
HTML Generator
Generate HTML code for a variety of inputs, media, text & more.
More from Dev Tools
View all Dev Tools
Open SaaS
An open-source, feature-rich, full-stack React + NodeJS template that manages features for you.

Bulk Image Converter
Bulk convert images online, for free. All procesing is done locally. You can safely convert sensitive files, confident that they stay with you.

React Native Directory
A searchable and filterable directory of React Native libraries.

Poken
Poken is a new way to monetize npm packages, sparing publishers the hassle of setting up payment and delivery systems and making it easy for package consumers to purchase packages without having to deal with complex configuration.

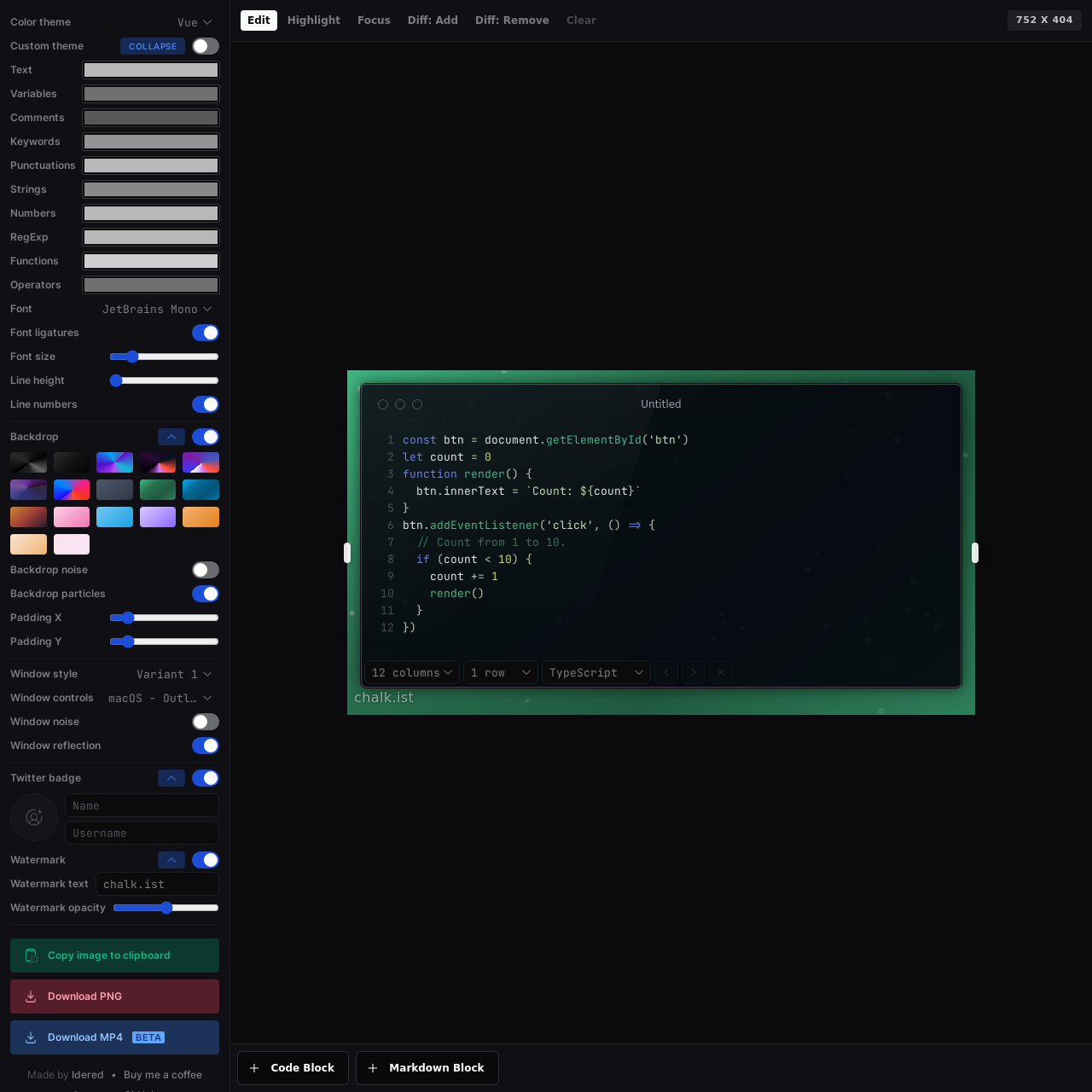
Chalk.ist
Create beautiful images of your source code.

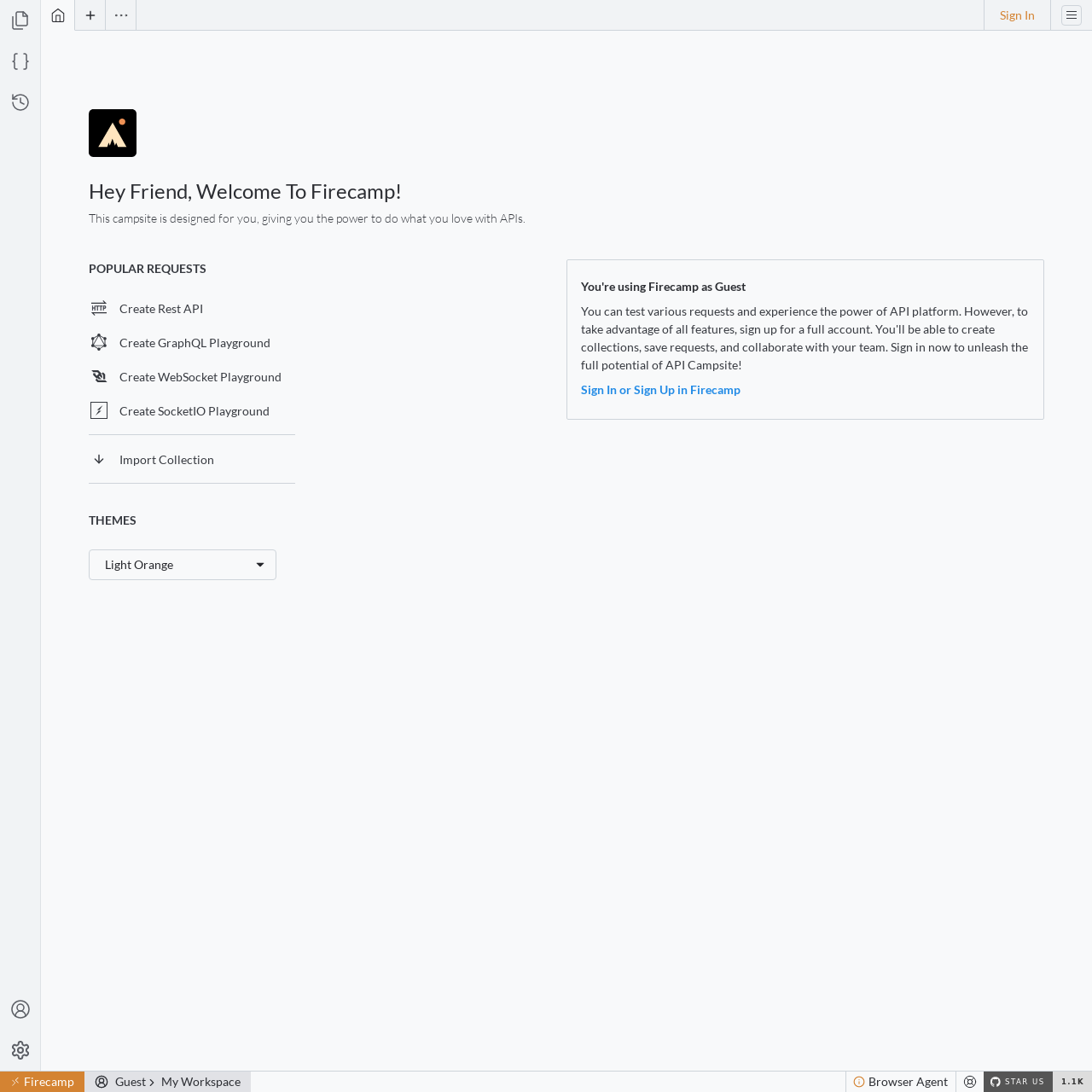
Firecamp
Firecamp is a DX first open source Alternative to Postman.

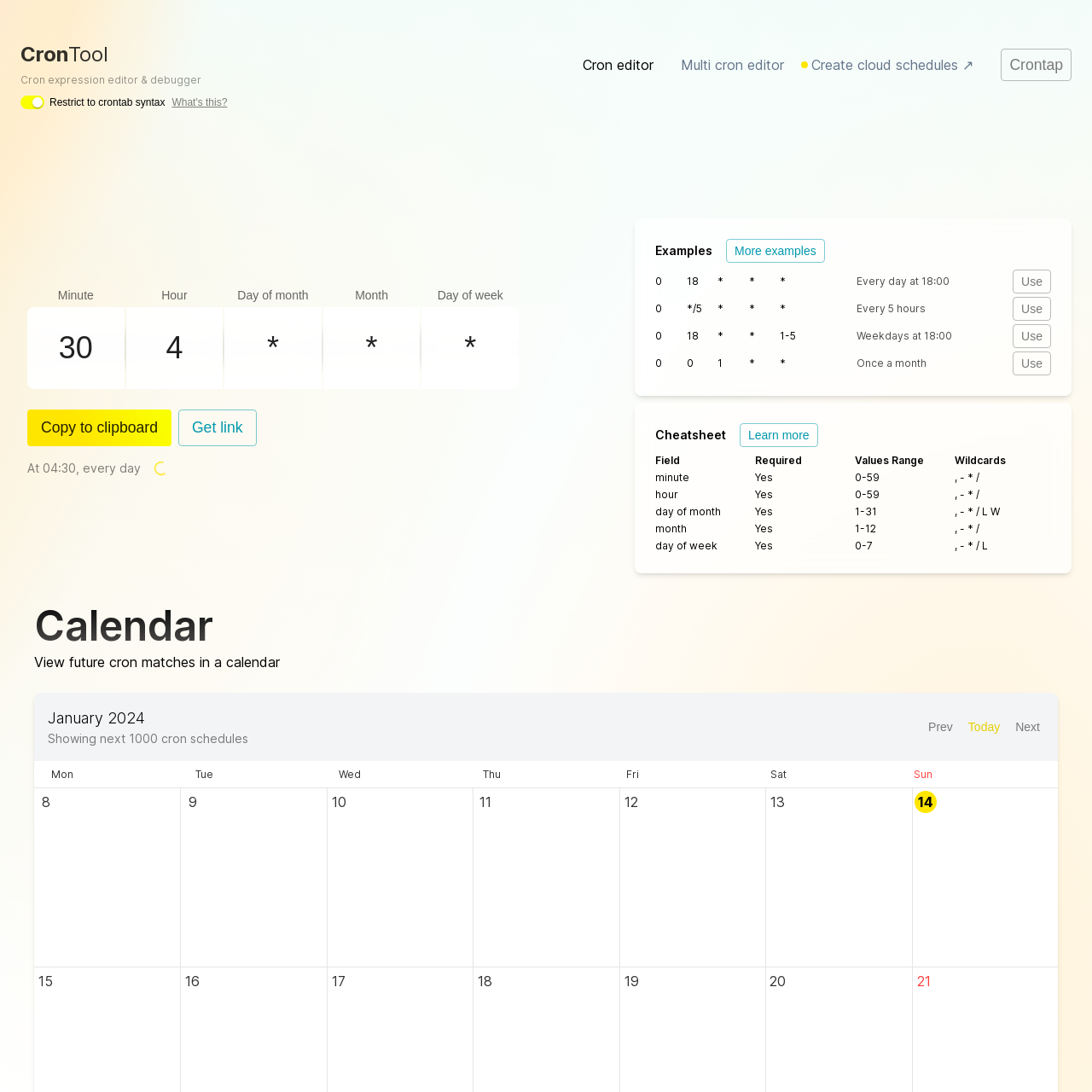
Cron Debugger
With CronTool you can edit, debug and view one or multiple crontab / cron expressions on a calendar - all online & free forever. The last cron expression editor you'll ever need. Share cron jobs with your team, write AWS & Vercel cron jobs and more.

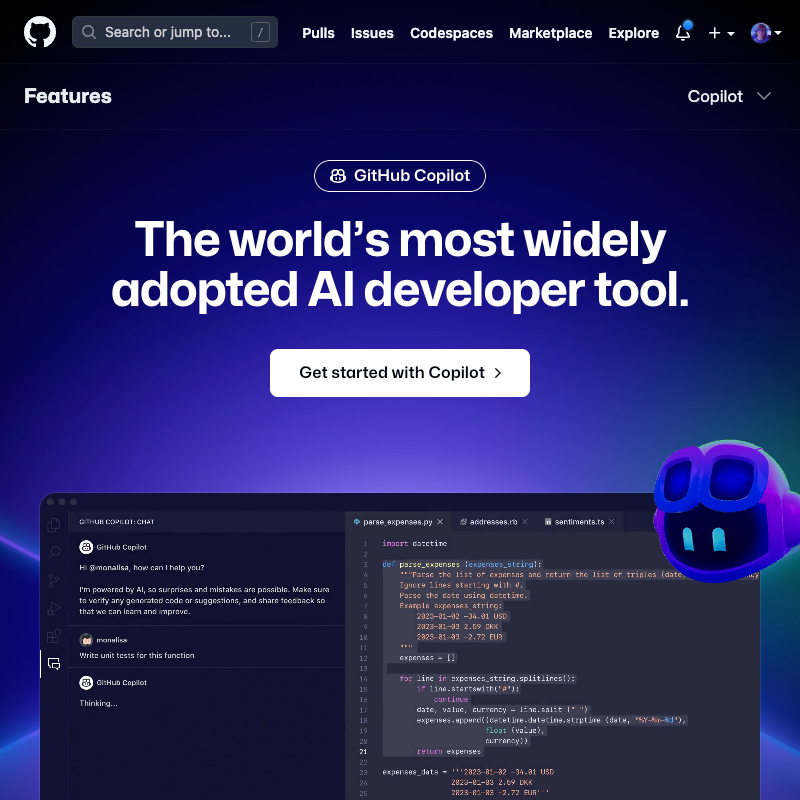
GitHub Copilot
The world’s most widely adopted AI developer tool. GitHub Copilot suggests code completions as developers type and turns natural language prompts into coding suggestions based on the project's context and style conventions.

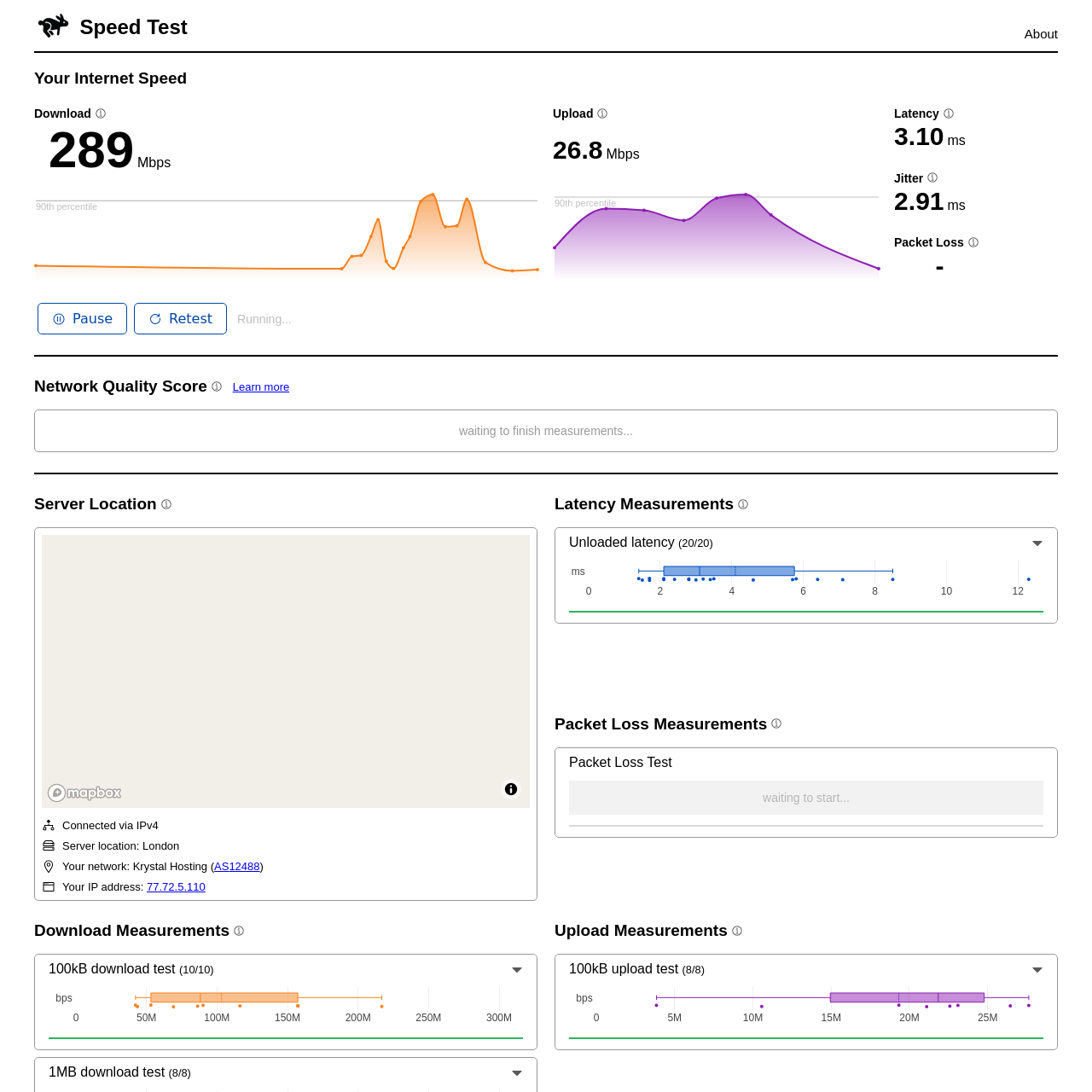
Cloudflare Internet Speed Test
Detailed internet speed test using Cloudflare servers. speed.cloudflare.com is a tool that allows you to measure the speed and consistency of your connection to the Internet. You can use it to verify that the speed your ISP promised you is the speed you are getting, compare different ISPs or test network connectivity in different parts of your house. The measurements run on the Cloudflare network, which spans data centers in over 300+ cities worldwide. This ensures you are testing against a server that is close to you, which means you are measuring only the speed of your ISP, with minimal networks in between that may impact your score.

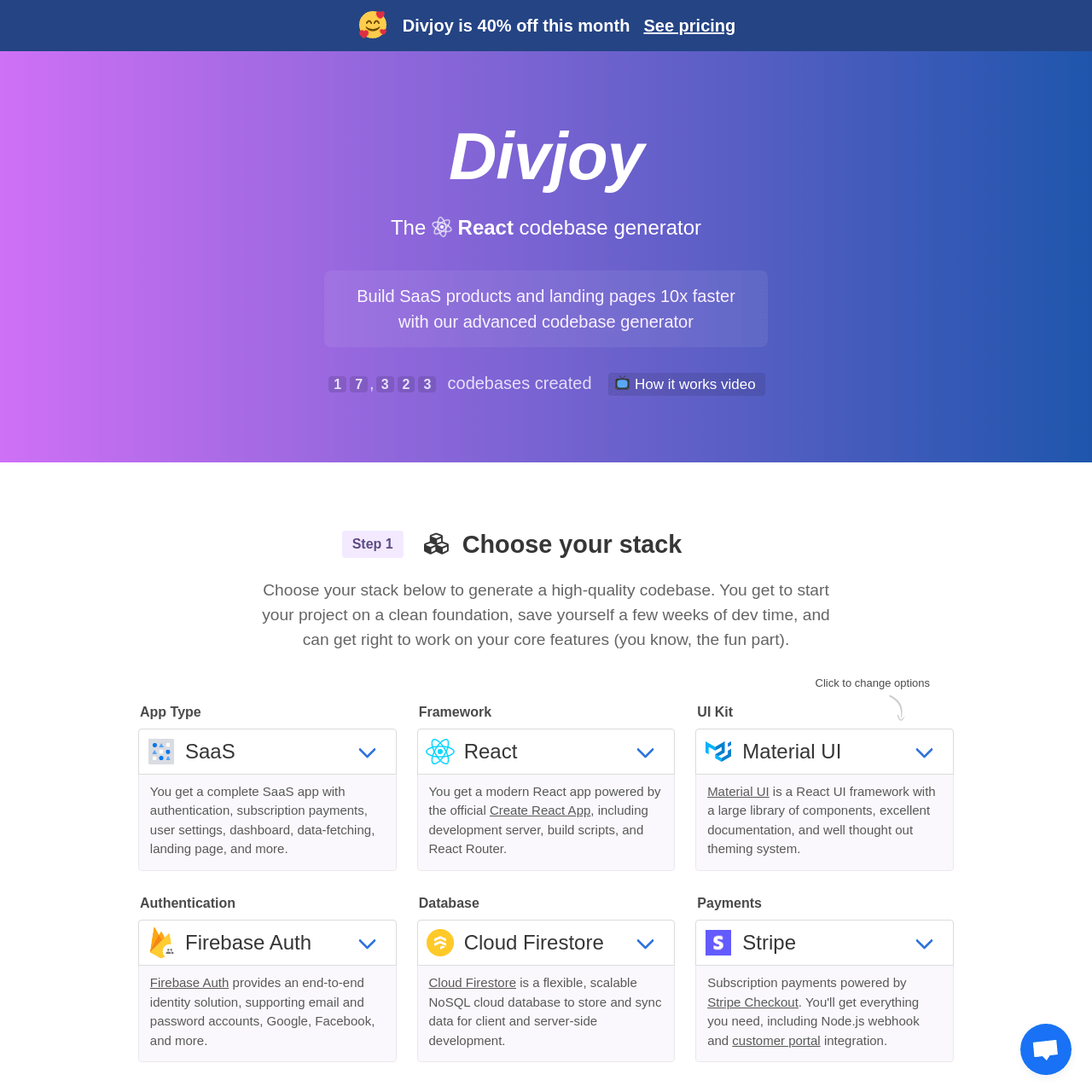
Divjoy React Generator
React codebase generator. Build SaaS projects 10x faster with Divjoy handling all the integration details. From routing to React hooks, you'll have everything you need to build something great.

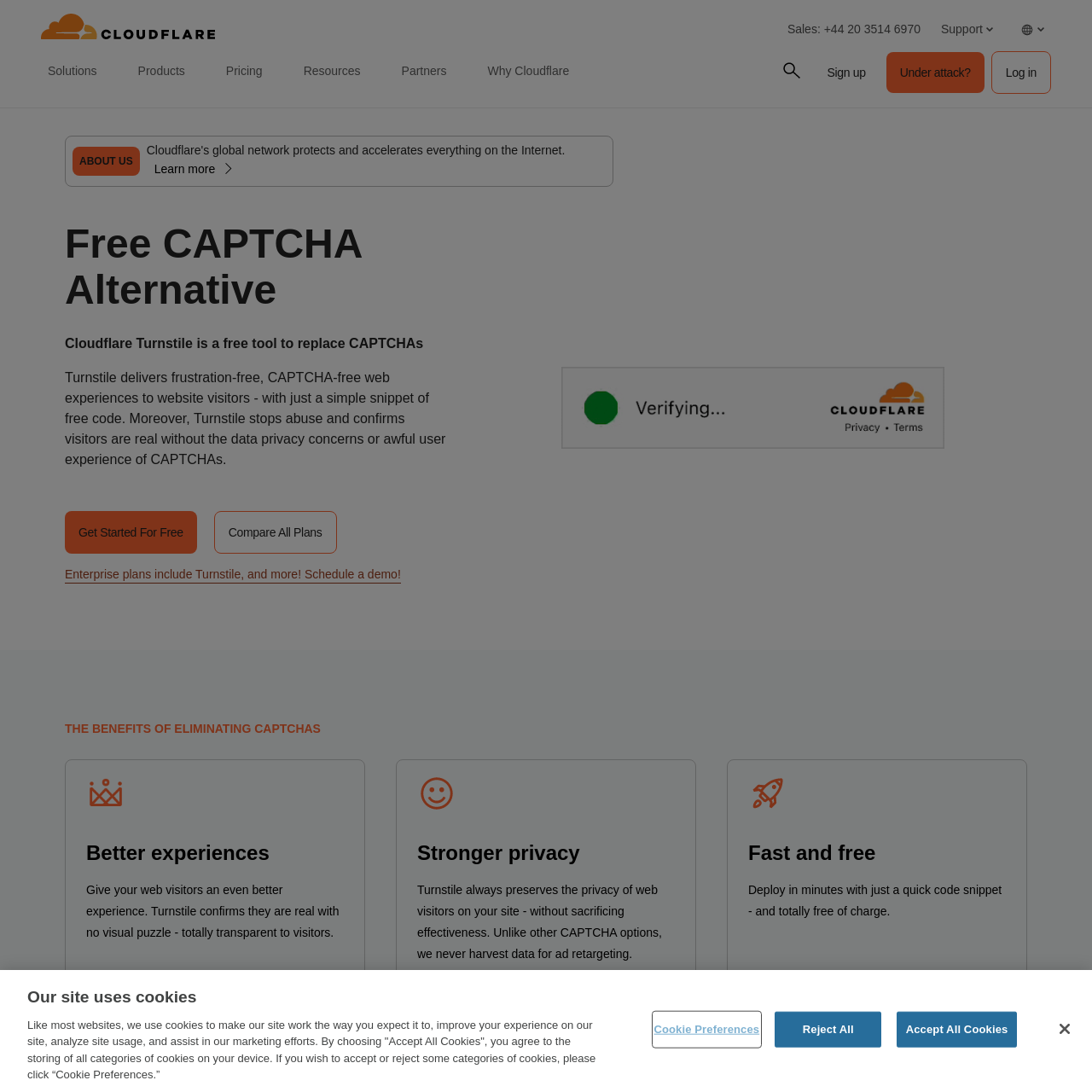
Cloudflare Turnstile
Cloudflare Turnstile is a free tool to replace CAPTCHAs. Turnstile delivers frustration-free, CAPTCHA-free web experiences to website visitors - with just a simple snippet of free code. Moreover, Turnstile stops abuse and confirms visitors are real without the data privacy concerns or awful user experience of CAPTCHAs.

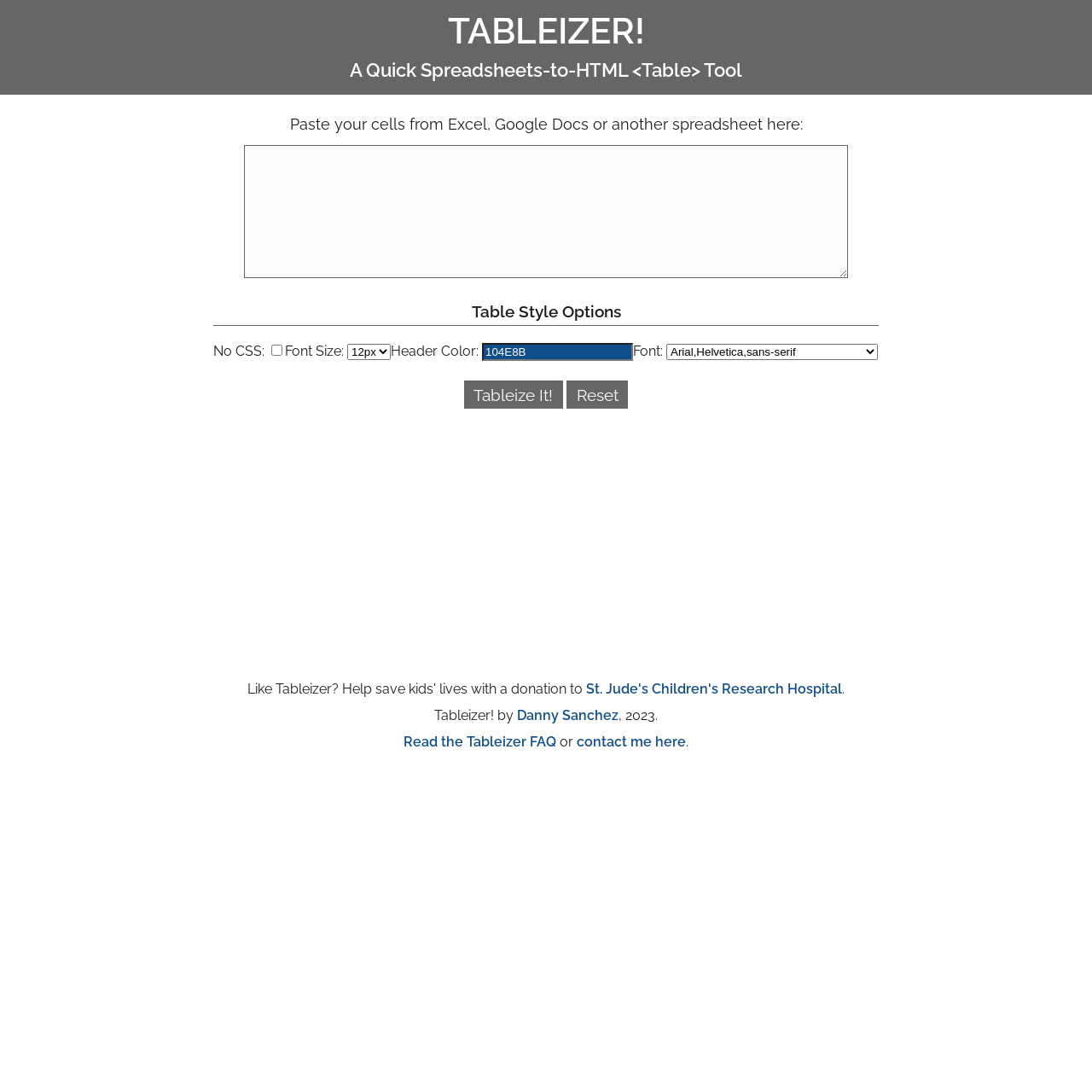
Tableizer
A quick Spreadsheets-to-HTML table tool. Paste your cells from Excel, Google Docs or another spreadsheet.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.




