Testing

Publint
publint lints npm packages to ensure widest compatibility across environments, such as Vite, Webpack, Rollup, Node.js, etc.

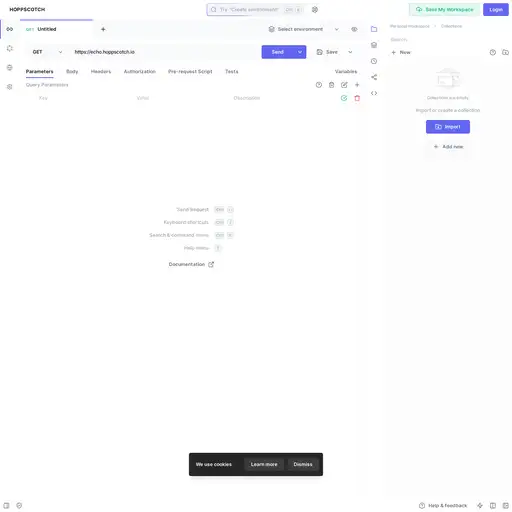
Hoppscotch
Hoppscotch is a lightweight, web-based API development suite.

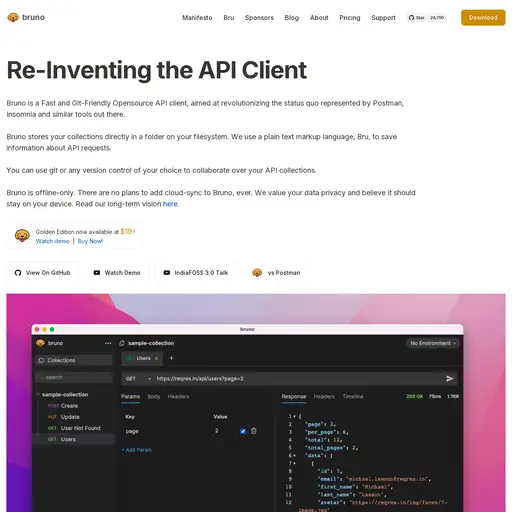
Bruno API Client
Bruno is a Fast and Git-Friendly Opensource API client, aimed at revolutionizing the status quo represented by Postman, Insomnia and similar tools out there.

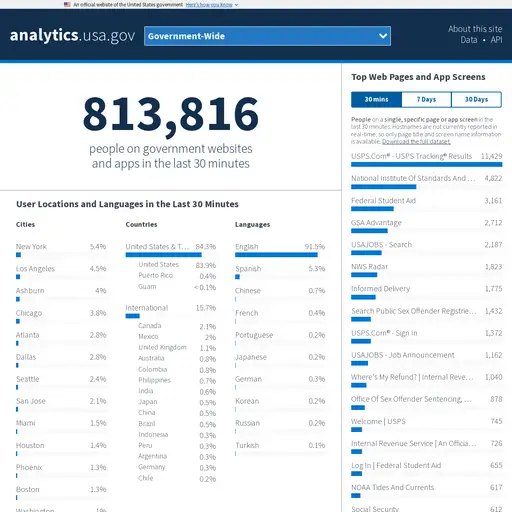
Analytics.usa.gov
These data provide a window into how people are interacting with the government online. The data come from a unified Google Analytics account for U.S. federal...

Open Source Insights
Your software and your users rely not only on the code you write, but also on the code your code depends on, the code that code depends on, and so on. An...

Green Web Foundation
The internet is the world's largest coal-powered machine. Check if your website runs on green energy — and help make the internet fossil-free.

Firecamp
Firecamp is a DX first open source Alternative to Postman.

Cron Debugger
With CronTool you can edit, debug and view one or multiple crontab / cron expressions on a calendar - all online & free forever. The last cron expression...

Cloudflare Internet Speed Test
Detailed internet speed test using Cloudflare servers. speed.cloudflare.com is a tool that allows you to measure the speed and consistency of your...

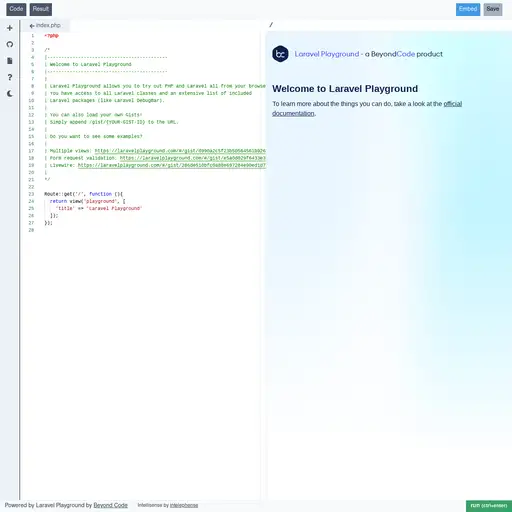
Laravel Playground
Laravel Playground allows you to try out PHP and Laravel all from your browser. You have access to all Laravel classes and an extensive list of included...

HTTP Dump
Easily inspect incoming HTTP Requests. This free service gives you a unique URL to send requests to and inspect them.

StatusCake
Website monitoring solution that drives revenue & keeps you online. Track your uptime, page speed, domain, server, & SSL certificates.

BrowserStack
Give your users a seamless experience by testing on 3000+ real devices and browsers.

UserTesting
Get paid to share your perspective on websites and experiences and make money online in your spare time

Website Carbon Calculator
Track your websites carbon footprint.

Browsers.fyi
Stay up to date with new browser features with new browser versions and release notes as site, feed or API.

eZ Server Monitor
eZ Server Monitor (eSM) is a script for monitoring Linux servers. It is available in Bash version and Web application. In its web version, eSM is a PHP script...

Tango
Create step-by-step documentation with screenshots, in seconds.

Wayback Machine Archive
Explore more than 651 billion web pages saved over time.

GO/NO-GO
Be sure you're ready to launch with this collection of site checking tools with one-click links.

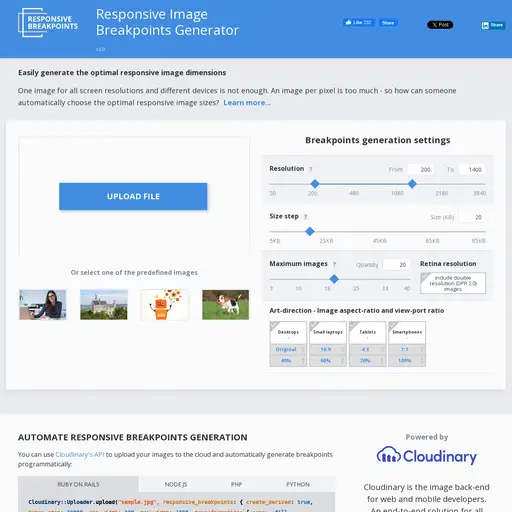
Responsive Image Breakpoints Generator
Easily generate the optimal responsive image dimensions. One image for all screen resolutions and different devices is not enough. An image per pixel is too...

Cypress
Fast, easy and reliable testing for anything that runs in a browser.

Bundlephobia
Find the cost of adding a npm package to your bundle. JavaScript bloat is more real today than it ever was. Sites continuously get bigger as more (often...

WhatRuns
A free browser extension that helps you identify technologies used on any website at the click of a button.

Temp Mail
Keep your real mailbox clean and secure. Temp Mail provides temporary, secure, anonymous, free, disposable email address.

Lightning-Fast Web Performance
A free online lecture course by Scott Jehl. Learn to analyze site performance, fix issues, monitor for regressions, and deliver fast, responsive designs from...

Shift Nudge UI Checklist
101 UI Checklist items available as a free Notion template.

Down for Everyone or Just Me
This site checks if a website is down for everyone or just you. For example, if you can’t load or login to Facebook you can check if Facebook is down here...

Web Accessibility Checklist
A checklist for creating accessible websites and web applications.

CSS Stats
CSS Stats provides analytics and visualizations for your stylesheets. This information can be used to improve consistency in your design, track performance of...

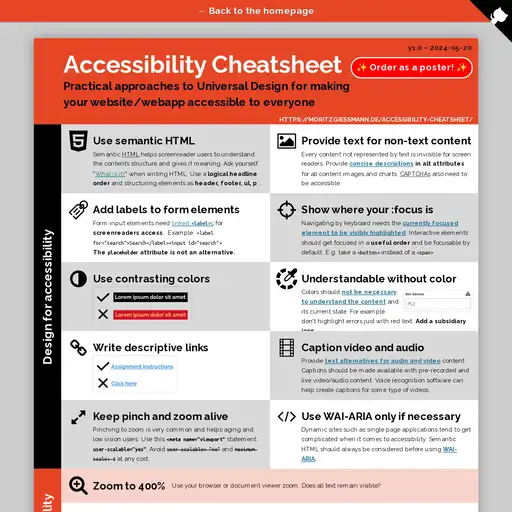
Accessibility Cheatsheet
Practical approaches to Universal Design for making your website/webapp accessible to everyone.

PageReview
Visual feedback tool directly on live websites.

Reflect Automated Testing
Automated regression tests without a line of code.

Can I use
Interactive browser support tables for HTML, CSS and other browser features.

Color Blind Filter
View your website with simulated colour blindness to ensure your content is accessible.

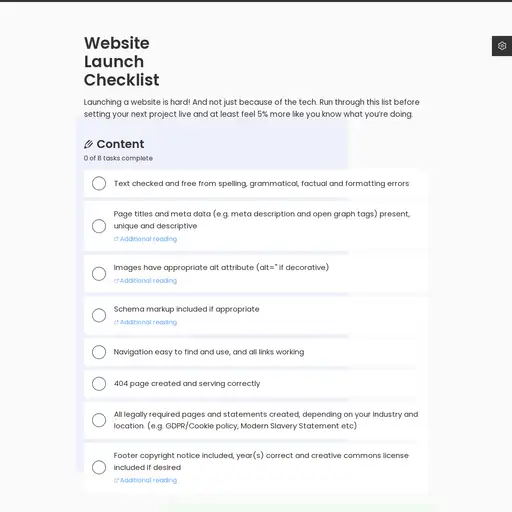
Website Launch Checklist
Launch your next web project with complete confidence!

Fathom Analytics
Fathom is a simple, light-weight, privacy-first alternative to Google Analytics. So, stop scrolling through pages of reports and collecting gobs of personal...

Polypane
Develop, debug and test websites and apps twice as fast. Know for sure your sites and apps work everywhere and for everyone.

Screen Size Map
An interactive map of screen sizes for responsive and adaptive design.

Jpeg.io
Convert any major image format into a highly optimized JPEG.

ImageOptim
ImageOptim makes images load faster. Removes bloated metadata. Saves disk space & bandwidth by compressing images without losing quality.

Squoosh
Squoosh is an image compression web app that allows you to dive into the advanced options provided by various image compressors.

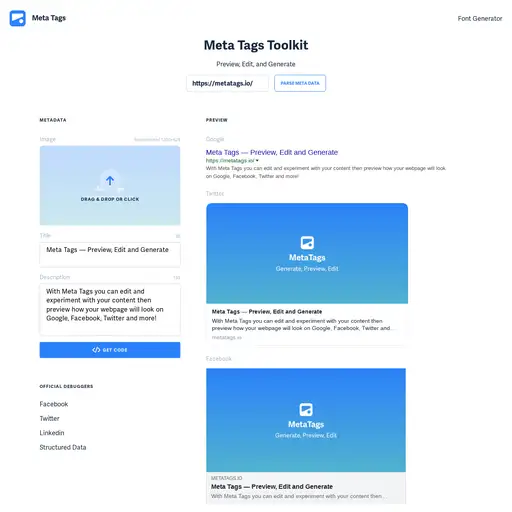
Meta Tags
Meta Tags is a tool to debug and generate meta tag code for any website. With Meta Tags you can edit and experiment with your content then preview how your...

GeoScreenshot
GeoScreenshot is a convenient tool to preview how your webpage looks in multiple locations.

web.dev
Get the web's modern capabilities on your own sites and apps with useful guidance and analysis from web.dev.

SEO Analyzer
If you’re struggling to get more visitors to your site, the answer might just lie in this free report!

Browserling
Live interactive cross-browser testing. Get started in less than 5 seconds. Test in IE11 for free or upgrade for more options.

BuiltWith
Web technology information profiler tool. Find out what a website is built with.

Google Mobile Speed Test
Test your mobile site speed in realistic conditions and receive actionable recommendations using this handy Google utility.
But wait, there's more! 

Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.




