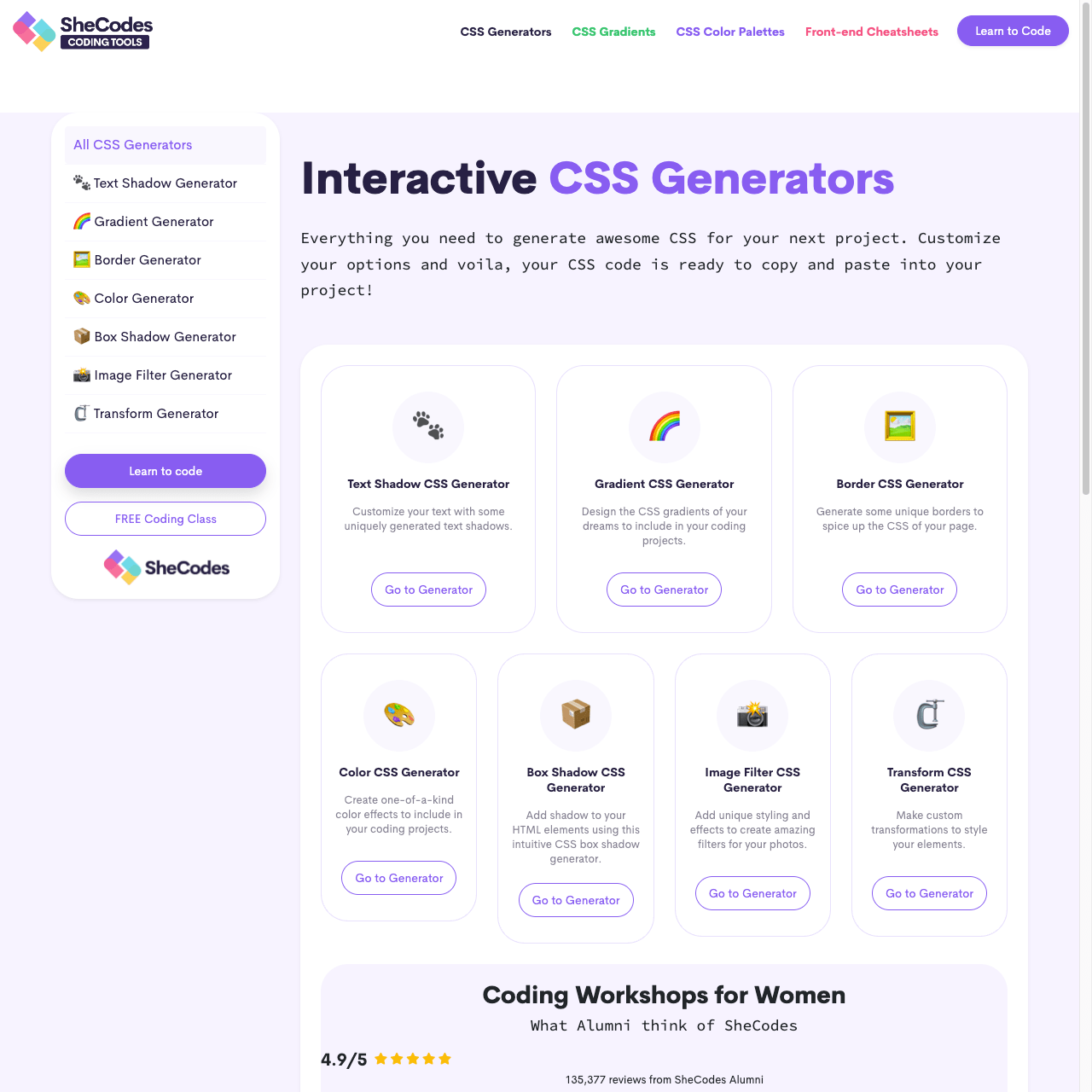
CSS Code Generators
Everything you need to generate awesome CSS for your next project. Customize your options and voila, your CSS code is ready to copy and paste into your project!

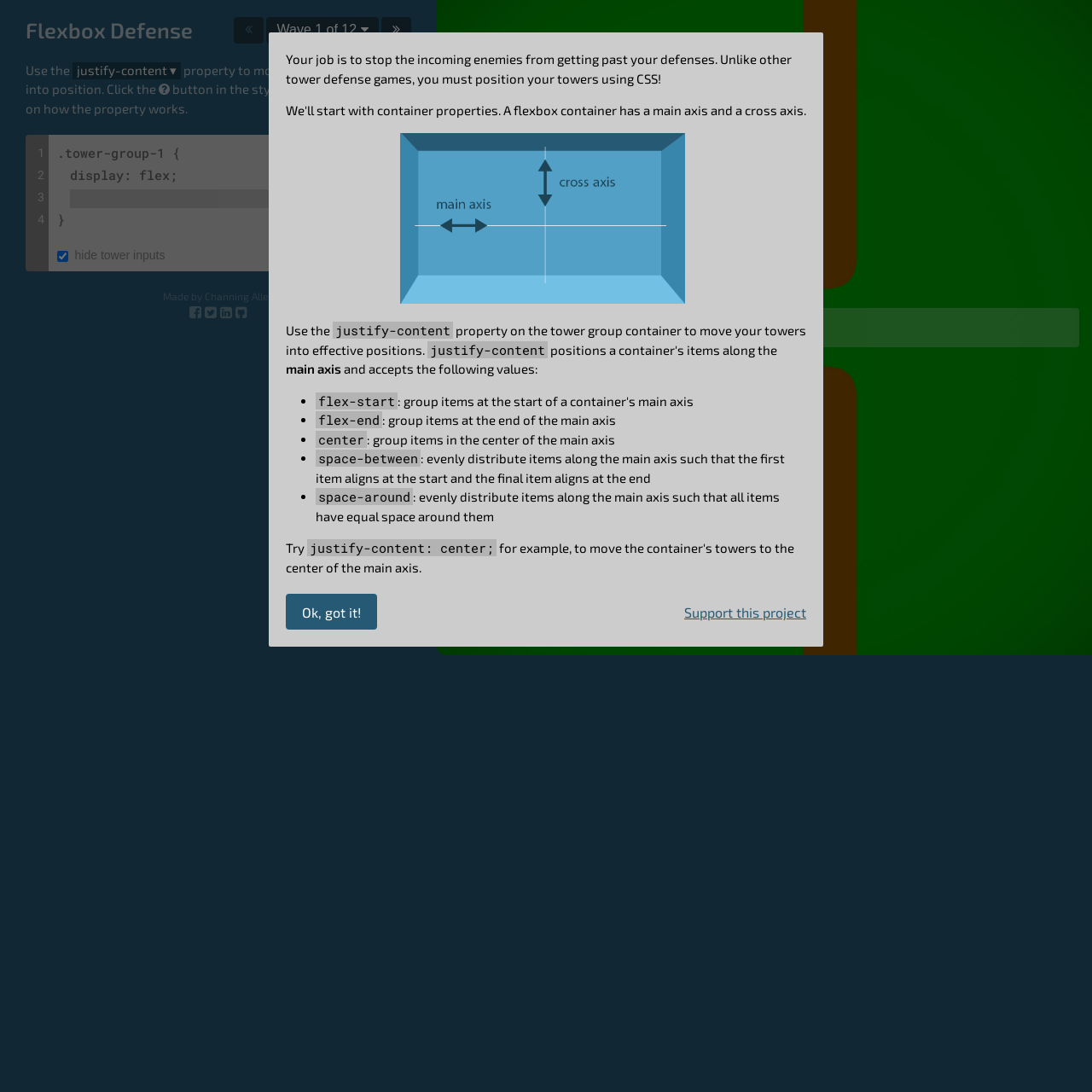
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!

p5.js
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and...

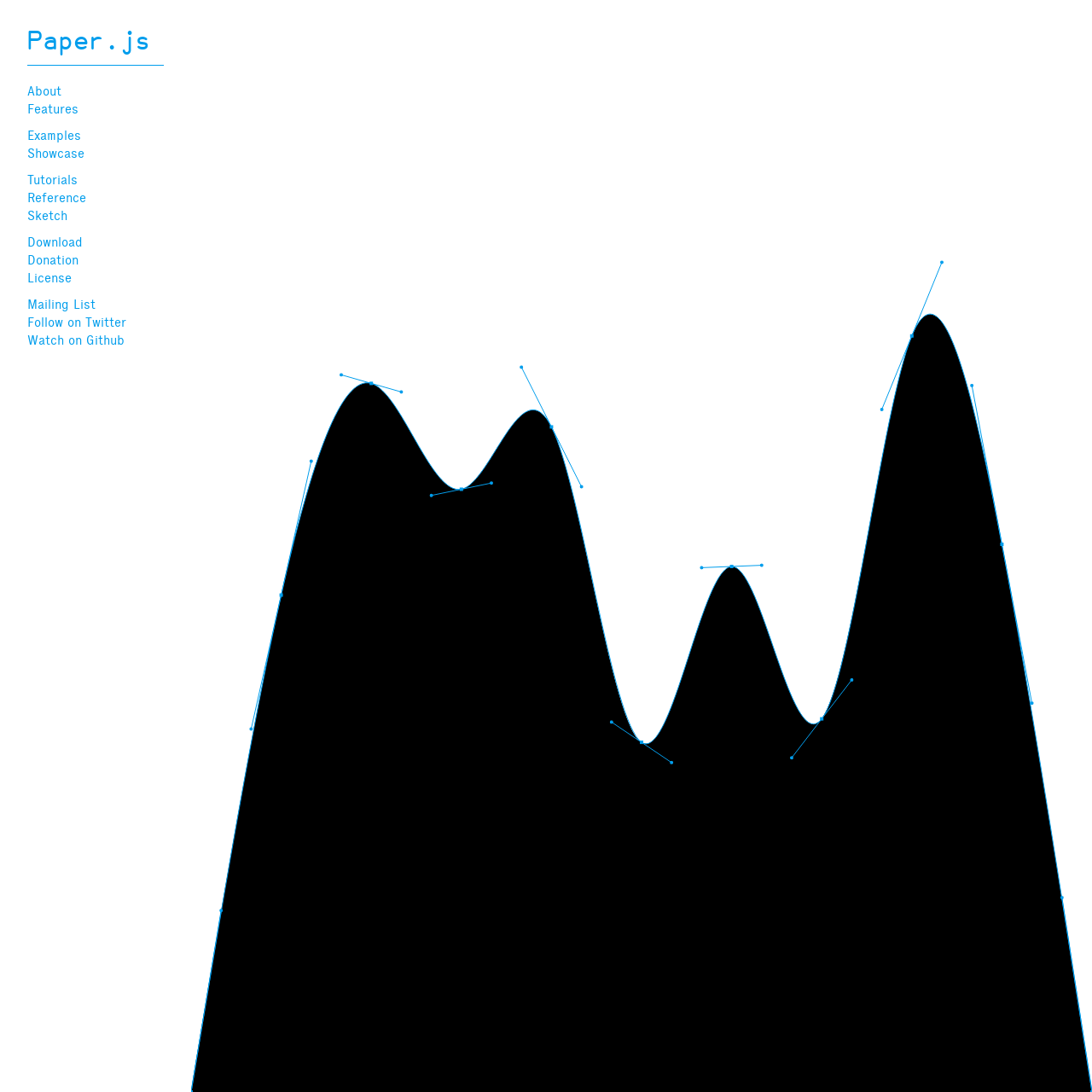
Paper.js
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas.

Three.js
General purpose 3D library in JavaScript.

Zdog
Javascript 3D library. Round, flat, designer-friendly pseudo-3D engine for HTML canvas & SVG.

Learn CSS Grid
Learn CSS Grid with Wes Bos in 25 "pretty good" videos. From fundamentals to real world in about 4 hours.

CSS Hell
Collection of common CSS mistakes, and how to fix them.

Gorko
A tiny, Sass-powered design-token led utility class generator, with handy helpers, that helps you to power your front-ends with a single source of truth.

HTML Generator
Generate HTML code for a variety of inputs, media, text & more.

Rico’s Cheatsheets
Handy cheat sheets for a huge array of web technologies.

HTML Elements Reference
Handy guide to every HTML element there is. Replace your divs with more semantic markup.

Operator Lookup
Enter a JavaScript operator to learn more about it.

CSS Stats
CSS Stats provides analytics and visualizations for your stylesheets. This information can be used to improve consistency in your design, track performance of...

1 LOC
JavaScript Utilities in single line of code, no more!

Anime.js
Lightweight animation library for JavaScript.

GreenSock Animation Platform
Powerful and performant JavaScript animation library.

Primer Design System
Design, build, and create with GitHub’s design system. Primer was created for GitHub by GitHub. We love it so much, we chose to open-source it to allow the...

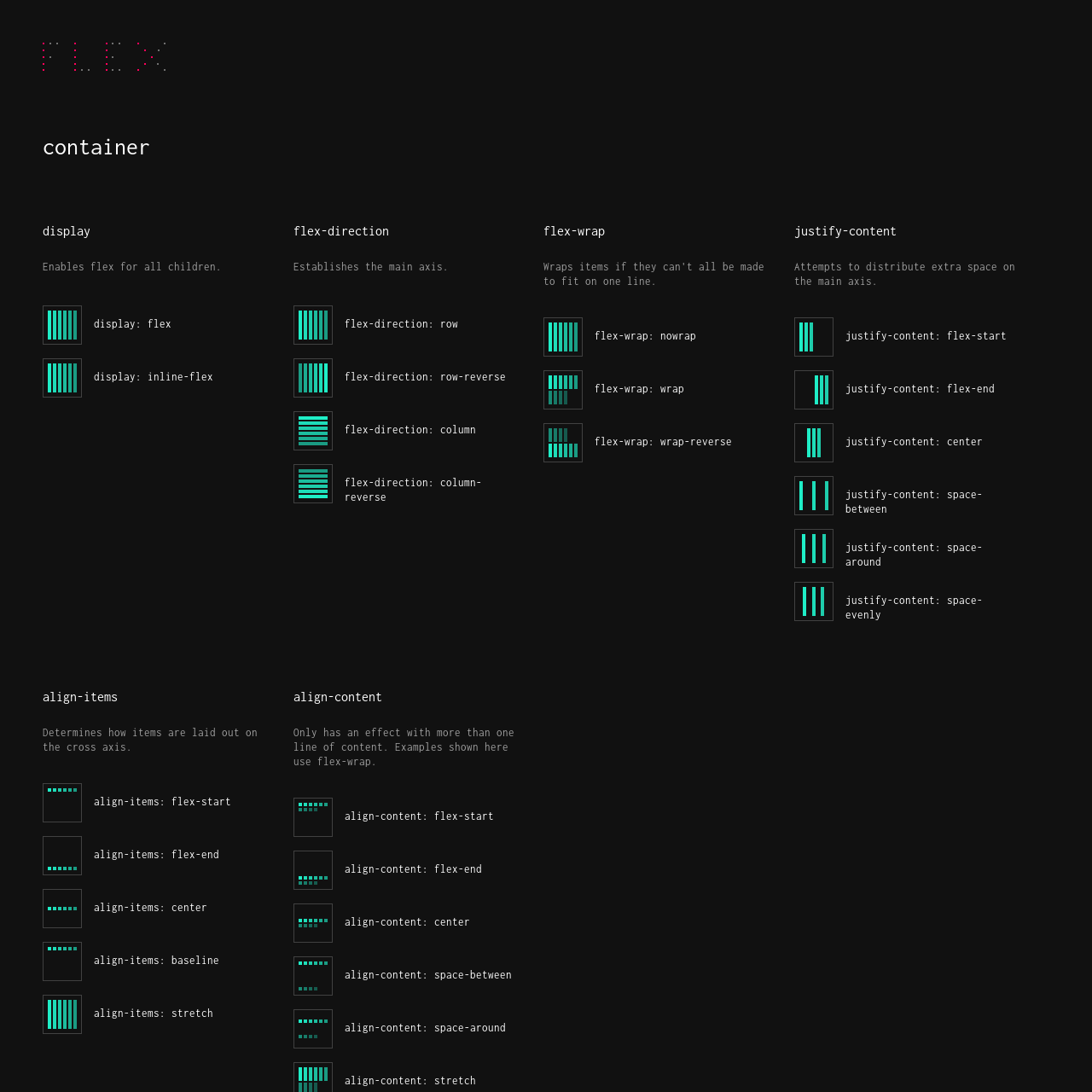
Flexbox Cheatsheet
A simple visual cheat sheet for Flexbox.

Webbed Briefs
Brief videos about the web, its technologies, and how to make the most of them.

Flexbox Zombies
Dead tired of looking up Flexbox? Flexbox is incredibly powerful. But it's also crazy hard to learn well. So we all end up depending on a cheat sheet and some...

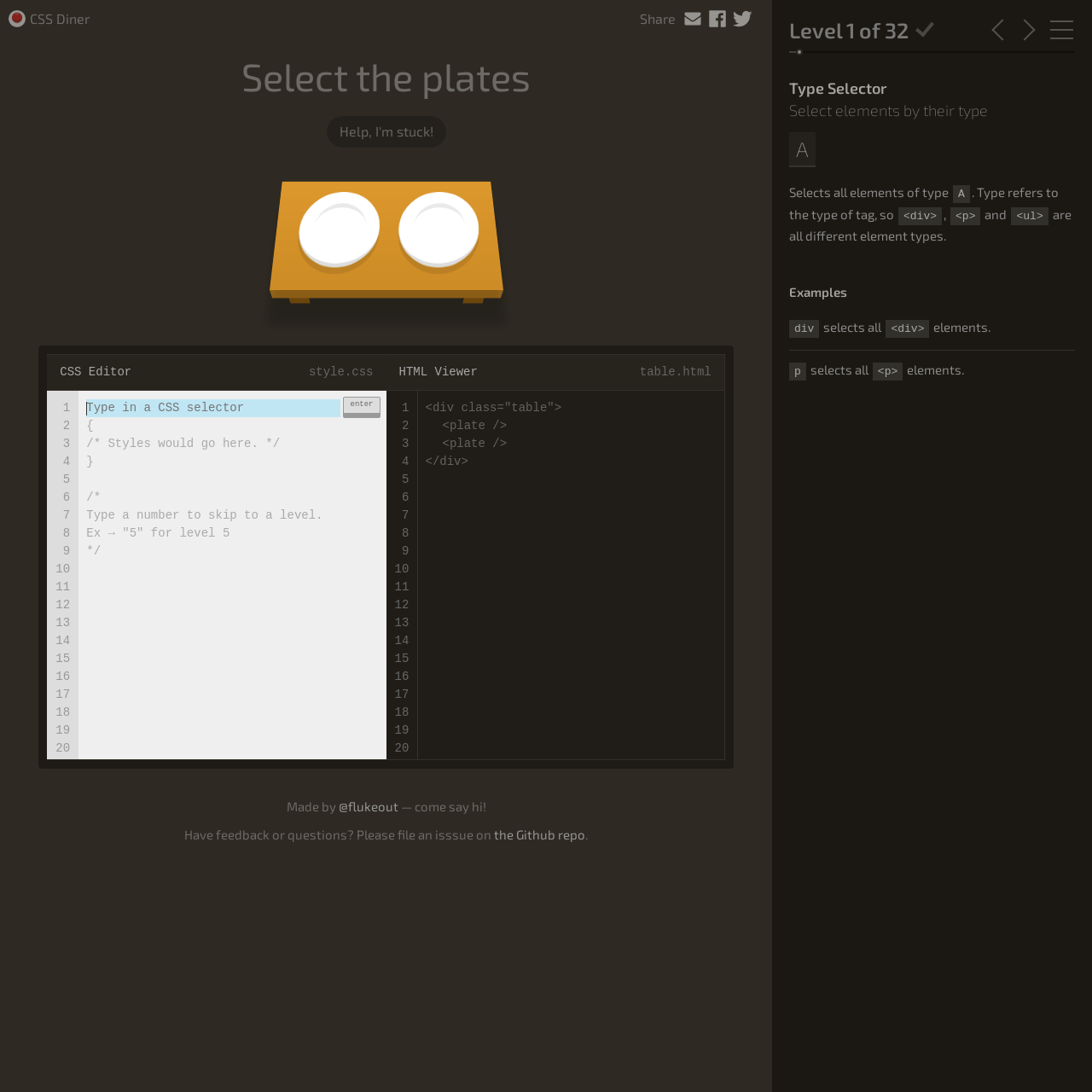
CSS Diner
A valuable (and fun!) interactive challenge to help learn CSS selectors.

freeCodeCamp
Learn to code — for free. Build projects. Earn certifications.

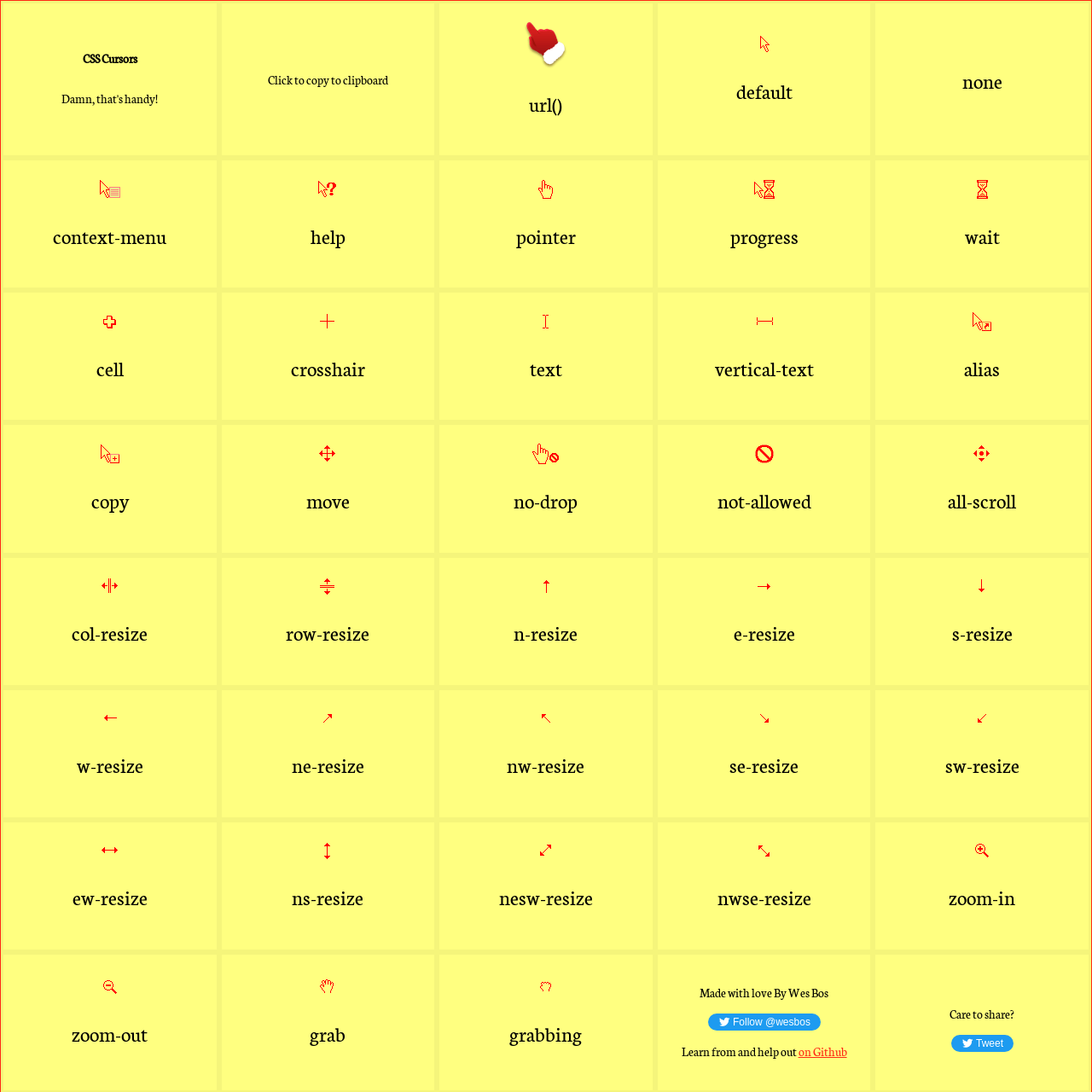
CSS Cursors
View demos of all cursor styles available to you with CSS.

Sass Cheatsheet
Handy cheat sheet for writing CSS with Sass.

Cerberus
A few simple, but solid patterns for responsive HTML emails. Even in Outlook and Gmail.

CodeSandbox
Cloud based IDE. Create, share, and get feedback with collaborative sandboxes for rapid web development.

Modern CSS Solutions
Modern CSS solutions for old CSS problems by Stephanie Eckles.

Front-line PHP
Building modern applications with PHP 8 eBook by Spatie.

Laravel
Laravel is a web application framework with expressive, elegant syntax. We’ve already laid the foundation — freeing you to create without sweating the...

Every Layout
Relearn CSS layout. Every Layout will teach you how to better harness the built-in algorithms that power browsers and CSS.

Cooltipz.css
Cool customisable tooltips made from pure CSS.

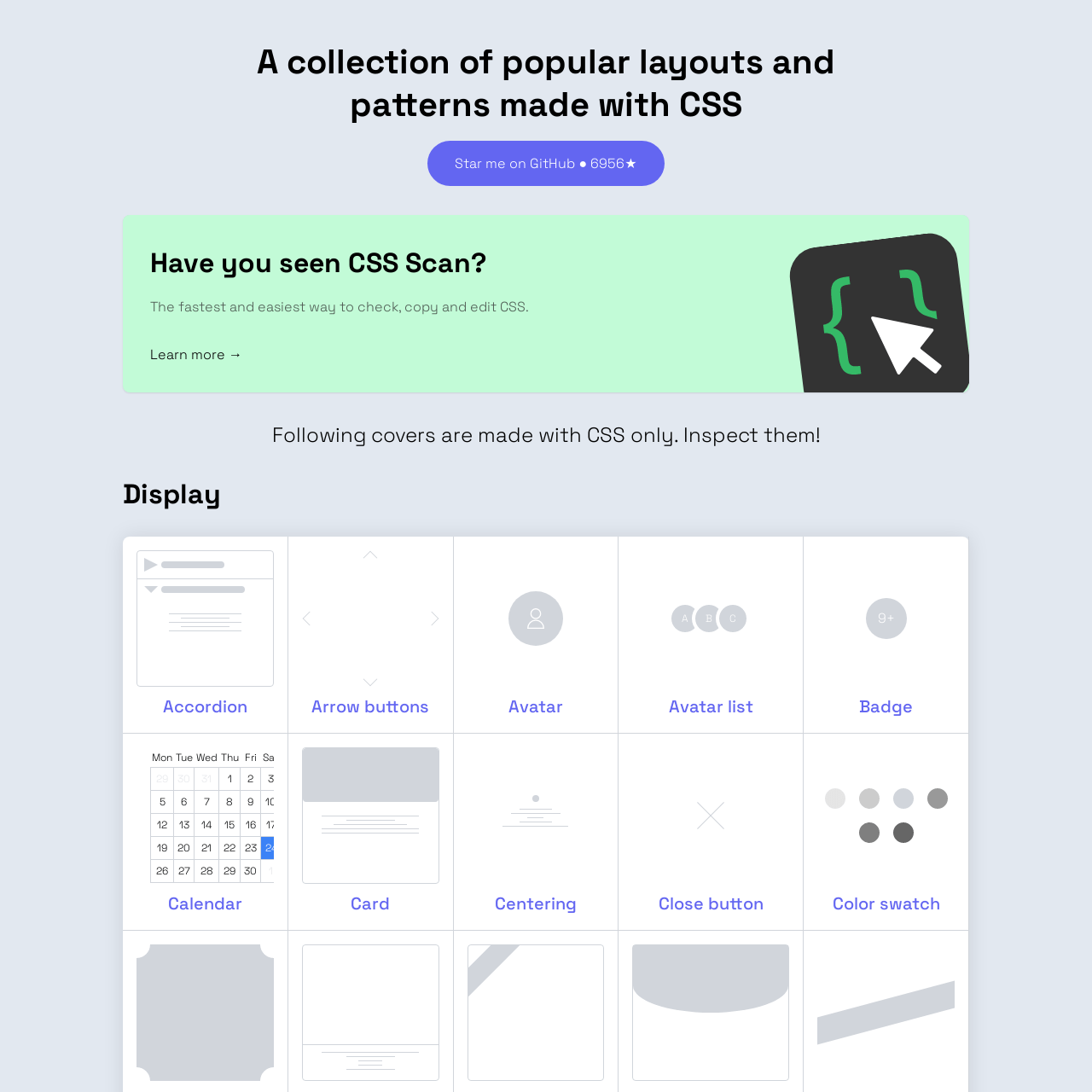
CSS Layout
Popular layouts and patterns made with CSS.

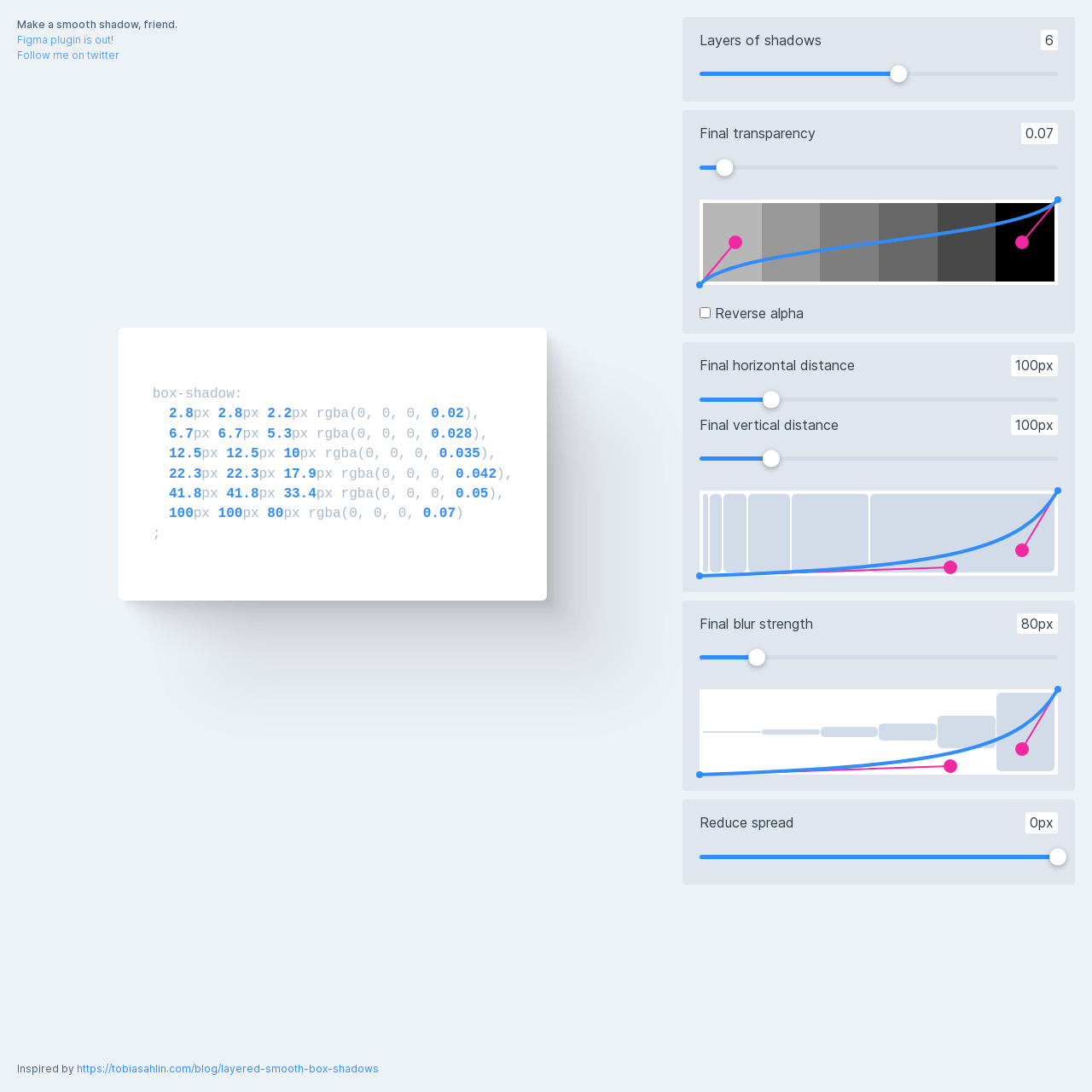
Smooth Shadow
Generate ultra-smooth looking CSS shadows.

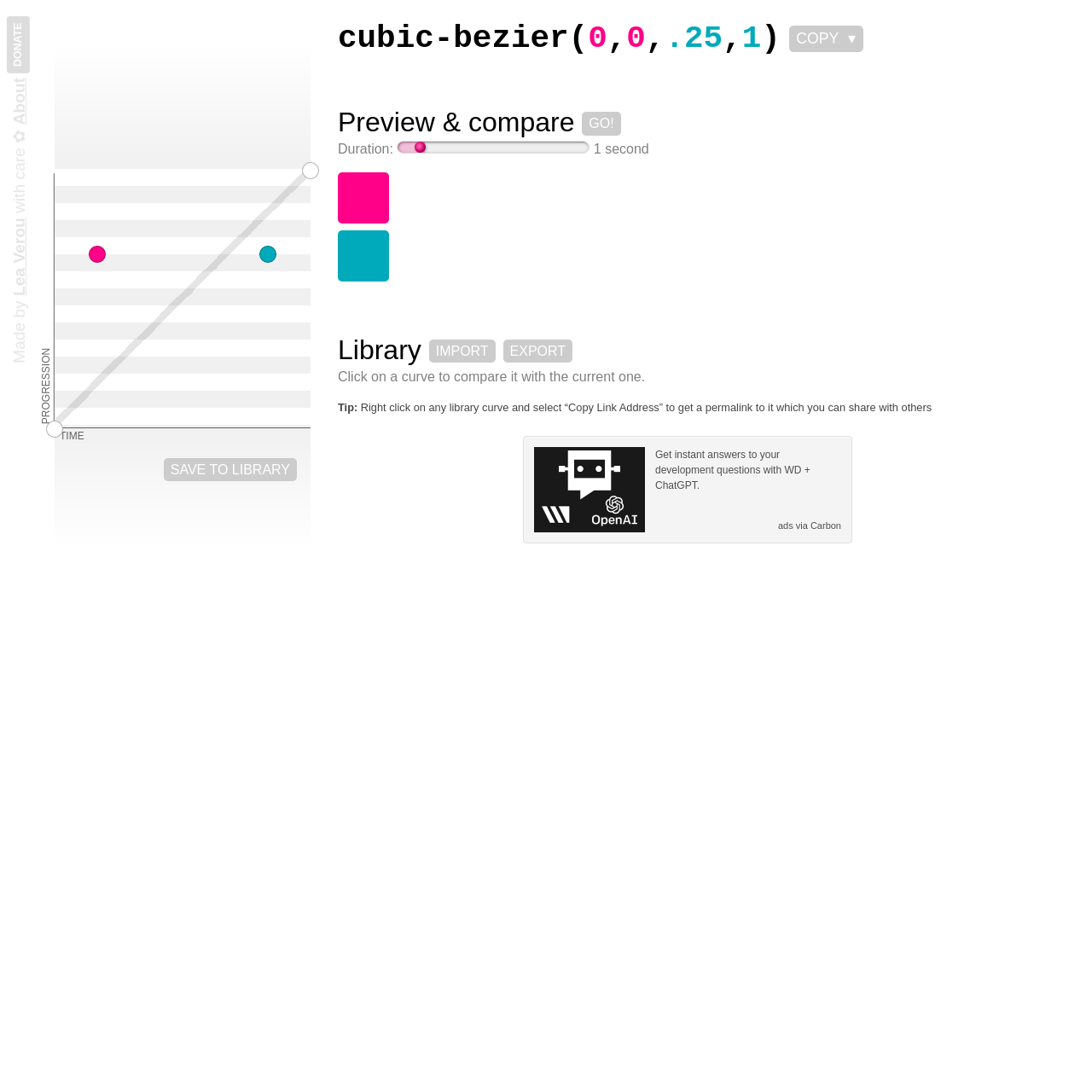
Cubic Bezier
Visually create cubic bezier curves in the browser for custom animation timings.

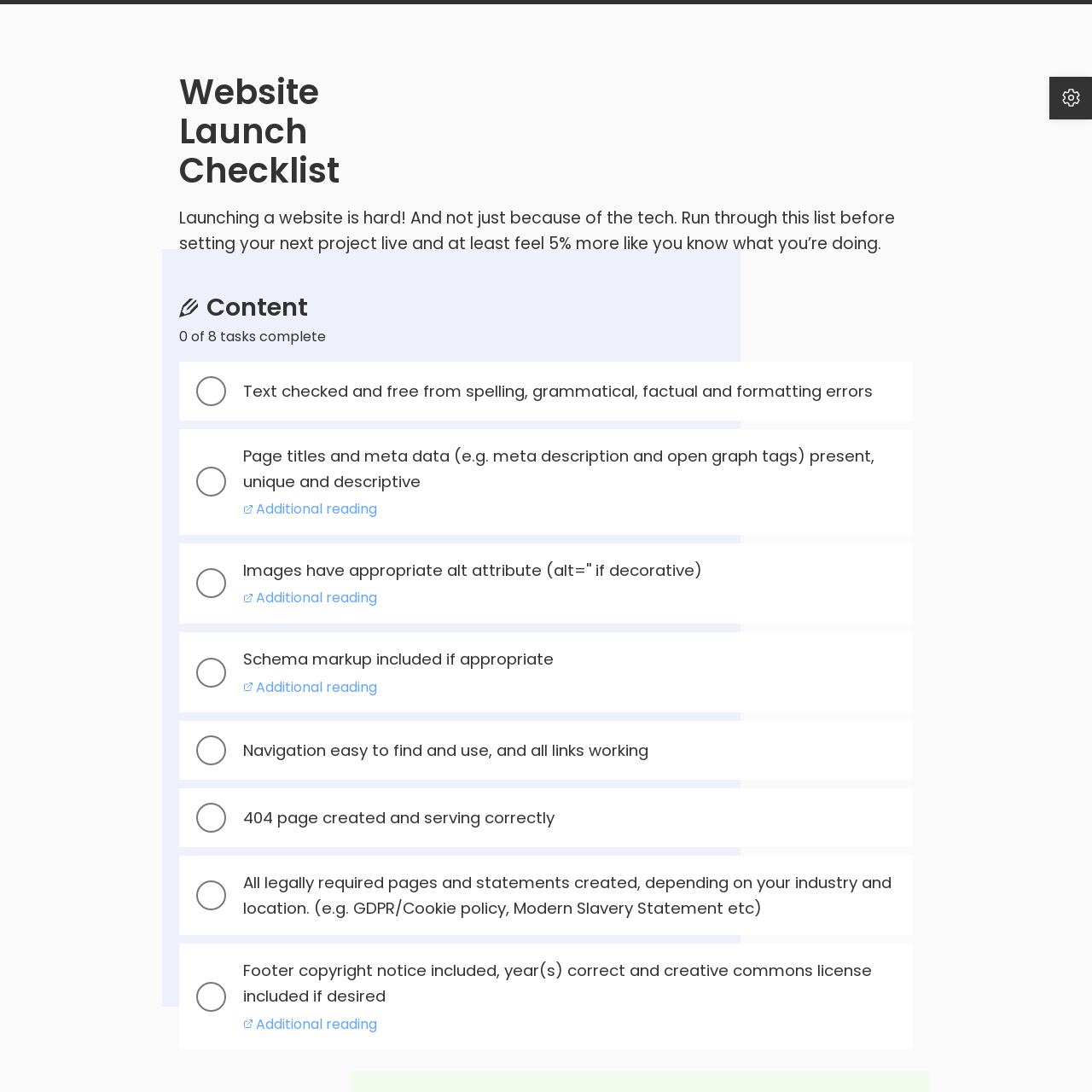
Website Launch Checklist
Launch your next web project with complete confidence!

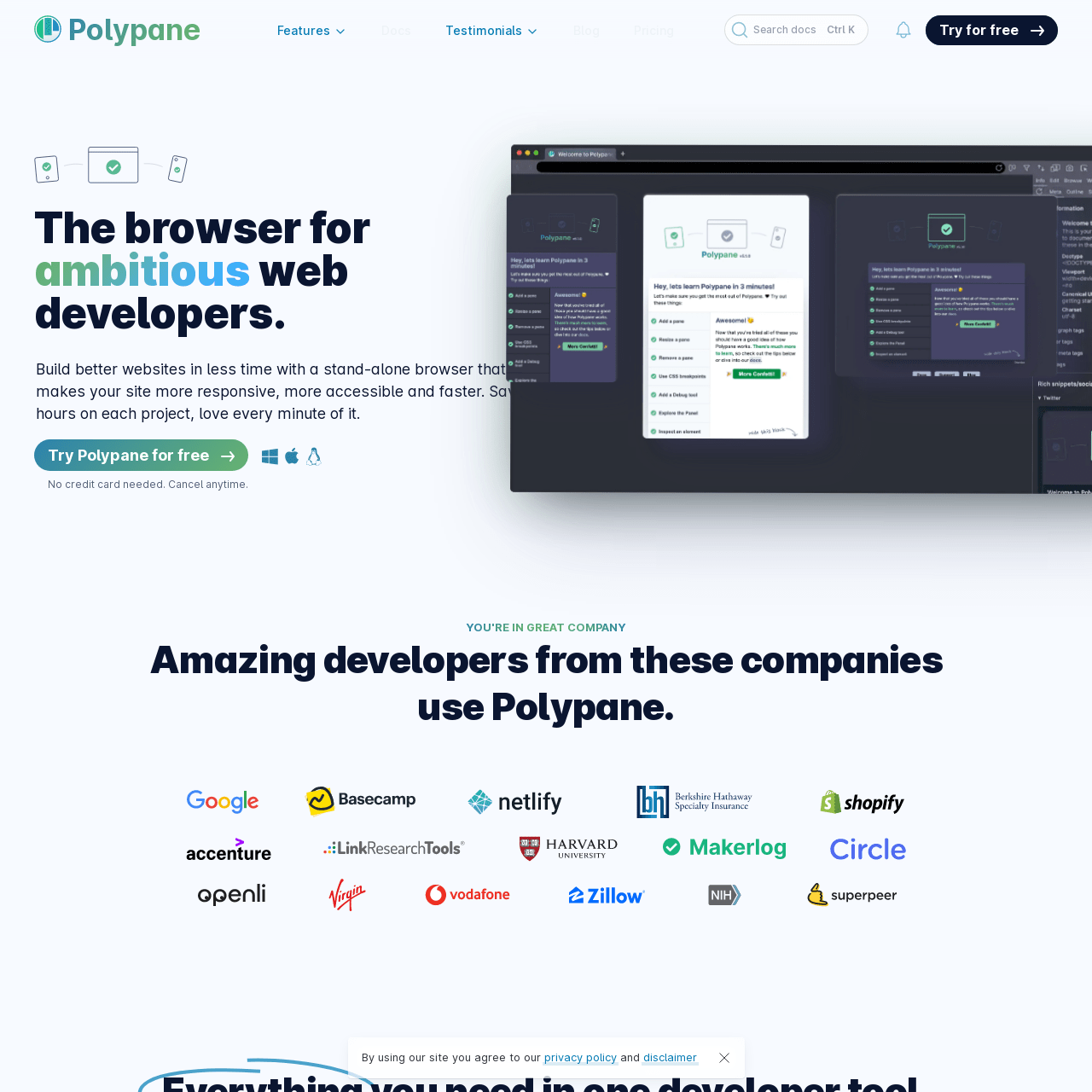
Polypane
Develop, debug and test websites and apps twice as fast. Know for sure your sites and apps work everywhere and for everyone.

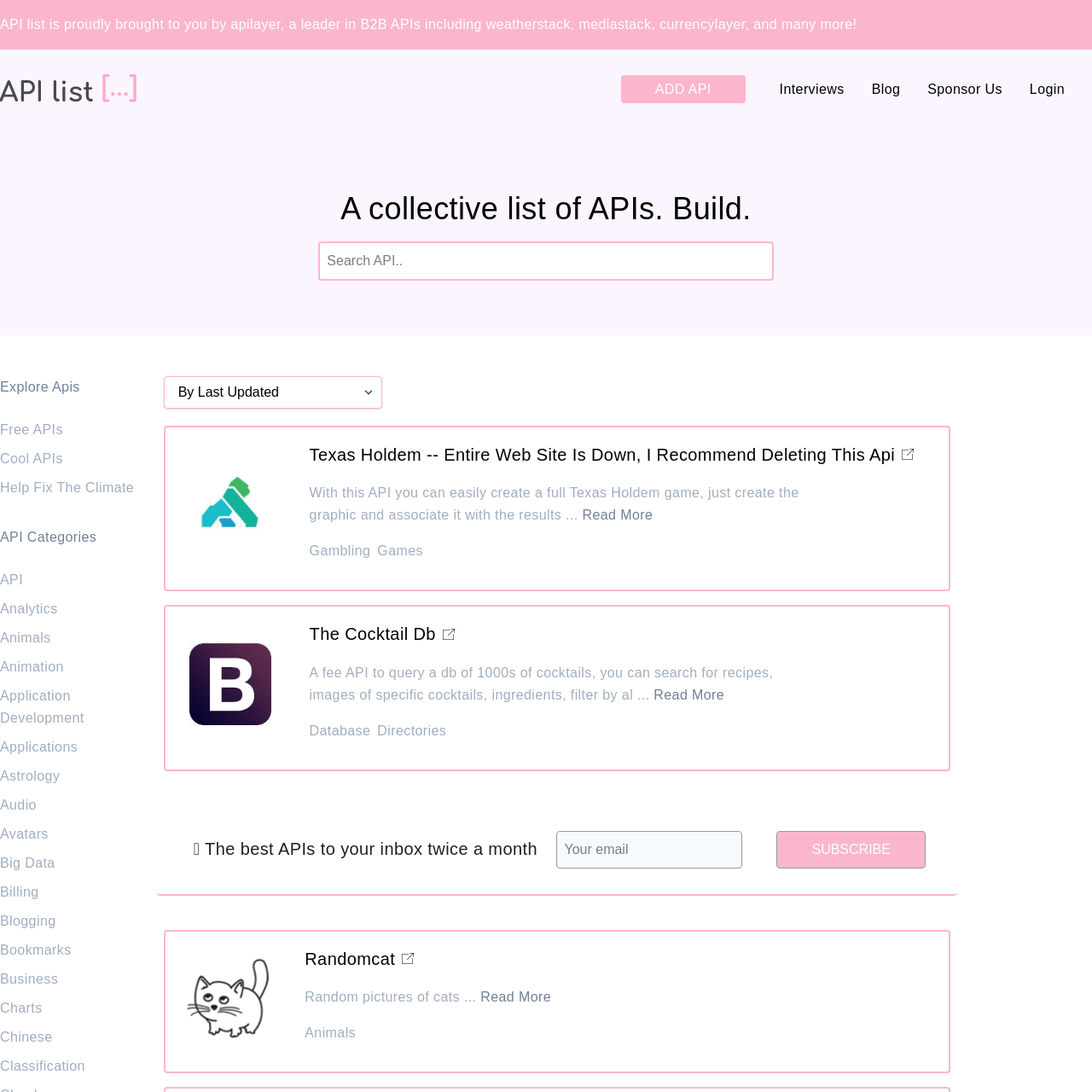
API list
A collective list of APIs.

Open Source Guide
Open source software is made by people just like you. Learn how to launch and grow your project.

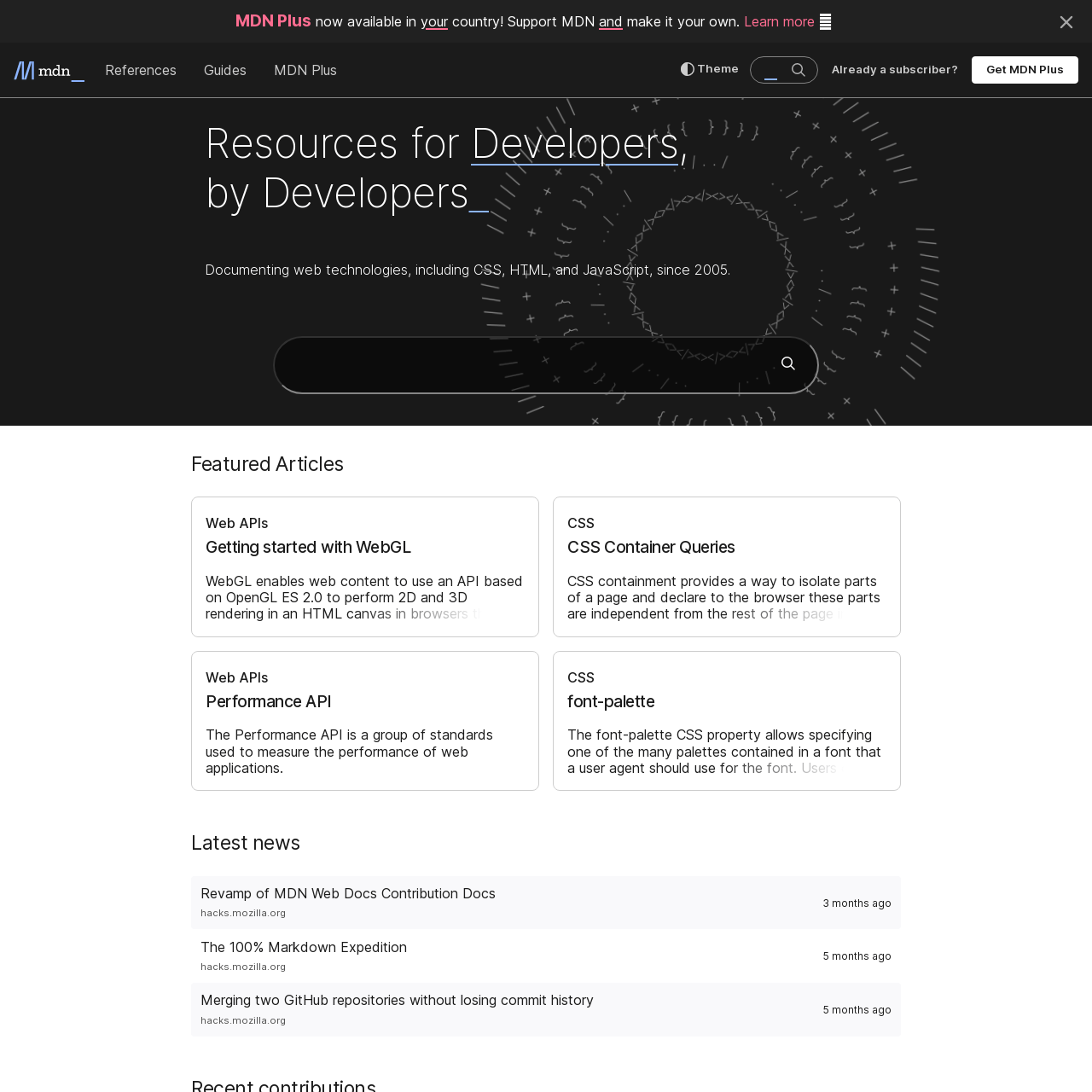
MDN Web Docs
Mozilla Developer Network. Resources for developers, by developers.

News API
Search worldwide news with code. Get breaking news headlines, and search for articles from over 30,000 news sources and blogs with our news API.

Modern JavaScript
How it's done now. From the basics to advanced topics with simple, but detailed explanations.

CodeFactor
Automated code review for Git.

Carbon
Carbon lets you create and share beautiful images of your source code.

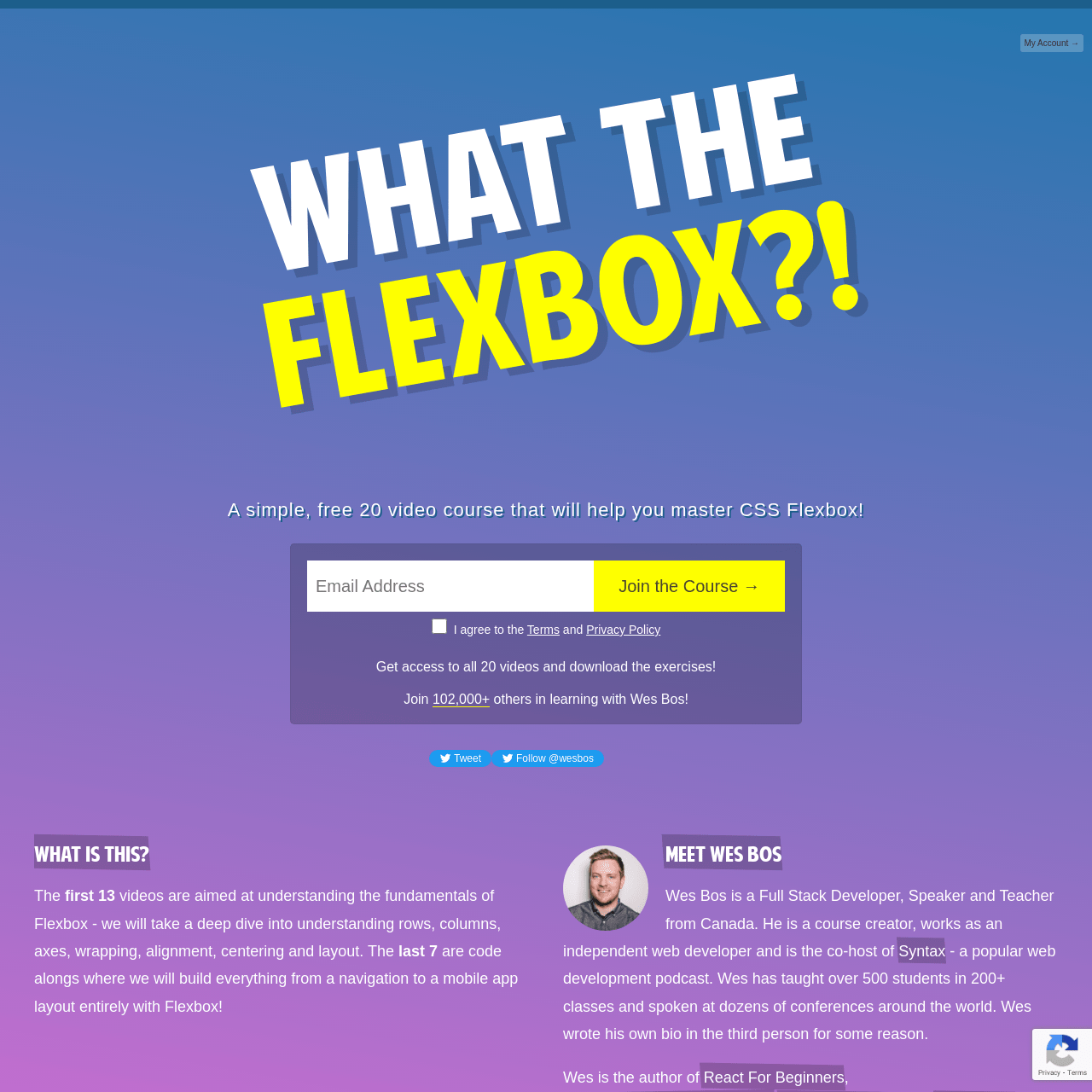
What The Flexbox?!
A simple, free 20 video course that will help you master CSS Flexbox! Created by Wes Bos.

CodePen
CodePen is a social front-end development environment. Write code in the browser, and see the results of it as you build. Browse the community to find...

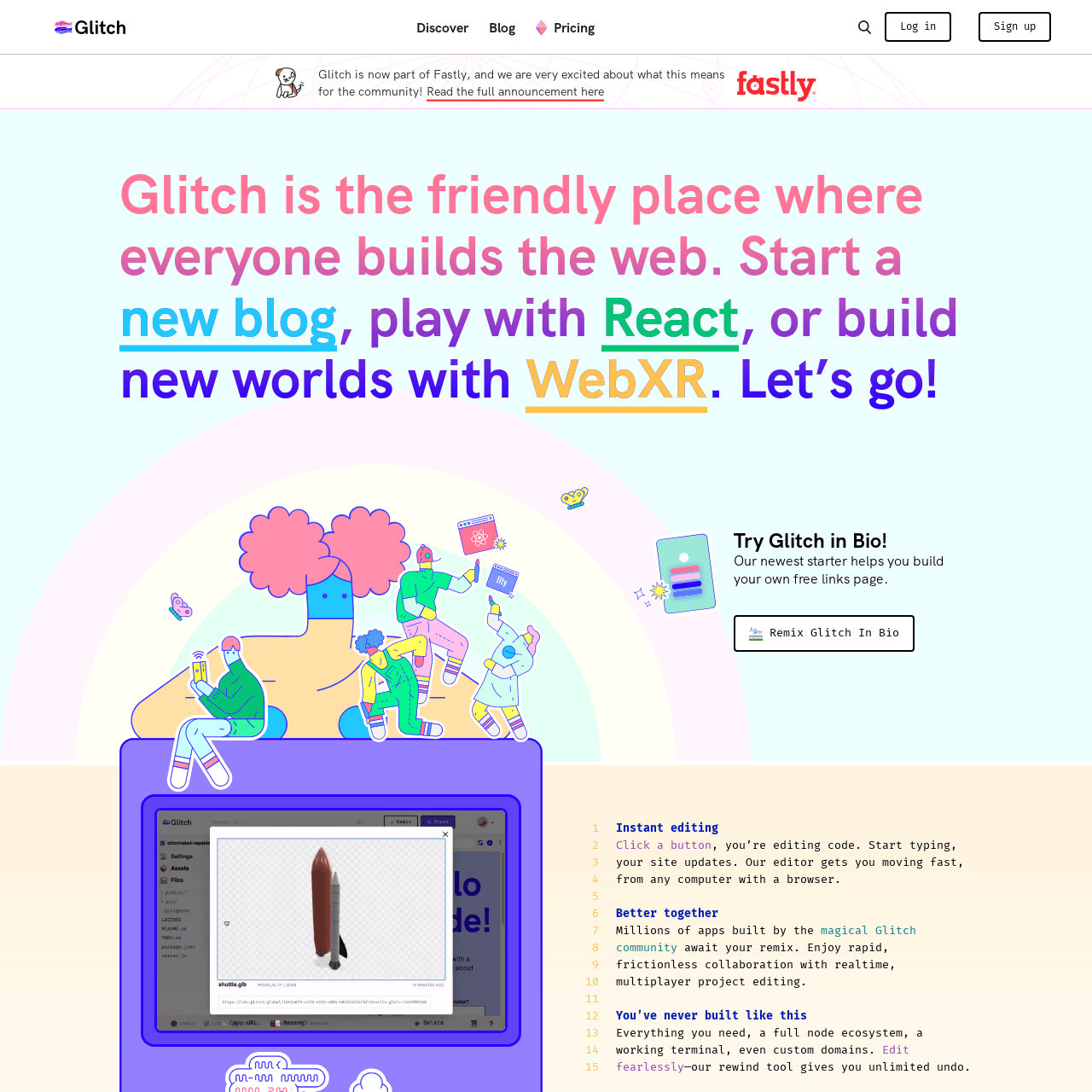
Glitch
Glitch is a friendly community for for developers of all skill levels to create, share and experiment and with tools and code using an intuitive cloud IDE.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.



