CSS Generators

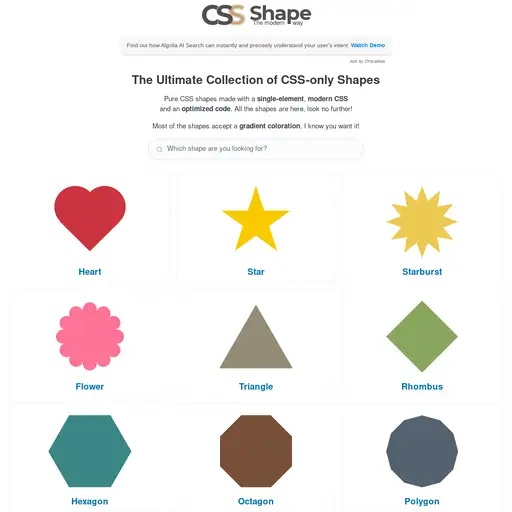
CSS Shapes
Pure CSS shapes made with a single-element, modern CSS and an optimized code. All the shapes are here, look no further!

Accordion Slider
Create fully responsive, css-only accordion sliders.

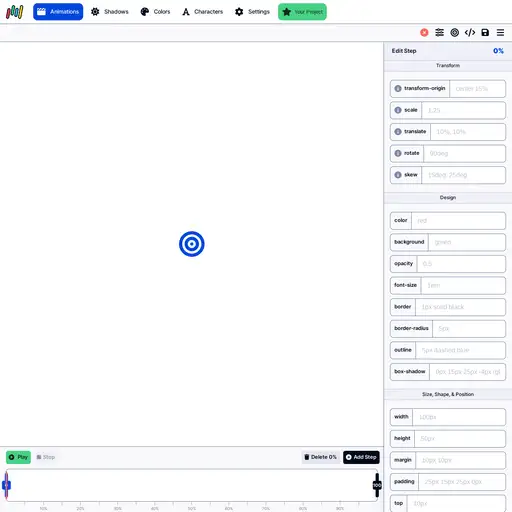
Keyframes App
Visual CSS @keyframe editor. Browser-based, mobile-friendly, actually private tools that make CSS a little less bad.

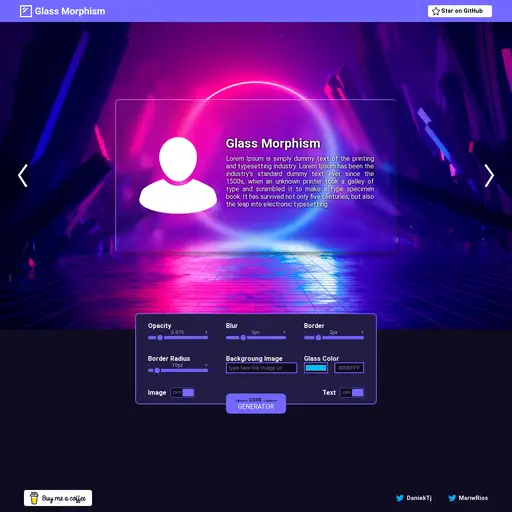
Glassmorphism
Generate glassmorphic designs easily.

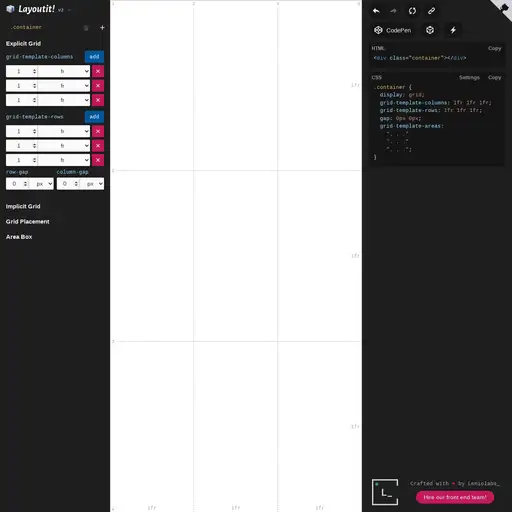
Layoutit
Interactive CSS grid generator.

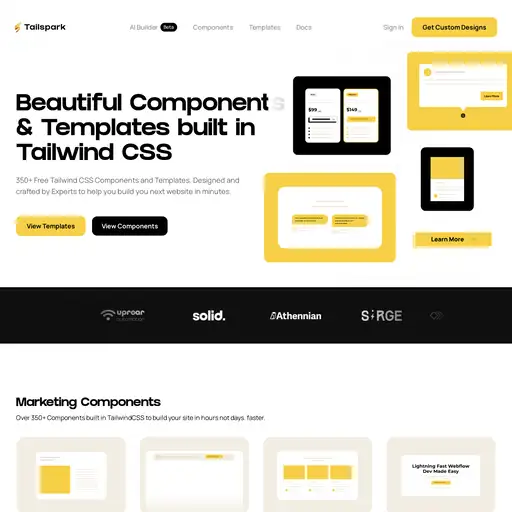
Tailspark Tailwind Component Library
300+ TailwindCSS components to build your site in minutes. One-click copy and paste with the full source code and Figma files.

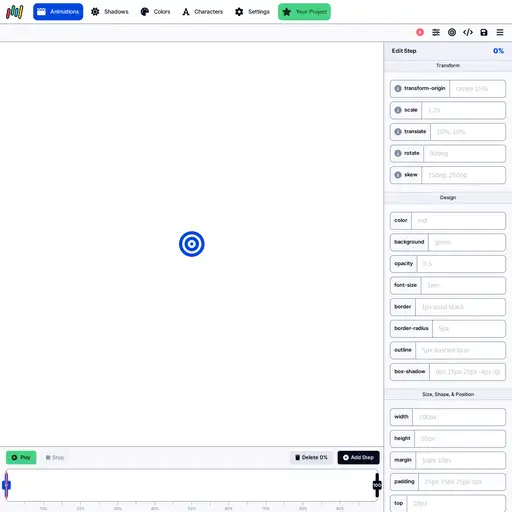
CSS Keyframes Animation Generator
Create CSS @keyframe animations with a visual timeline similar to video editors.

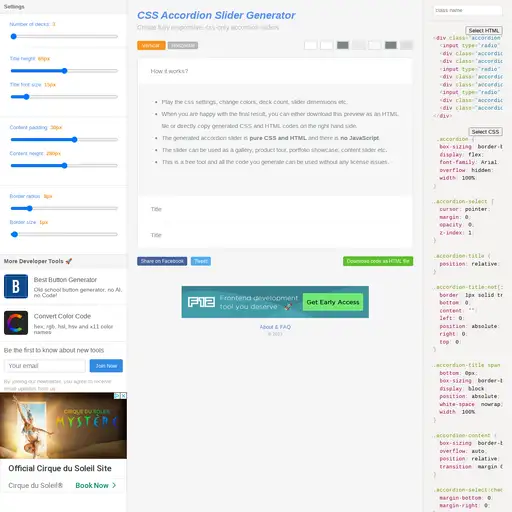
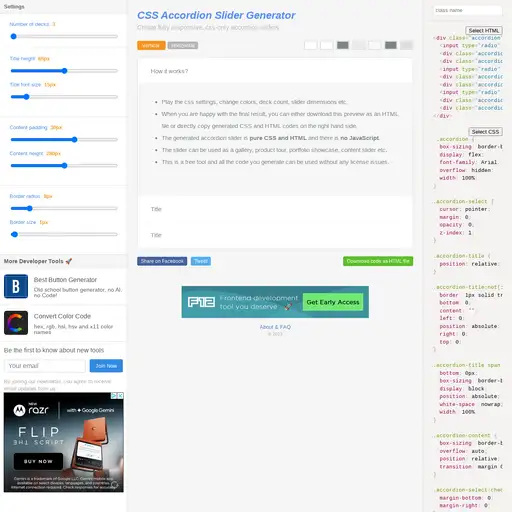
CSS Accordion Slider Generator
Create fully responsive, css only accordion sliders.

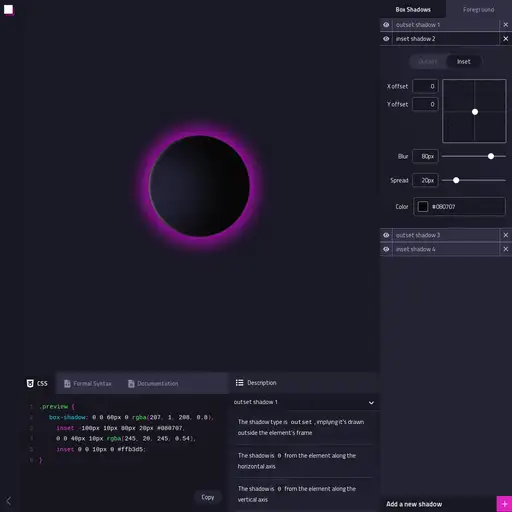
CSS Box Shadows Generator
Create, edit, and generate multiple custom CSS box shadows with ease.

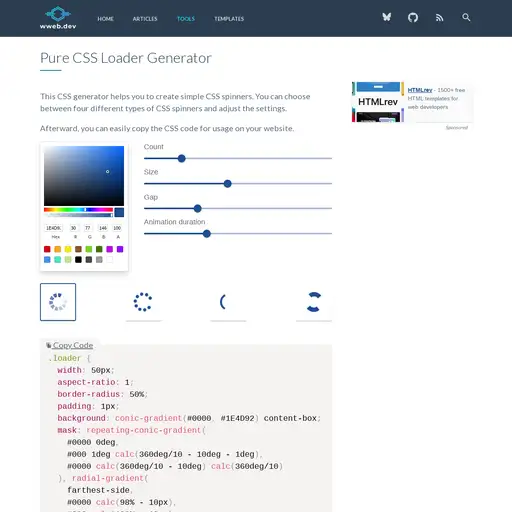
CSS Loader Generator
This CSS generator helps you to create simple CSS spinners. You can choose between four different types of CSS loading spinners and adjust the settings....

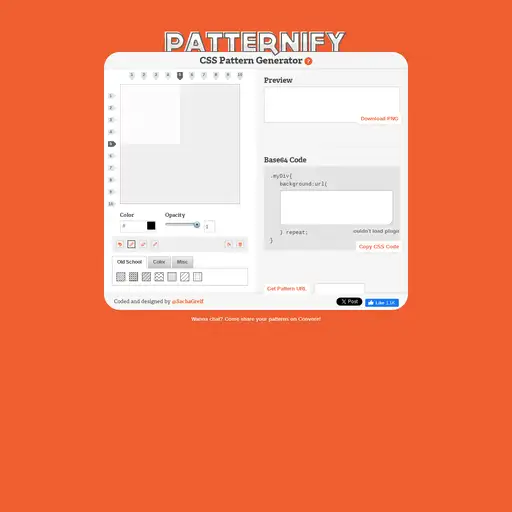
CSS Pattern Generator
Draw your pattern on the grid. You can use the cursors to limit the drawing surface and control the tiling. Once you're done, just download the PNG (make sure...

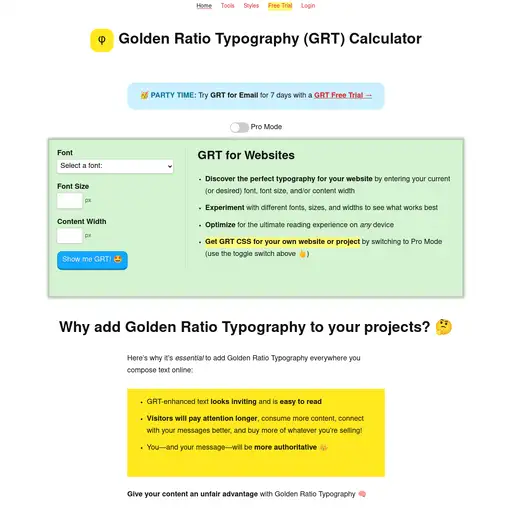
Golden Ratio Typography Calculator
Discover the perfect typography for your website by entering your current (or desired) font, font size, and/or content width. Experiment with different fonts,...

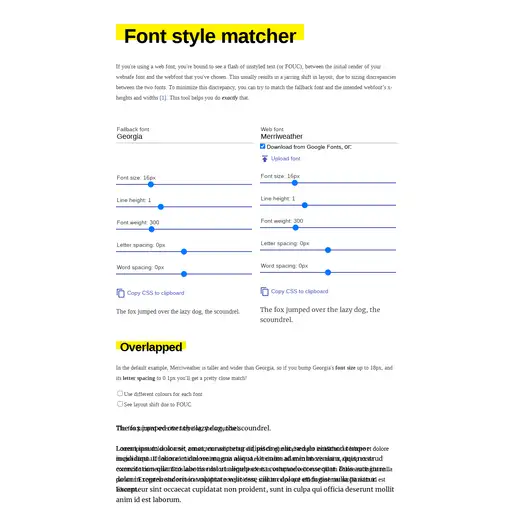
Font style matcher
If you're using a web font, you're bound to see a flash of unstyled text (or FOUC), between the initial render of your websafe font and the webfont that you've...

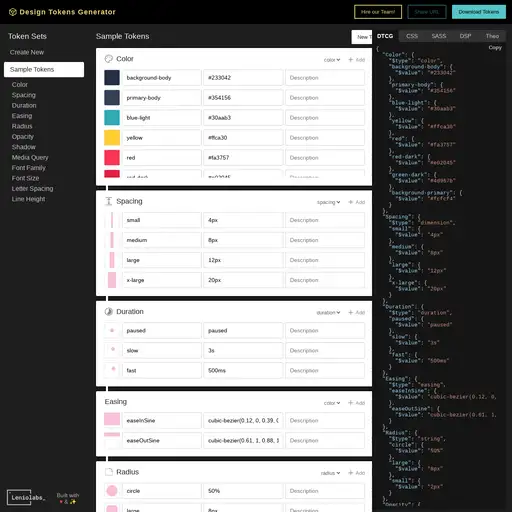
Design Tokens Generator
Quickly create Design System tokens and get JSON, CSS and SASS code. Use our Design Tokens generator to quickstart your next project!

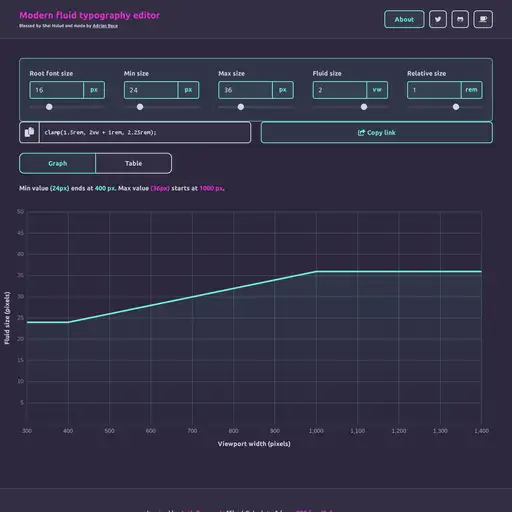
Fluid Typography Editor
Fluid typography is a modern way of approaching responsive typography. Instead of setting fixed typography values for individual screen sizes, we can set a...

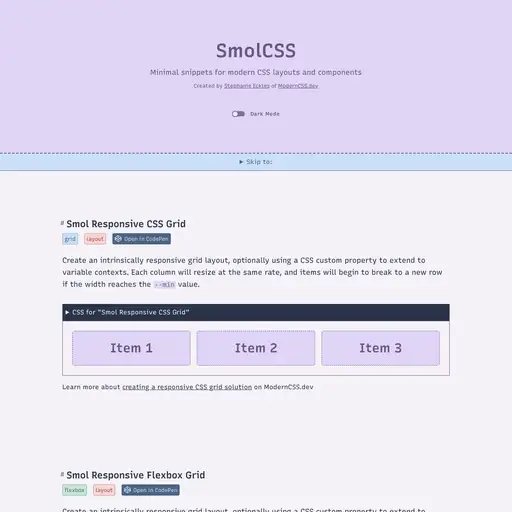
SmolCSS
Minimal snippets for modern CSS layouts and components.

Open Props
Supercharged CSS variables.

Web Code Tools
Code generators to help you with your front-end web projects. CSS, HTML, OpenGraph, JSON, Meta Tags, Twitter Cards and more.

CSS Code Generators
Everything you need to generate awesome CSS for your next project. Customize your options and voila, your CSS code is ready to copy and paste into your project!

SVG to CSS converter
This tool converts SVG code into a Data URI, an encoded URL format that be used as a background-image source. In plain terms, you can place this converted SVG...

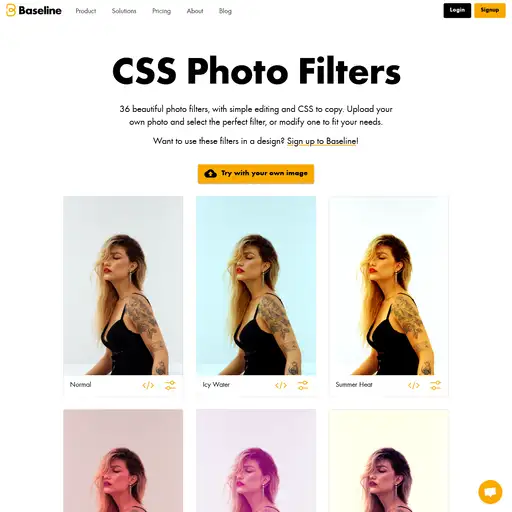
CSS Photo Filters
36 beautiful photo filters, with simple editing and CSS to copy. Upload your own photo and select the perfect filter, or modify one to fit your needs.

Gorko
A tiny, Sass-powered design-token led utility class generator, with handy helpers, that helps you to power your front-ends with a single source of truth.

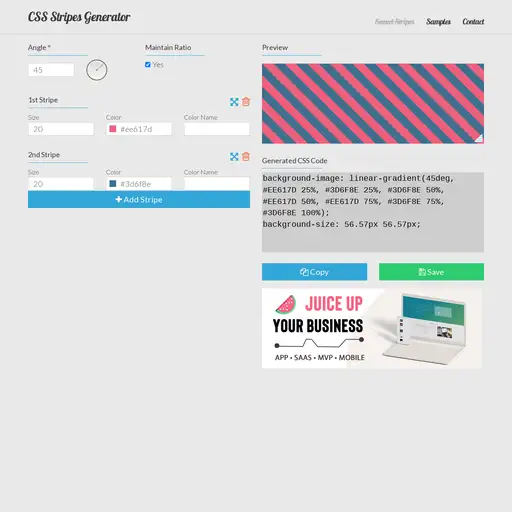
CSS Stripes Generator
Generate CSS stripes using linear-gradient background images.

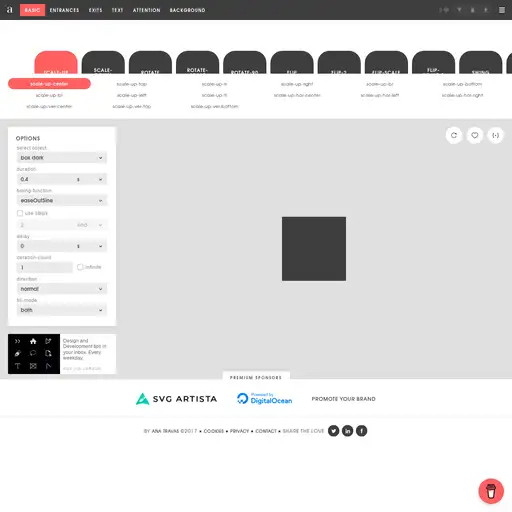
Animista CSS Animations
Animista is a place where you can play with a collection of pre-made CSS animations, tweak them and get only those you will actually use.

Pattern.css
CSS only library to fill your empty background with beautiful patterns.

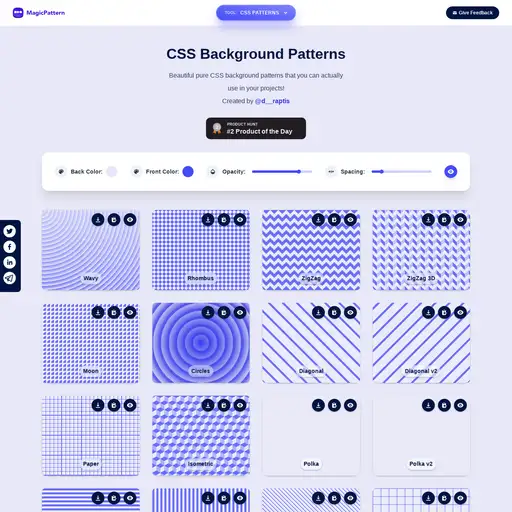
CSS Background Patterns
Beautiful pure CSS background patterns that you can actually use in your projects!

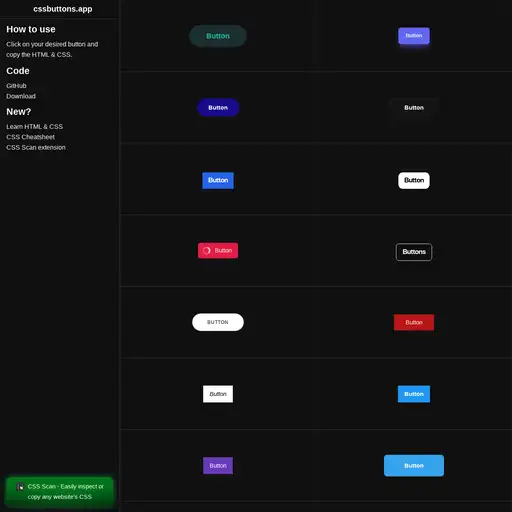
CSS Buttons
A collection of over 50 HTML & CSS buttons.

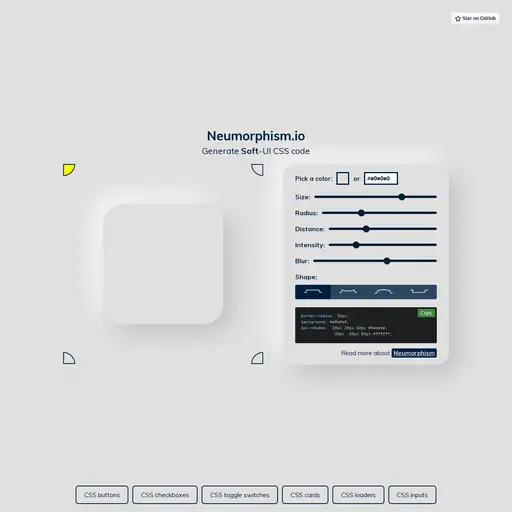
Neumorphism Generator
CSS shadow generator for a neumorphism effect.

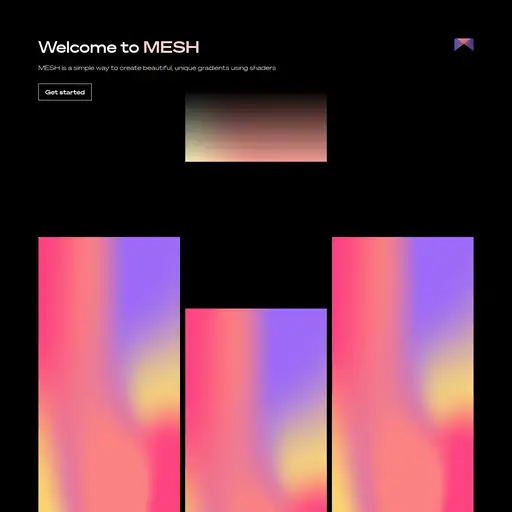
Mesh Gradients
Mesh is a simple way to create beautiful, unique gradients using shaders.
Indie Icons
Copy + Paste icons for HTML, CSS or Illustrator.

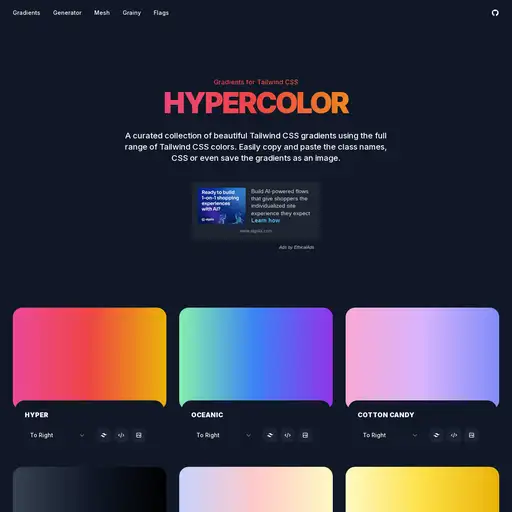
Hypercolor Tailwind Gradients
A curated collection of beautiful premade gradients using default colors from the Tailwind CSS color palette. Simply copy the code snippets to use within your...

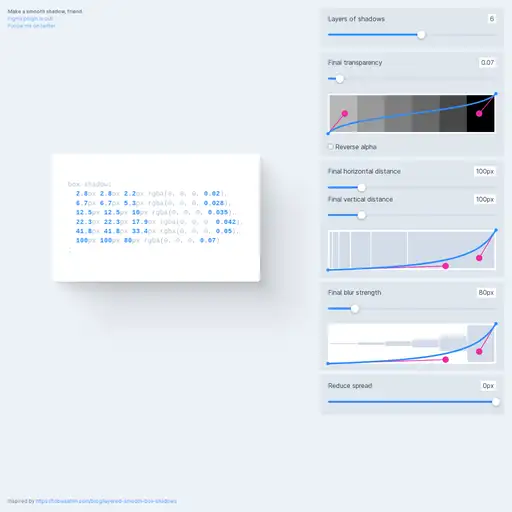
Smooth Shadow
Generate ultra-smooth looking CSS shadows.

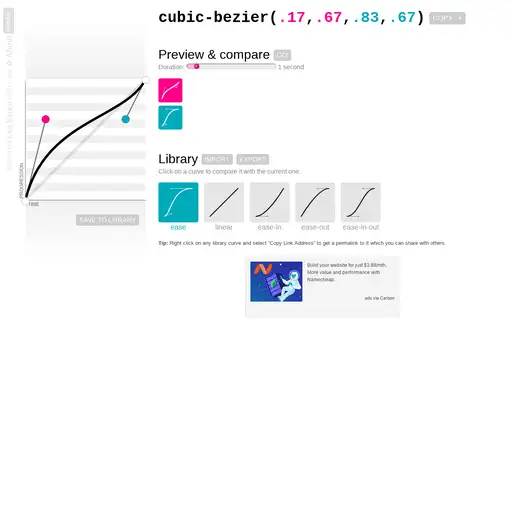
Cubic Bezier
Visually create cubic bezier curves in the browser for custom animation timings.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.


