
Van11y
A collection of accessible scripts, made in ES2015. Van11y (for Vanilla-Accessibility) is a collection of accessible scripts for rich interfaces elements, built using progressive enhancement and customisable.
More from Code
View all Code
Open SaaS
An open-source, feature-rich, full-stack React + NodeJS template that manages features for you.

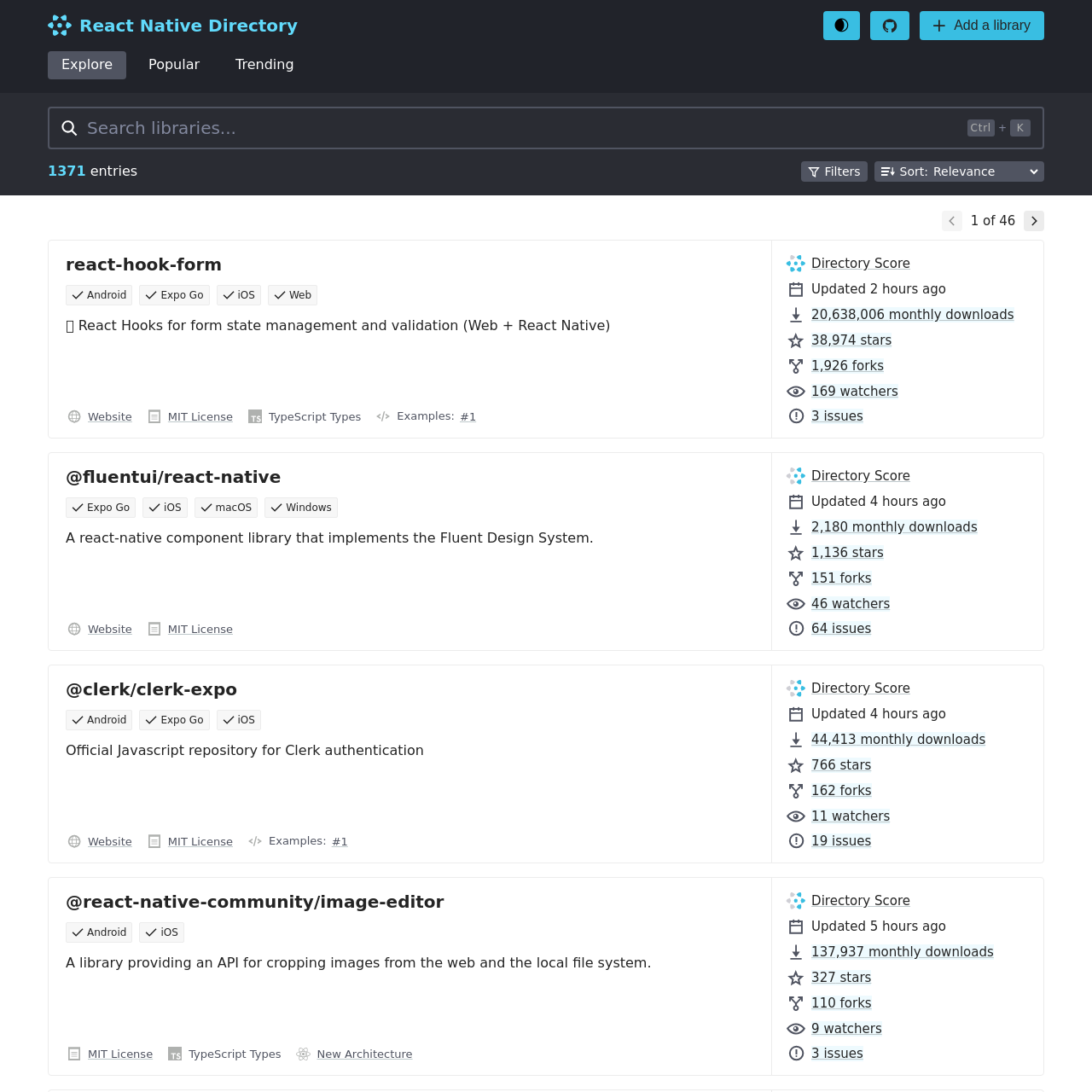
React Native Directory
A searchable and filterable directory of React Native libraries.

mmenu
Empowering the web with beautiful mobile menus that have a true native app experience, for over 10 years! Free for non-commercial or $15 for commercial use.

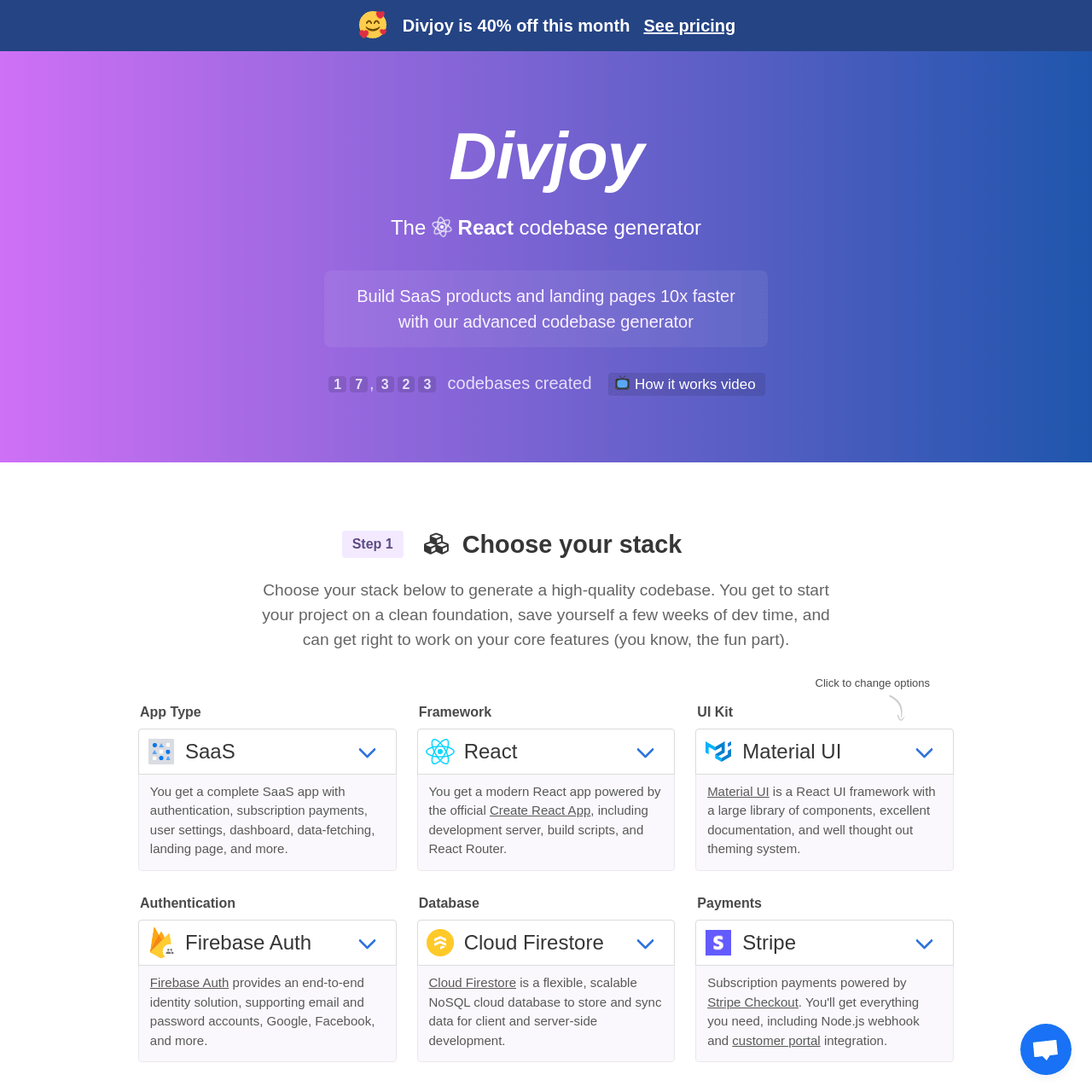
Divjoy React Generator
React codebase generator. Build SaaS projects 10x faster with Divjoy handling all the integration details. From routing to React hooks, you'll have everything you need to build something great.

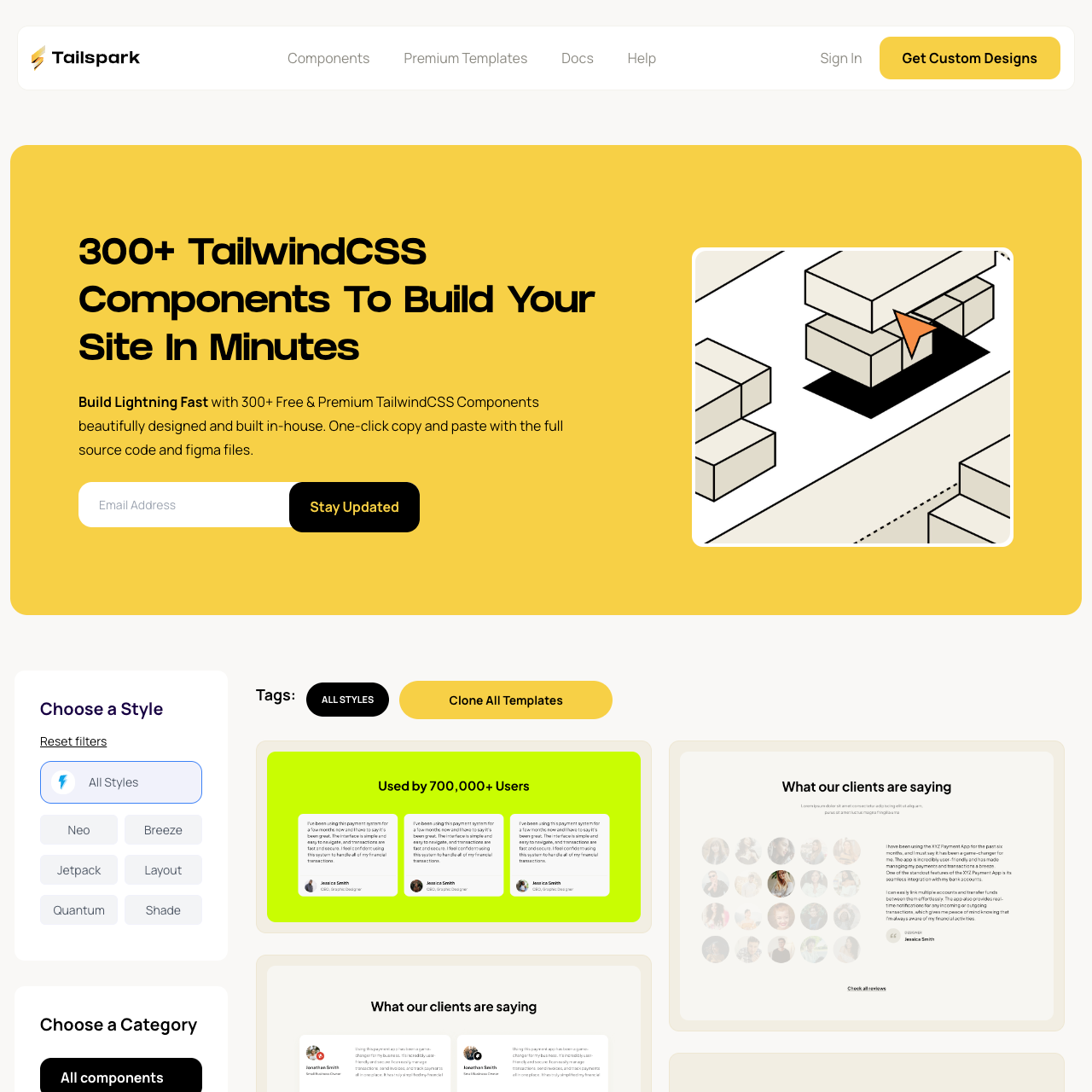
Tailspark Tailwind Component Library
300+ TailwindCSS components to build your site in minutes. One-click copy and paste with the full source code and Figma files.

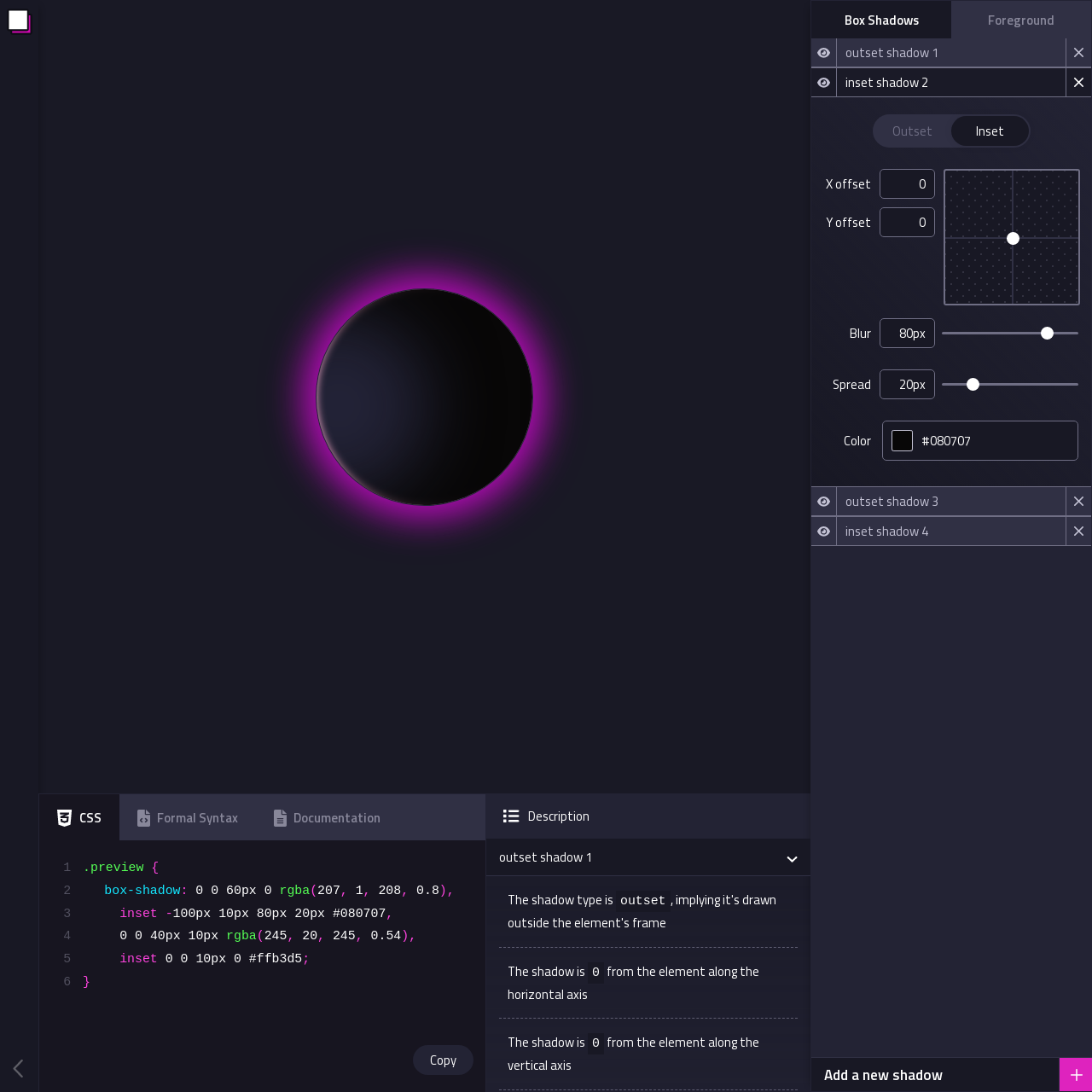
CSS Box Shadows Generator
Create, edit, and generate multiple custom CSS box shadows with ease.

NativePHP
Write native desktop applications using PHP. NativePHP is a new framework for rapidly building rich, native desktop applications using PHP. If you're already a PHP developer, you'll feel right at home. If you're new to PHP, we think you'll find NativePHP easy to pick up and use. Whatever your path, we think you're going to be productive quickly.

Knights of the Flexbox Table
Welcome to the Knights of the Flexbox table. A game where you can help Sir Frederic Flexbox and his friends to uncover the treasures hidden in the Tailwind CSS dungeons. You can navigate the knight through the dungeon by changing his position within the dungeon using Flexbox and Tailwind CSS.

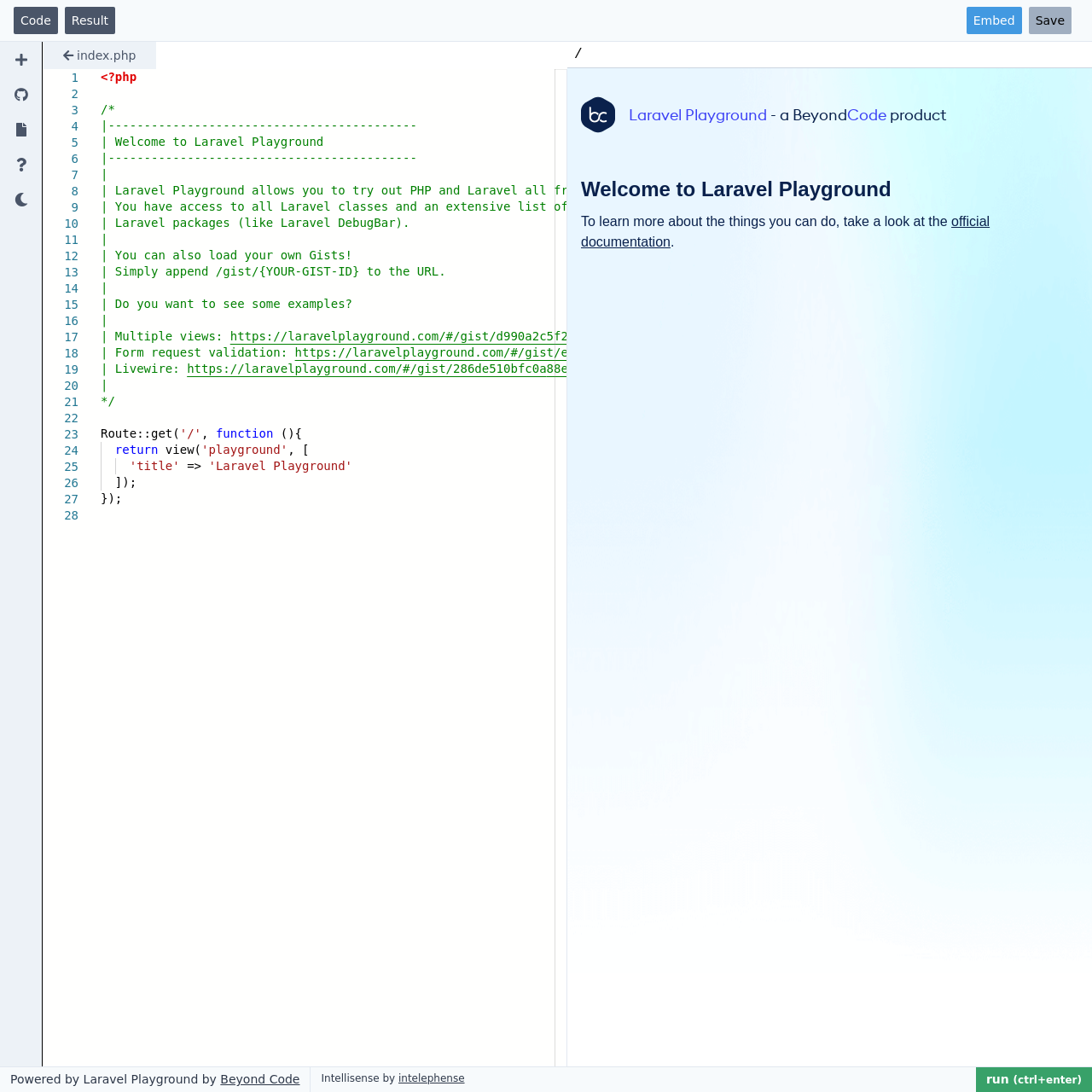
Laravel Playground
Laravel Playground allows you to try out PHP and Laravel all from your browser. You have access to all Laravel classes and an extensive list of included Laravel packages (like Laravel DebugBar).

Tinkerwell
The code runner for PHP. Tinkerwell is a REPL on steroids. It allows you to run code snippets within the context of your application without hitting the browser. It's the perfect companion to your favorite IDE and works with any framework – locally, via SSH, Docker and even on Laravel Vapor.

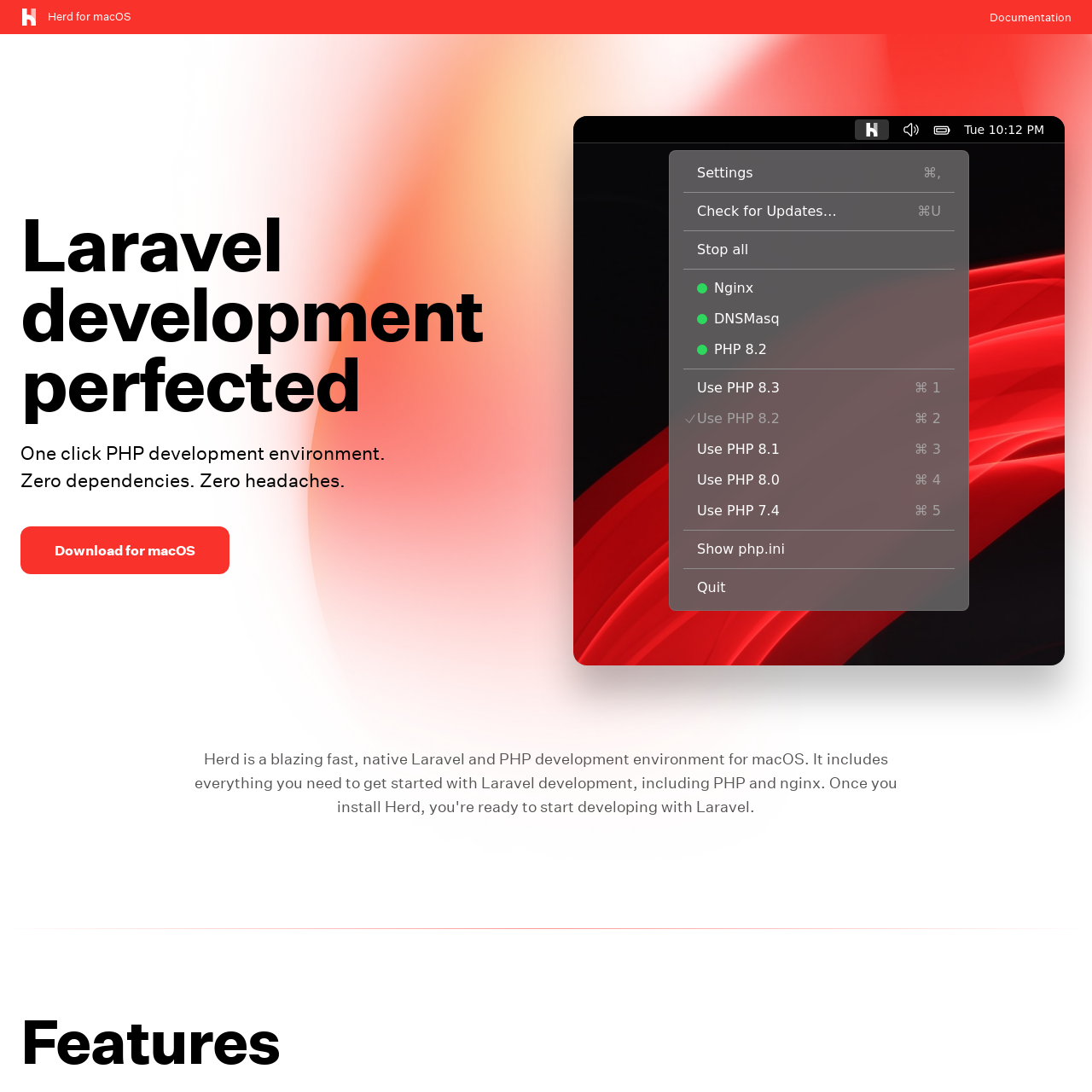
Laravel Herd
One click PHP development environment on macOS. Zero dependencies. Zero headaches. Herd is a blazing fast, native Laravel and PHP development environment for macOS. It includes everything you need to get started with Laravel development, including PHP and nginx. Once you install Herd, you're ready to start developing with Laravel.

Driver.js
Product tours, highlights, contextual help and more. Onboard your users by explaining how to use your product and answer common questions.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.



