Colour

Reasonable Colors
Reasonable Colors is an open-source color system for building accessible, nice-looking color palettes.

Pokemon Palettes
This website allows you to enter a Pokemon's name (or simply its number in the Pokedex), and its top 3 colours will be extracted.

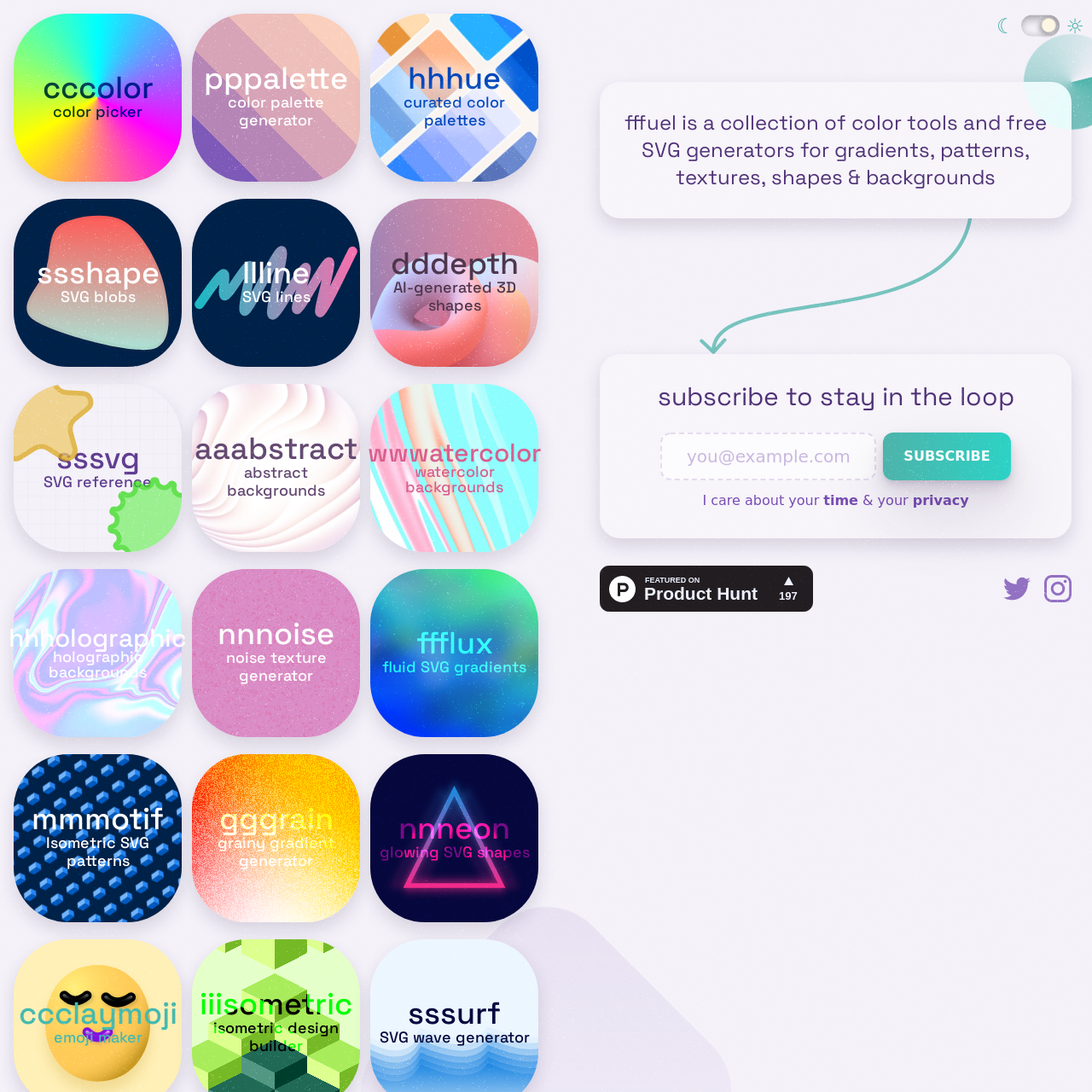
fffuel
fffuel is a collection of color tools and free SVG generators for gradients, patterns, textures, shapes & backgrounds

UI Gradients
uiGradients is a community contributed collection of beautiful multi-color gradients.

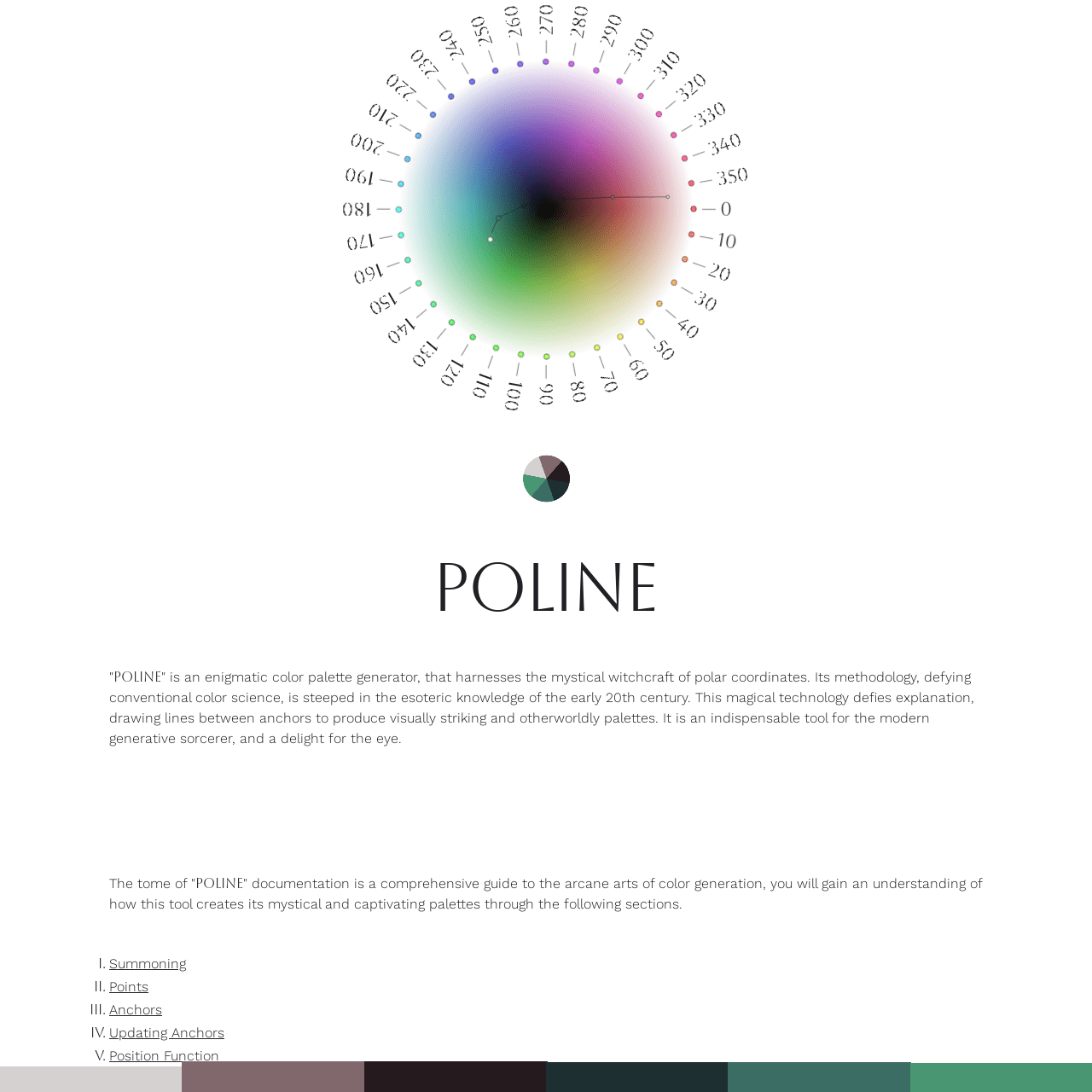
Poline
Poline is an enigmatic color palette generator, that harnesses the mystical witchcraft of polar coordinates. Its methodology, defying conventional color...

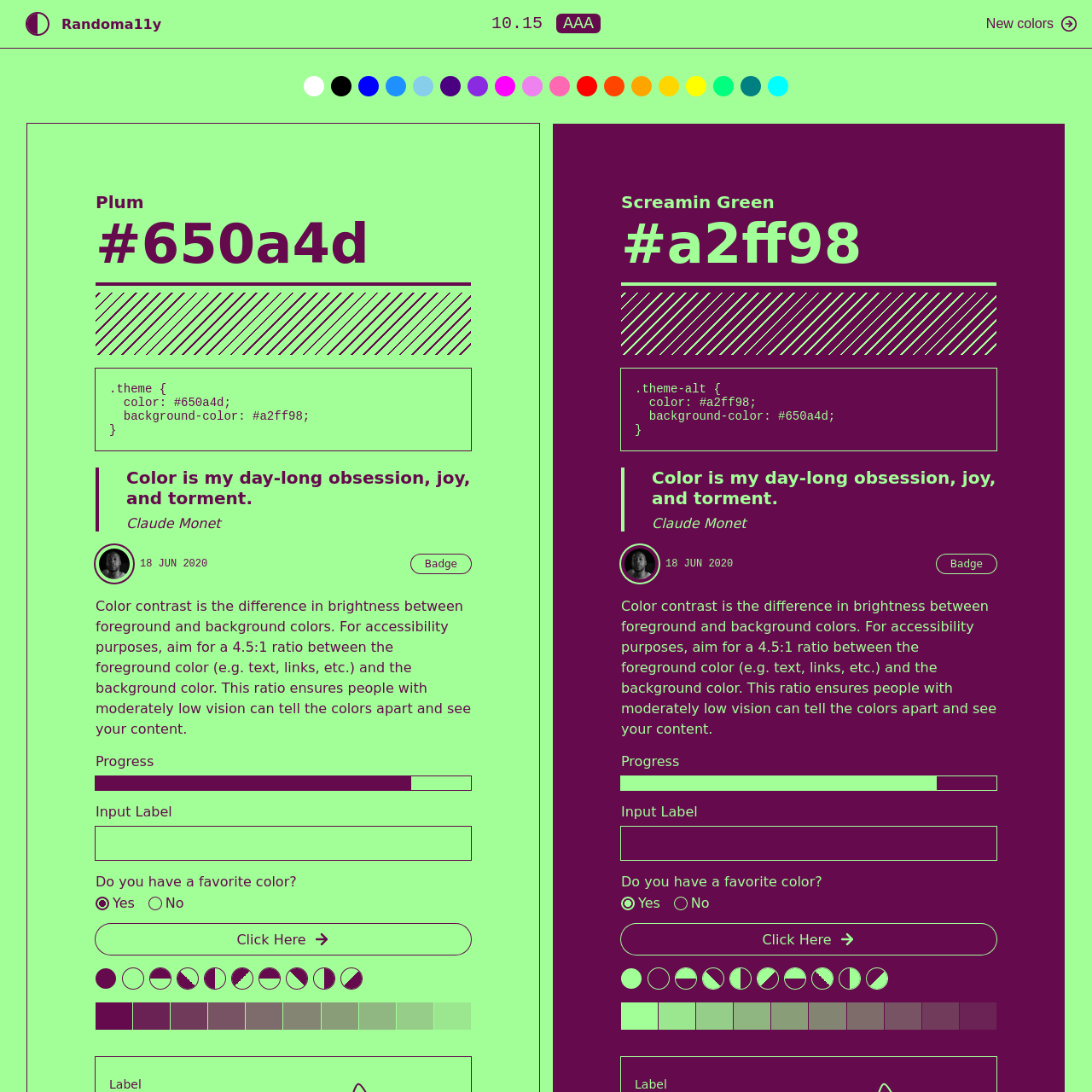
Randoma11y
Get random, accessible colour combinations.

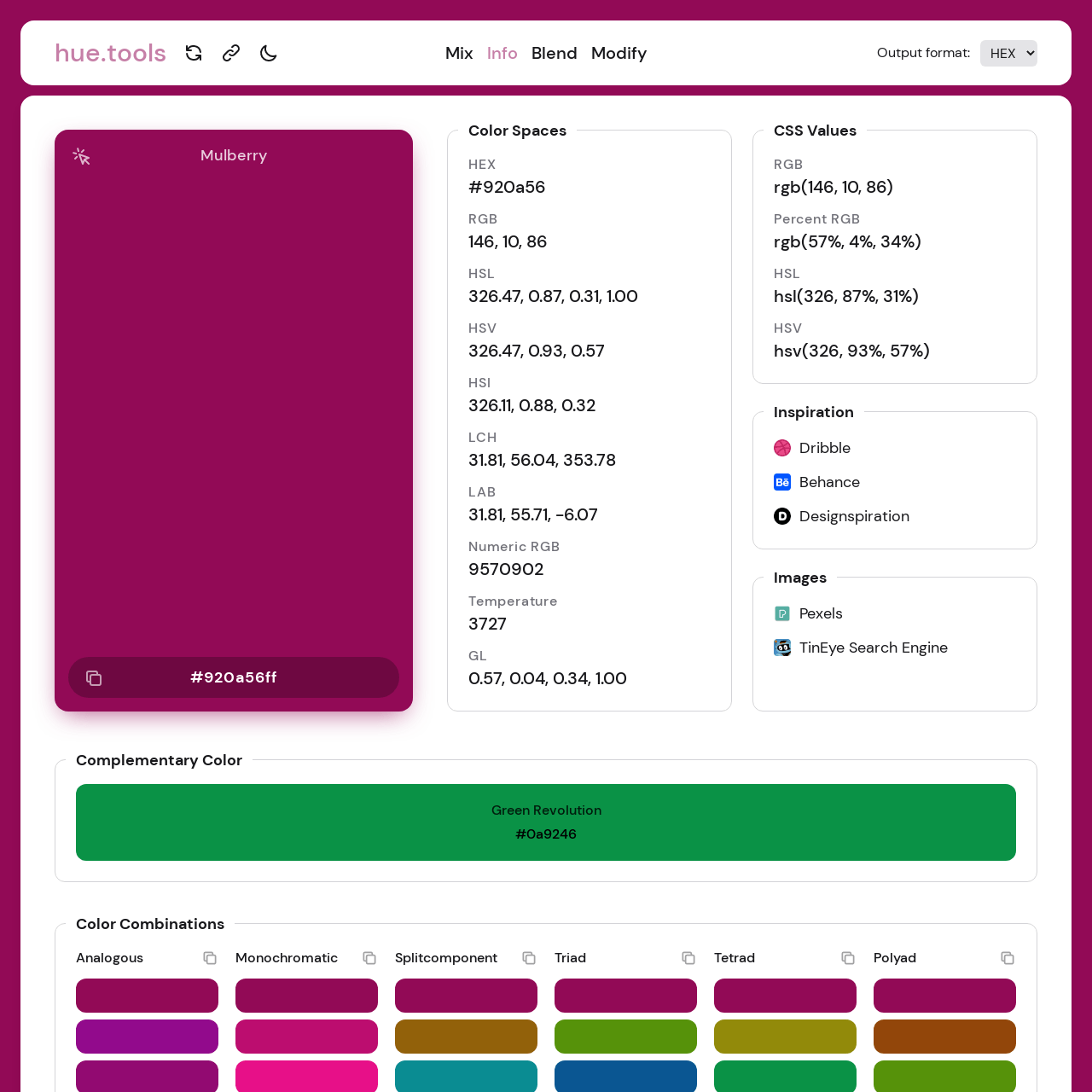
hue.tools
An open source toolbox for colours on the web.

Button Buddy
Learn about accessible button contrast and use the generator to begin creating button styles with accessible contrast.

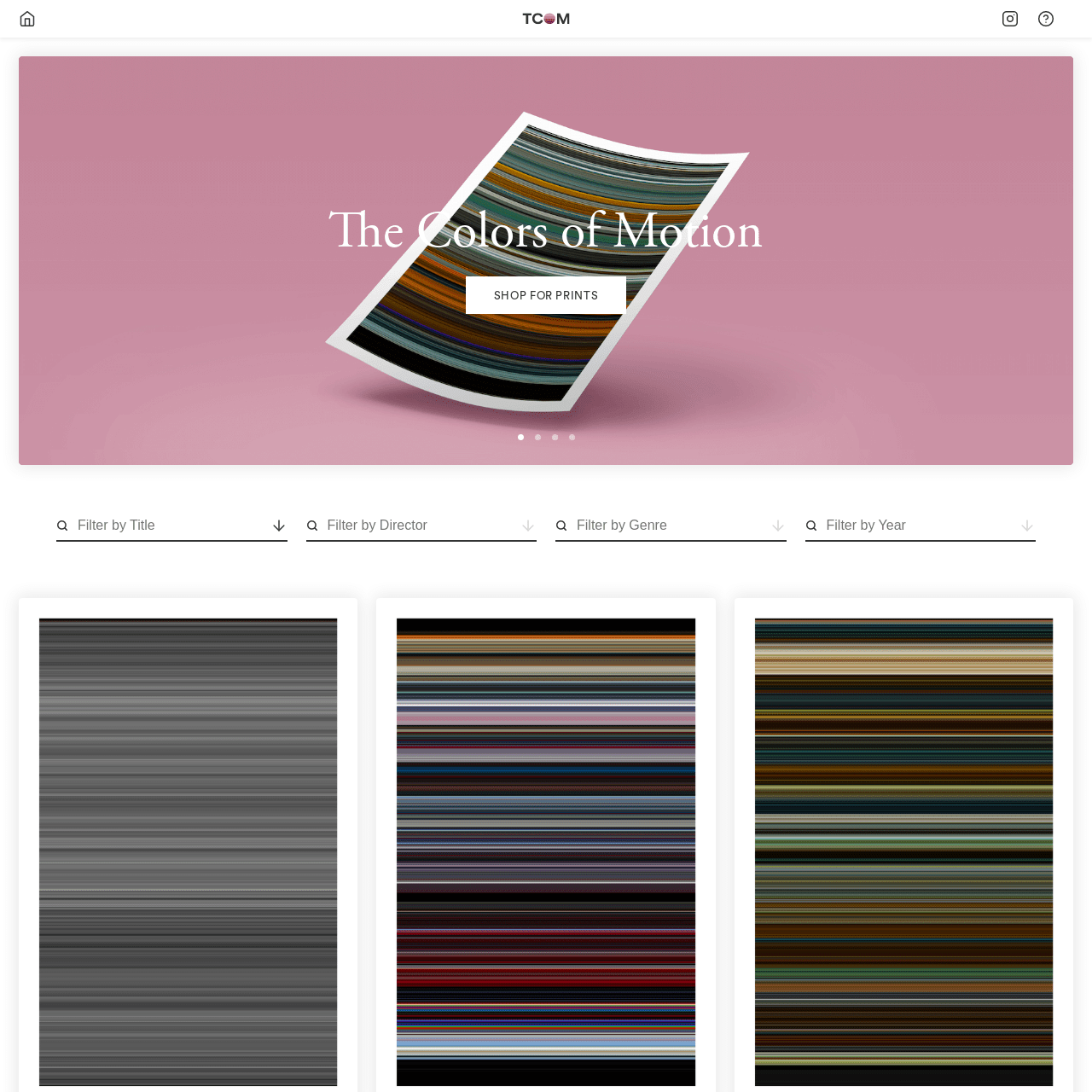
The Colors of Motion
Colour schemes from your favourite movies.

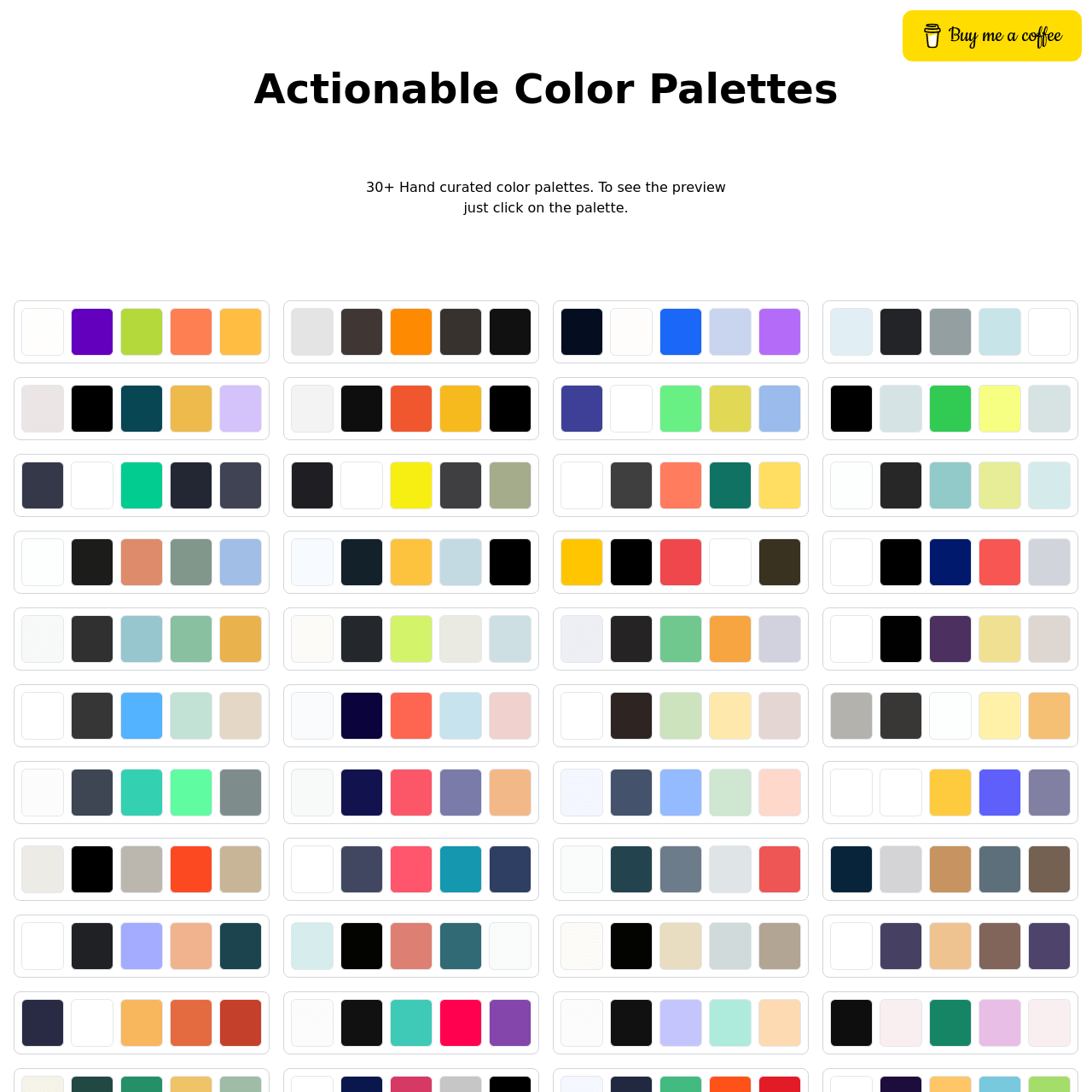
Color Palettes
30+ hand curated color palettes. Find a great color palette for your next project

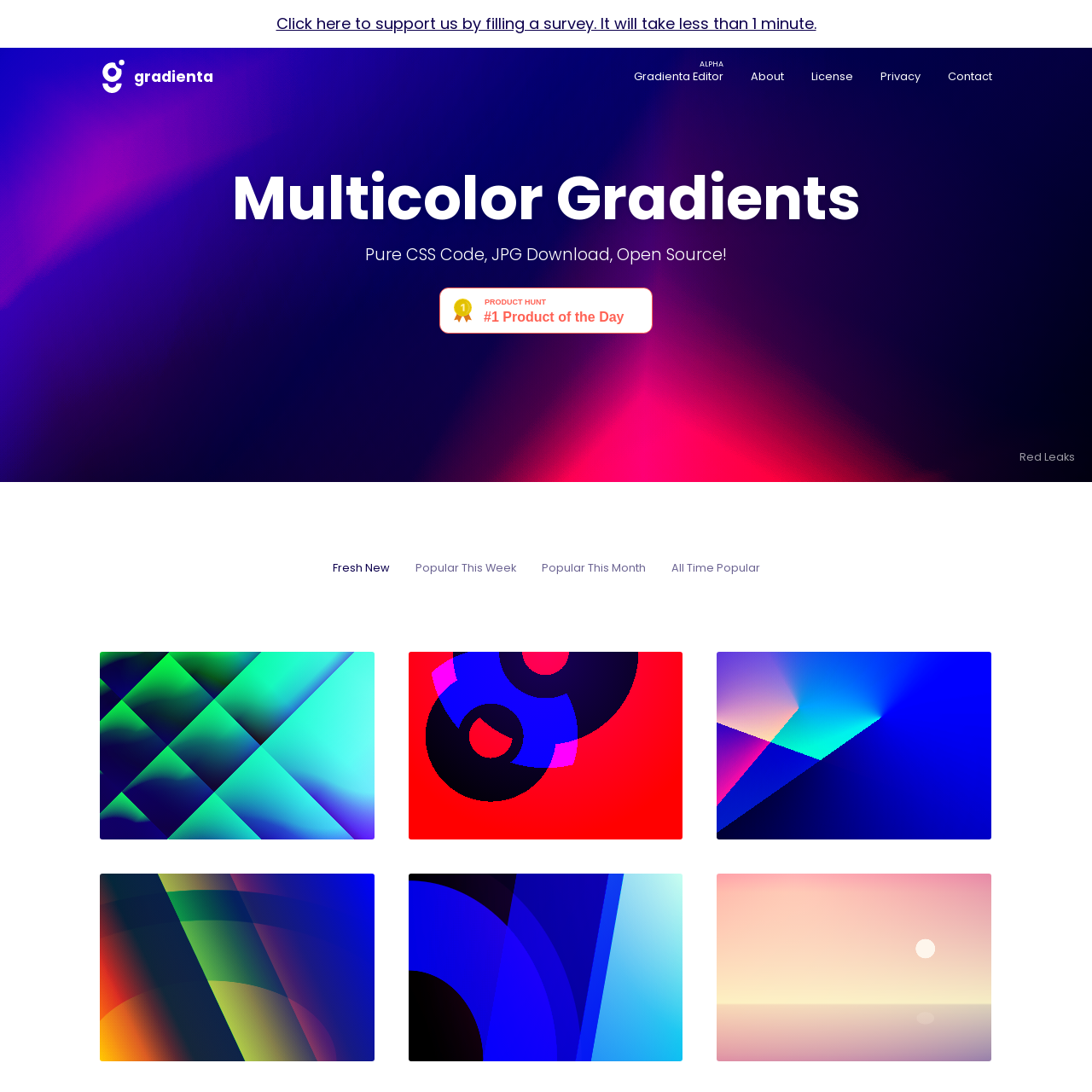
Gradienta
Interesting multicolor gradients and patterns in pure open-source CSS Code with JPG downloads!

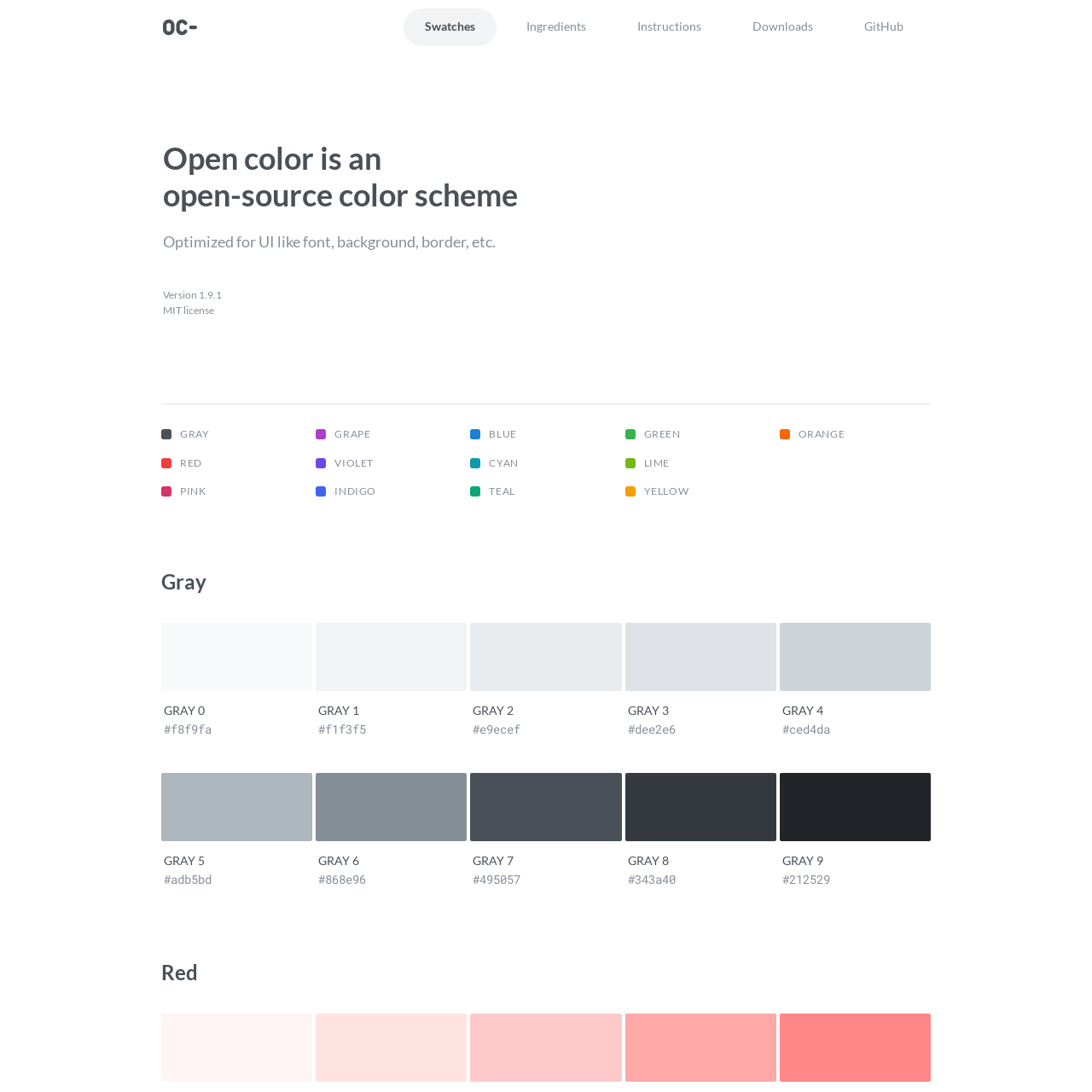
Open Color
Open color is an open-source color scheme optimized for UI like font, background, border, etc.

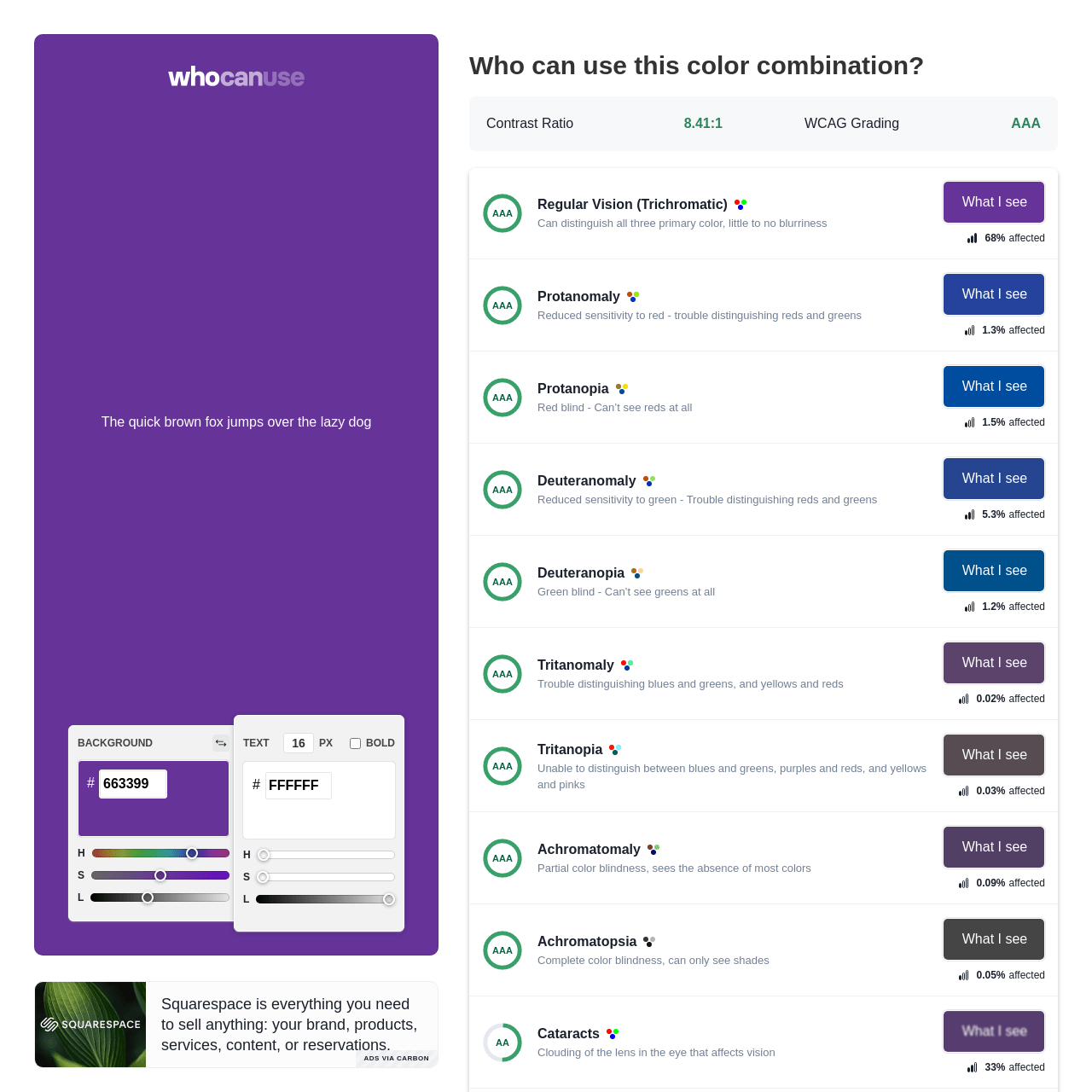
Who Can Use Colour Checker
A fantastic colour contrast checker tool that brings attention to how color contrast can affect different people with visual impairments using statistics and...

Colors & Fonts
A collection of color and typography resources for Web Developers and Digital Designers to find inspiration.

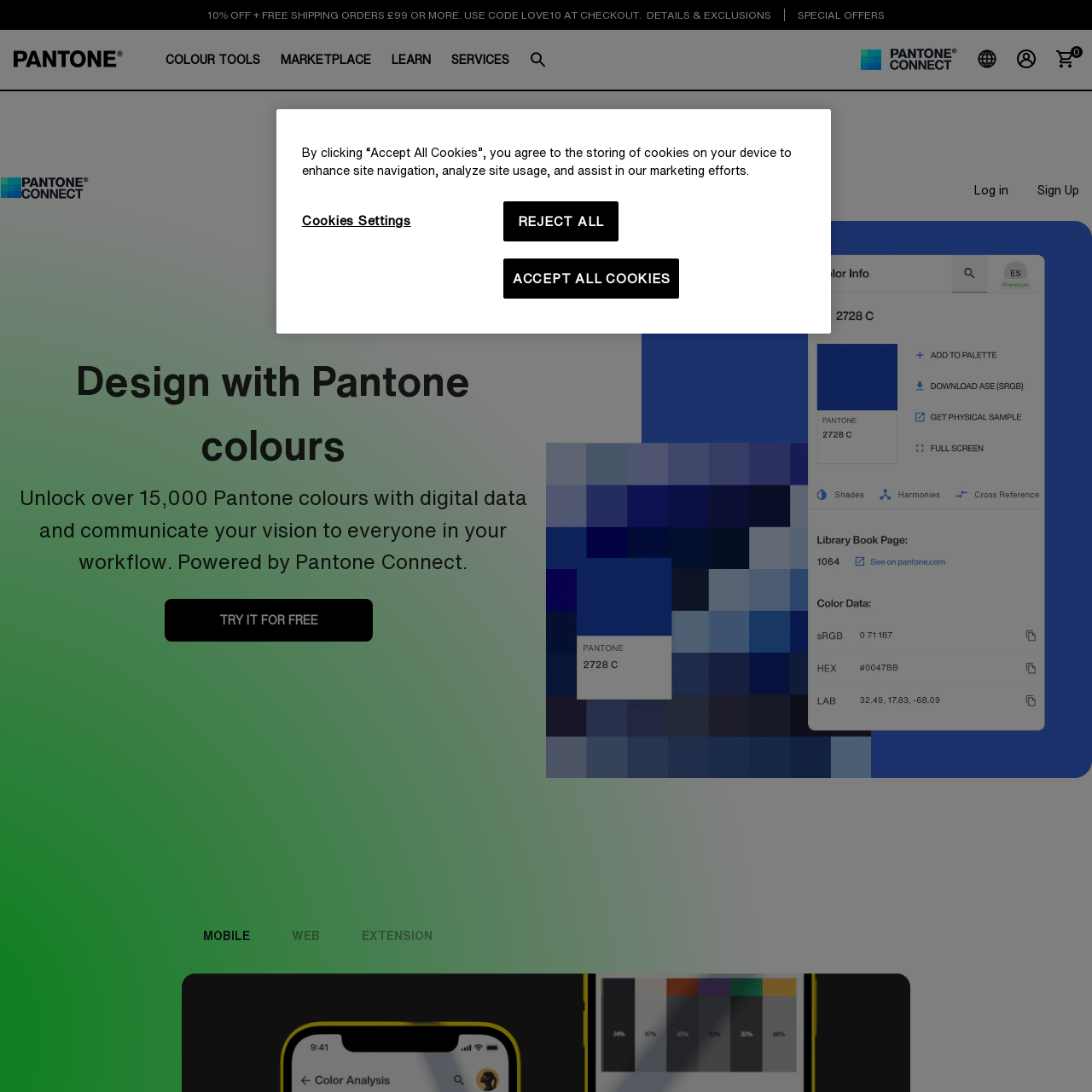
Pantone Colour Finder
Pantone provides a universal language of color that enables color-critical decisions through every stage of the workflow for brands and manufacturers.

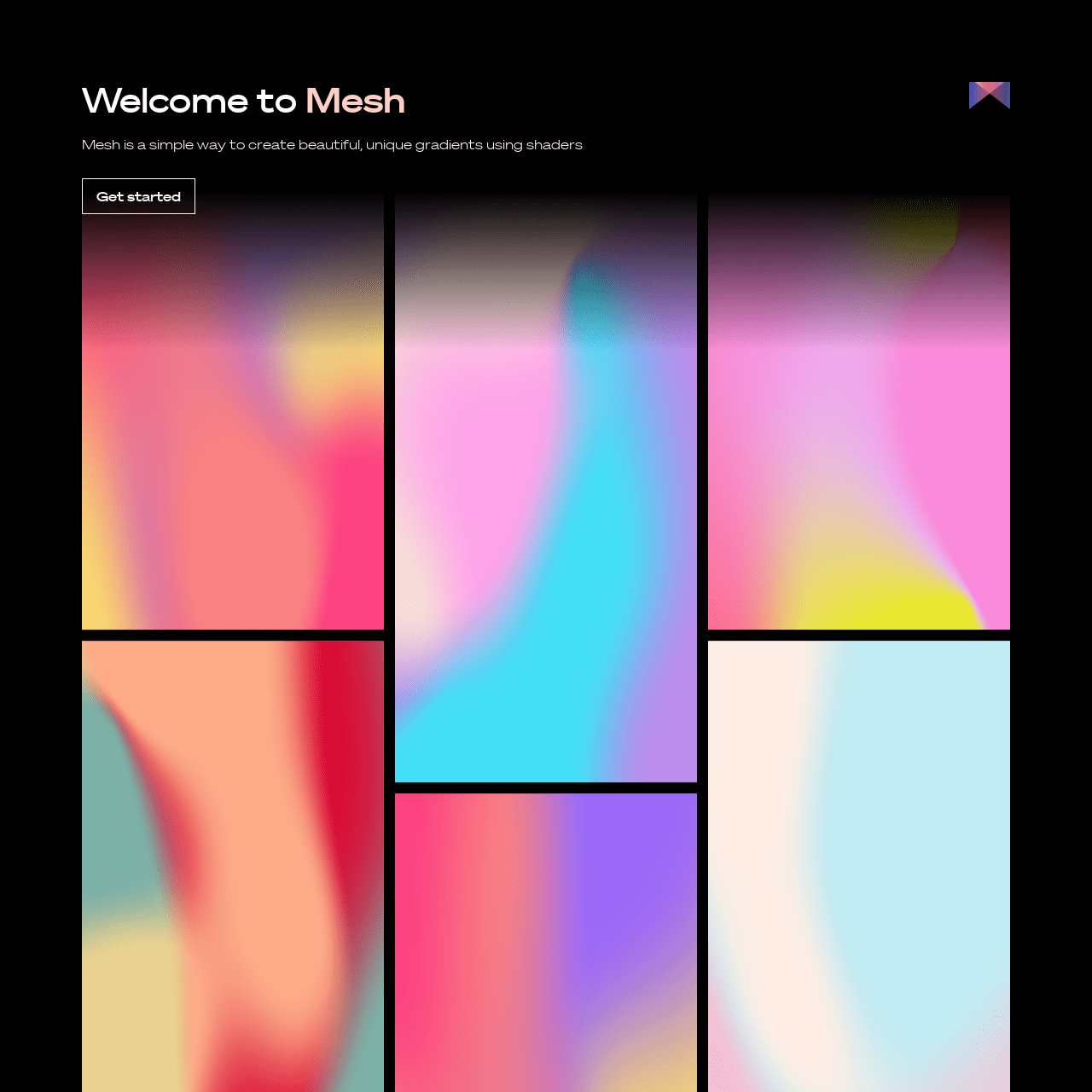
Mesh Gradients
Mesh is a simple way to create beautiful, unique gradients using shaders.

Pika Colour Picker
An open-source colour picker app for macOS.

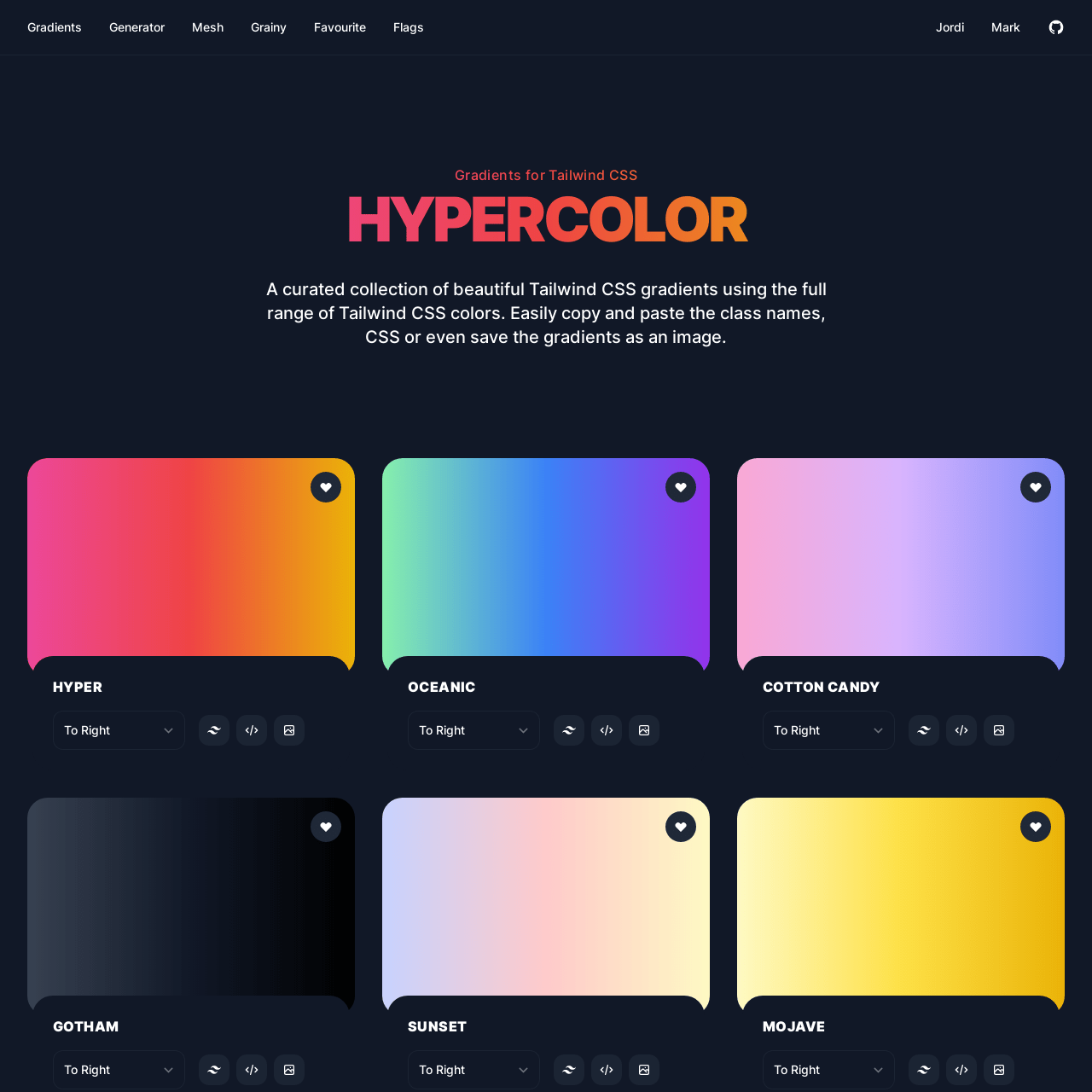
Hypercolor Tailwind Gradients
A curated collection of beautiful premade gradients using default colors from the Tailwind CSS color palette. Simply copy the code snippets to use within your...

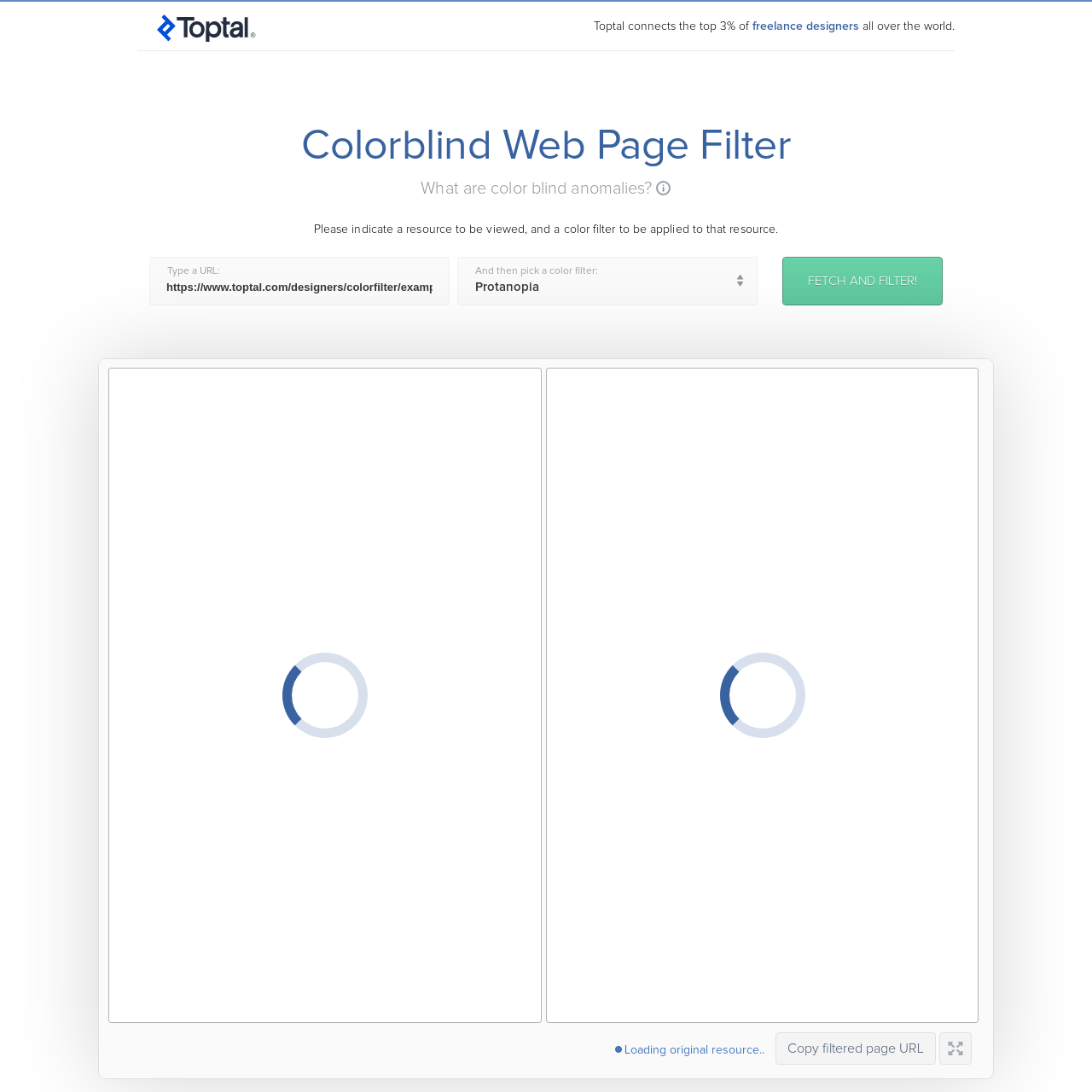
Color Blind Filter
View your website with simulated colour blindness to ensure your content is accessible.

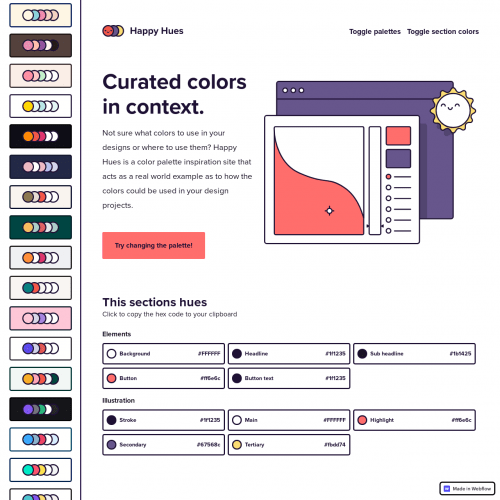
Happy Hues
Colour palette inspiration with real-time previews.

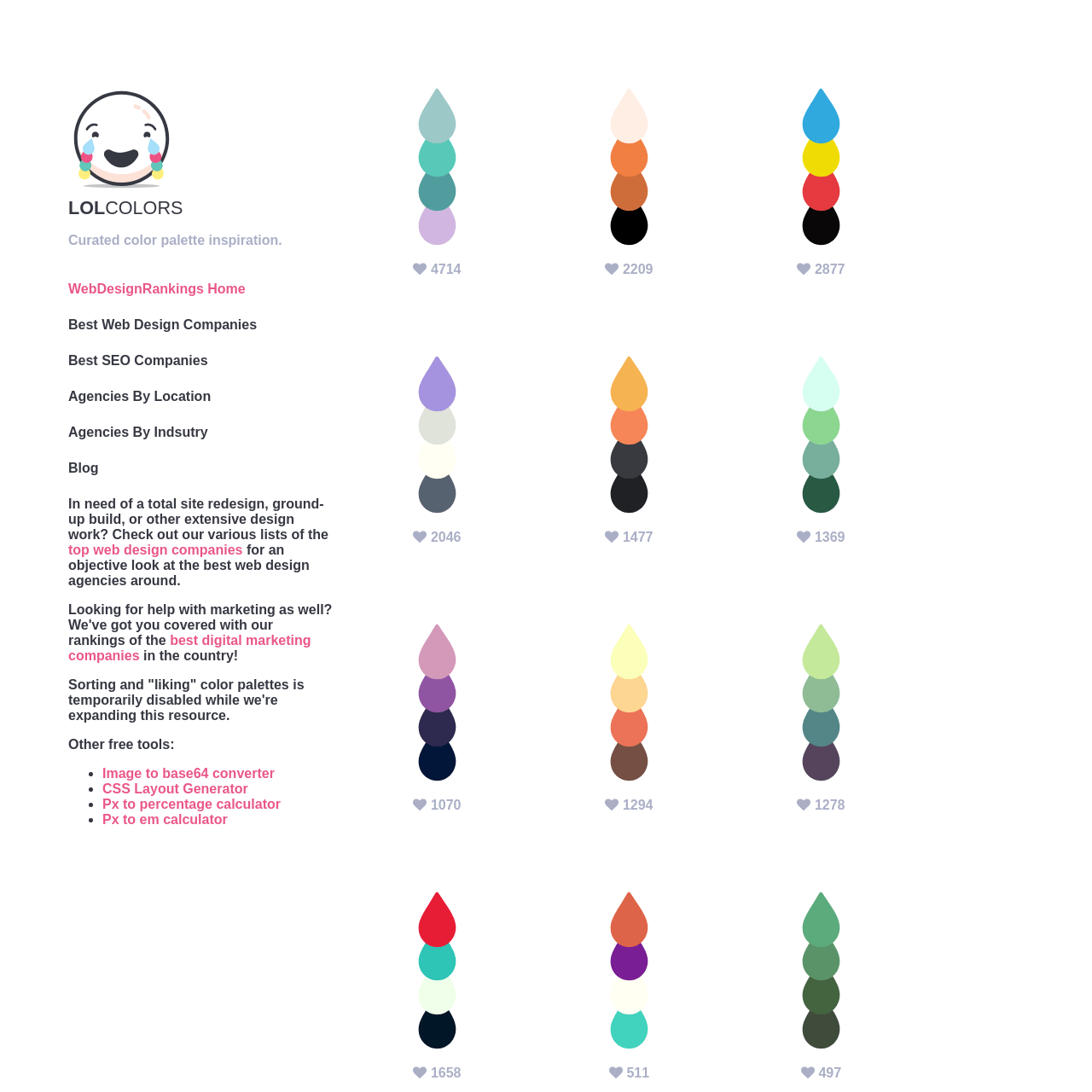
LOLCOLORS
Curated color palette inspiration.

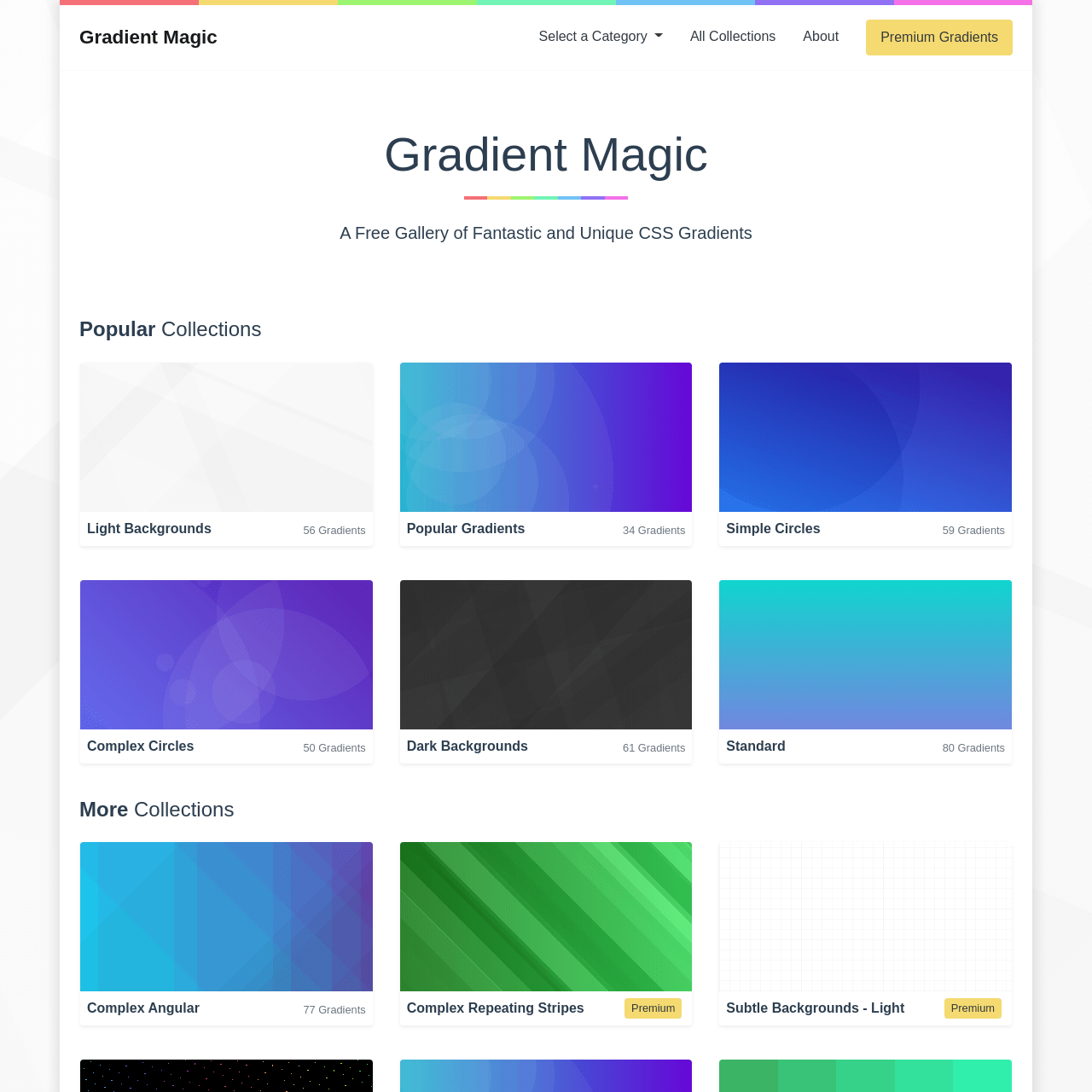
Gradient Magic
A gallery of fantastic and unique CSS gradients.

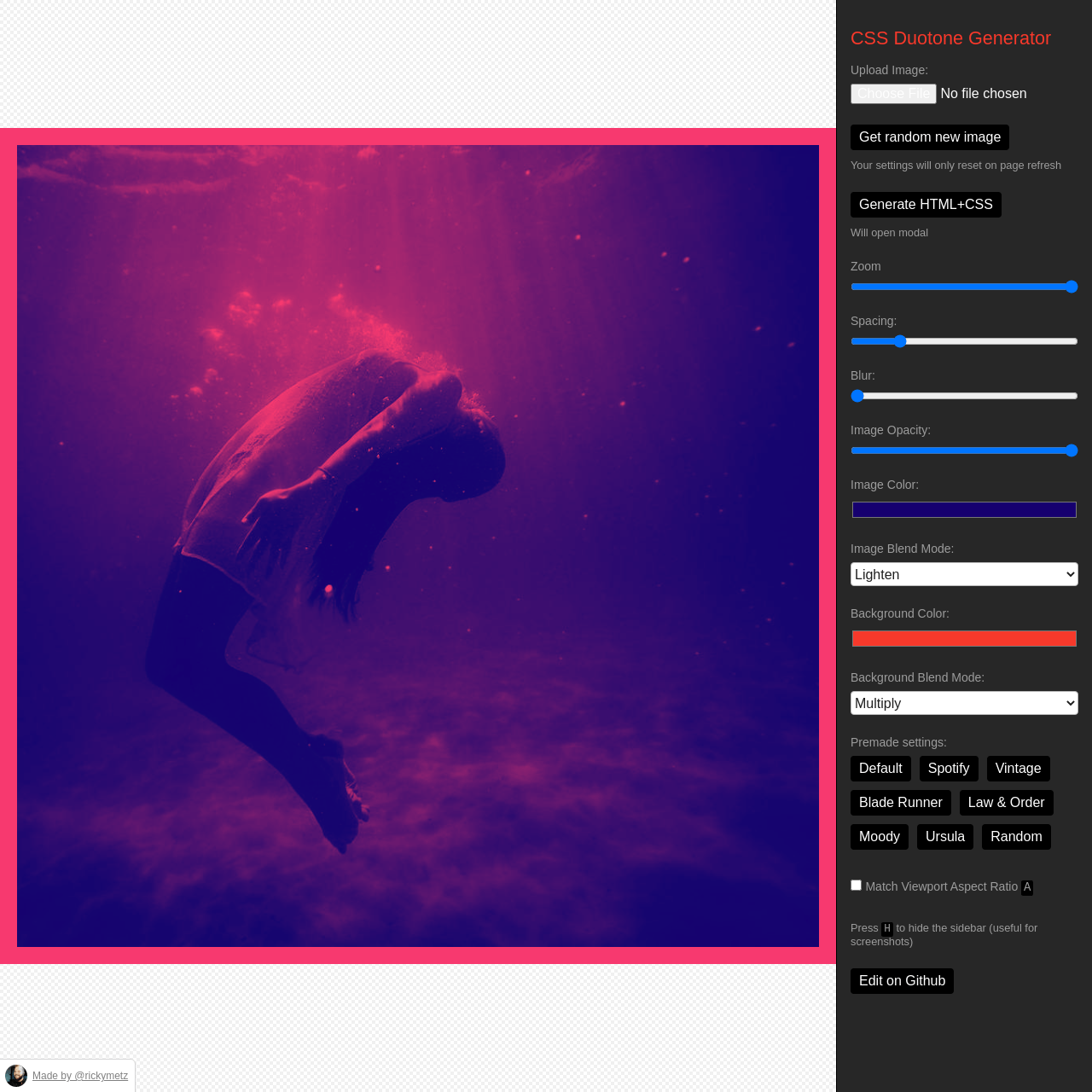
CSS Duotone
Generate duotone images from your photos with CSS.

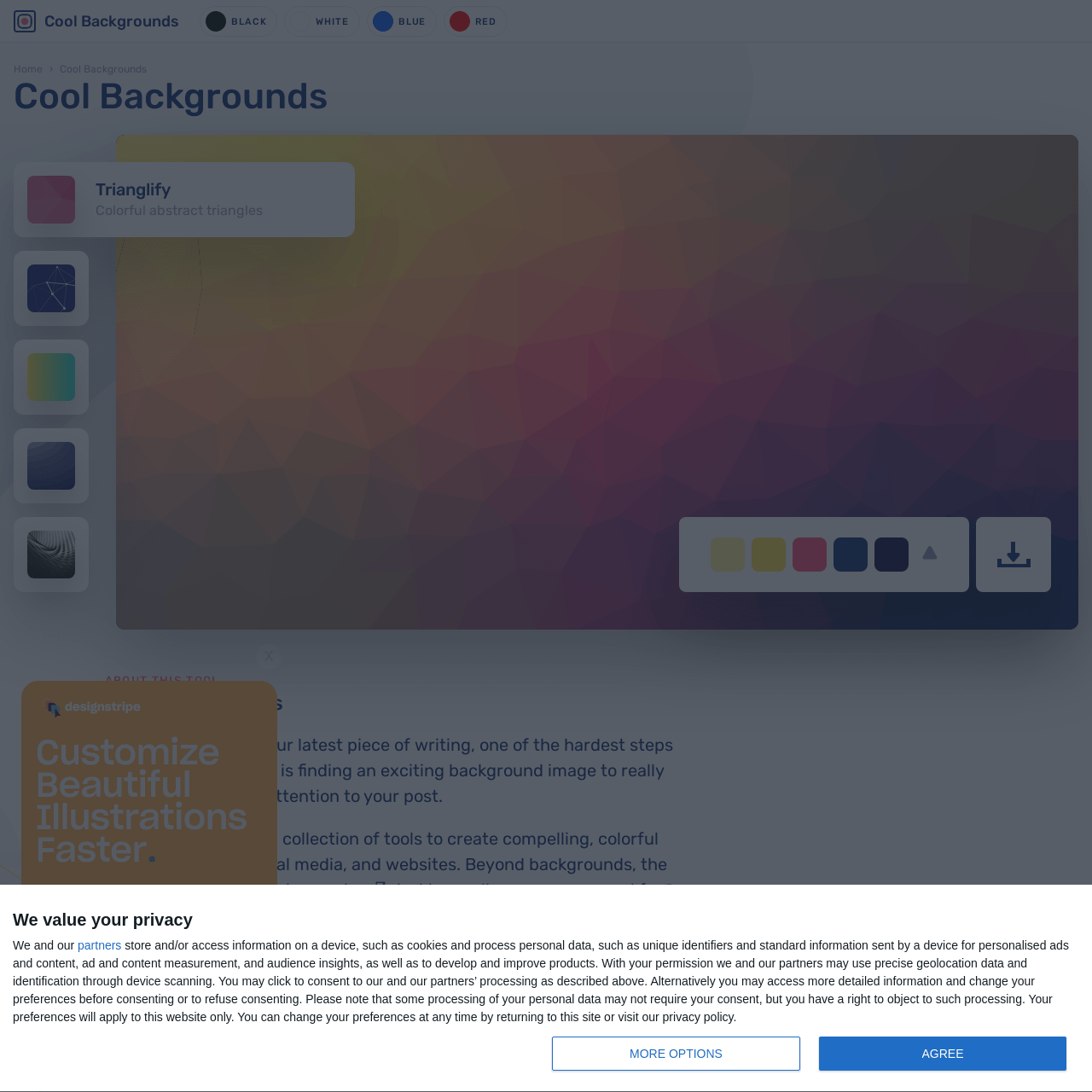
Cool Backgrounds
What it says on the tin. Cool Backgrounds is a collection of tools to create compelling, colorful images for blogs, social media, and websites.

Coolors
The super fast color schemes generator! Create, save and share perfect palettes in seconds.

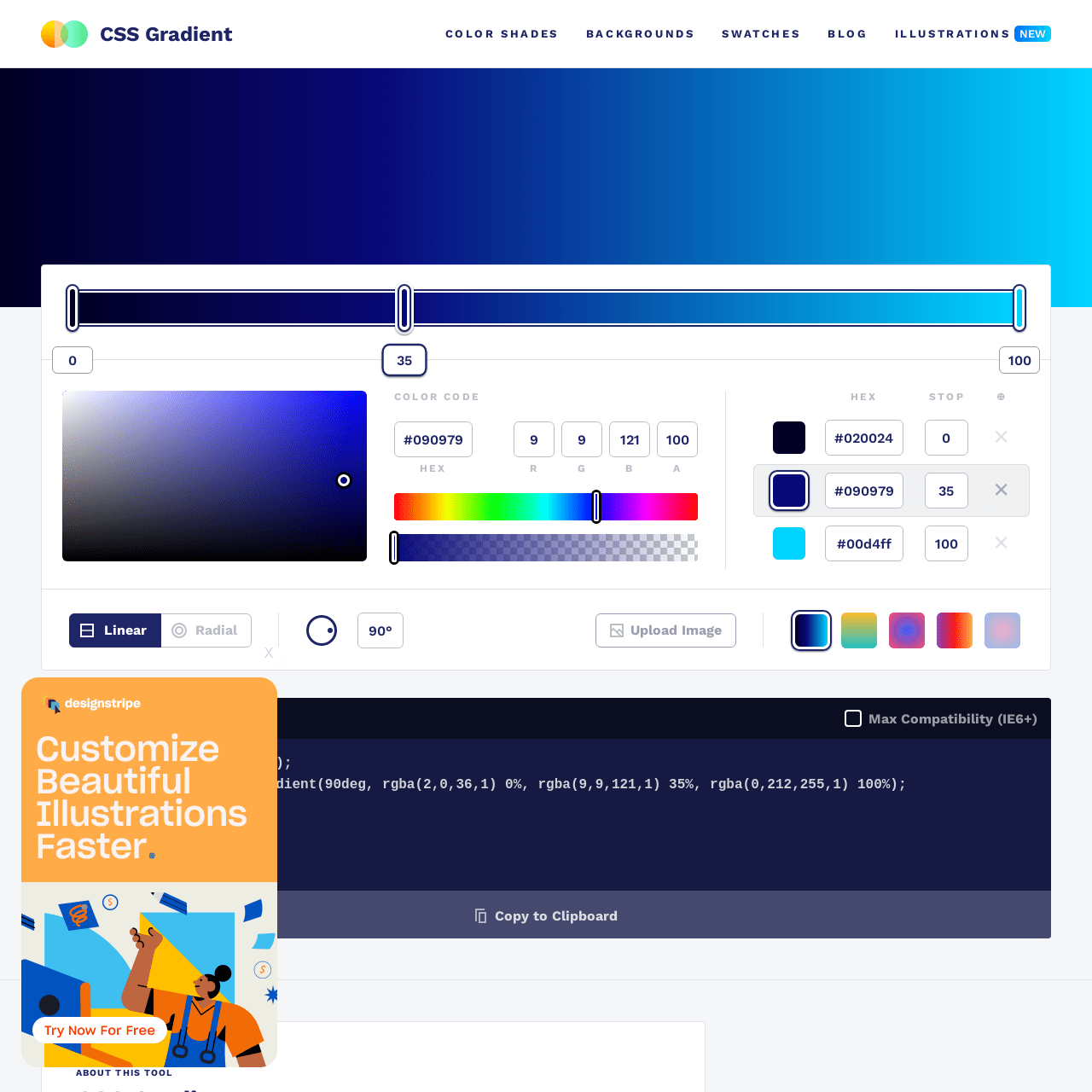
CSS Gradient
CSS gradient generator and swatches.

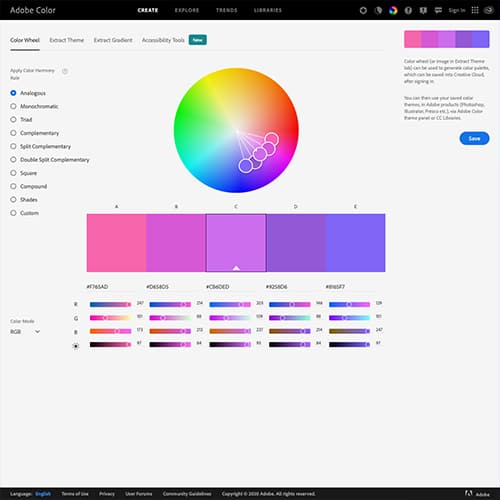
Adobe Color
Generate and explore color schemes.

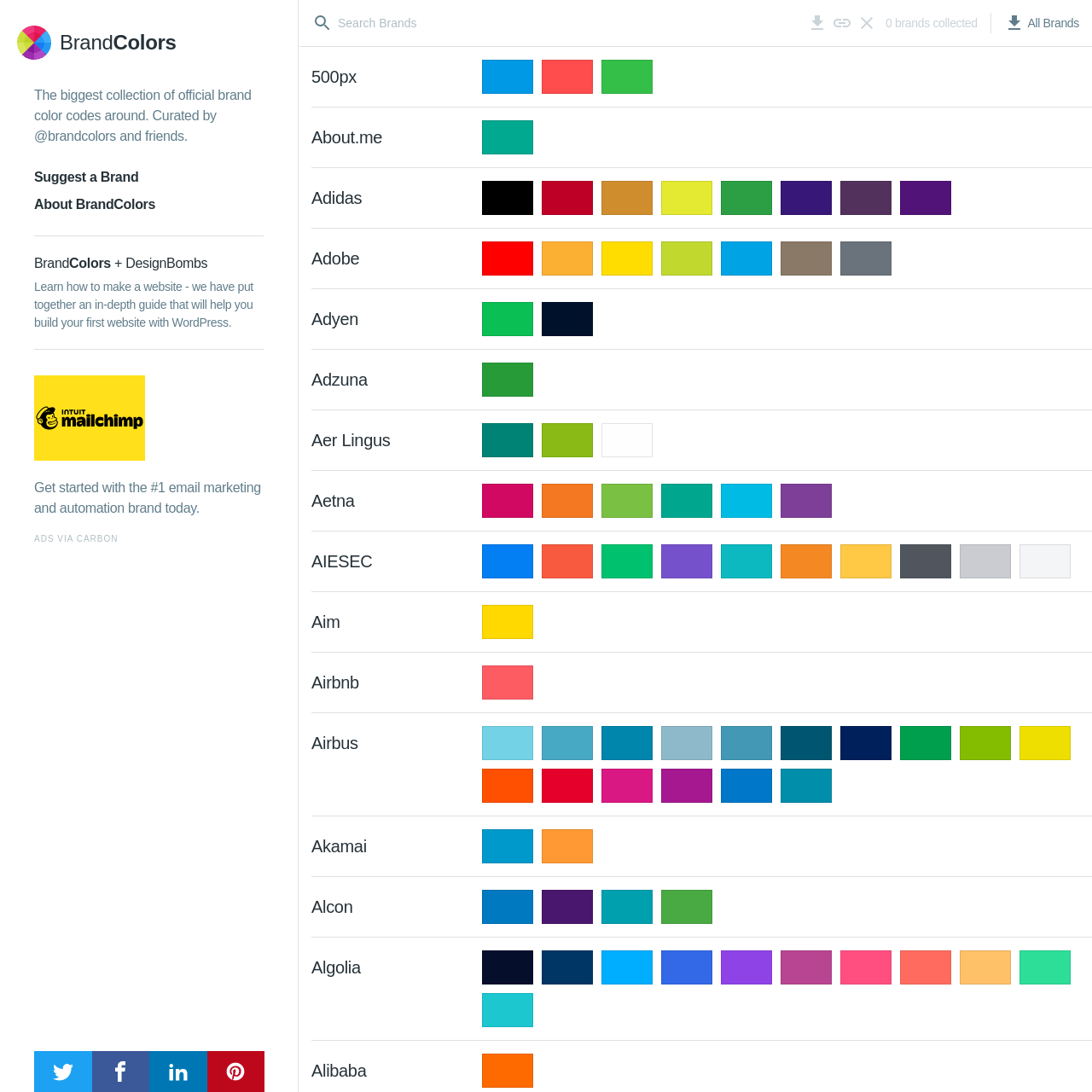
BrandColors
The biggest collection of official brand color codes around.

ColorHexa
ColorHexa.com is a free color tool providing information about any color and generating matching color palettes for your designs (such as complementary,...

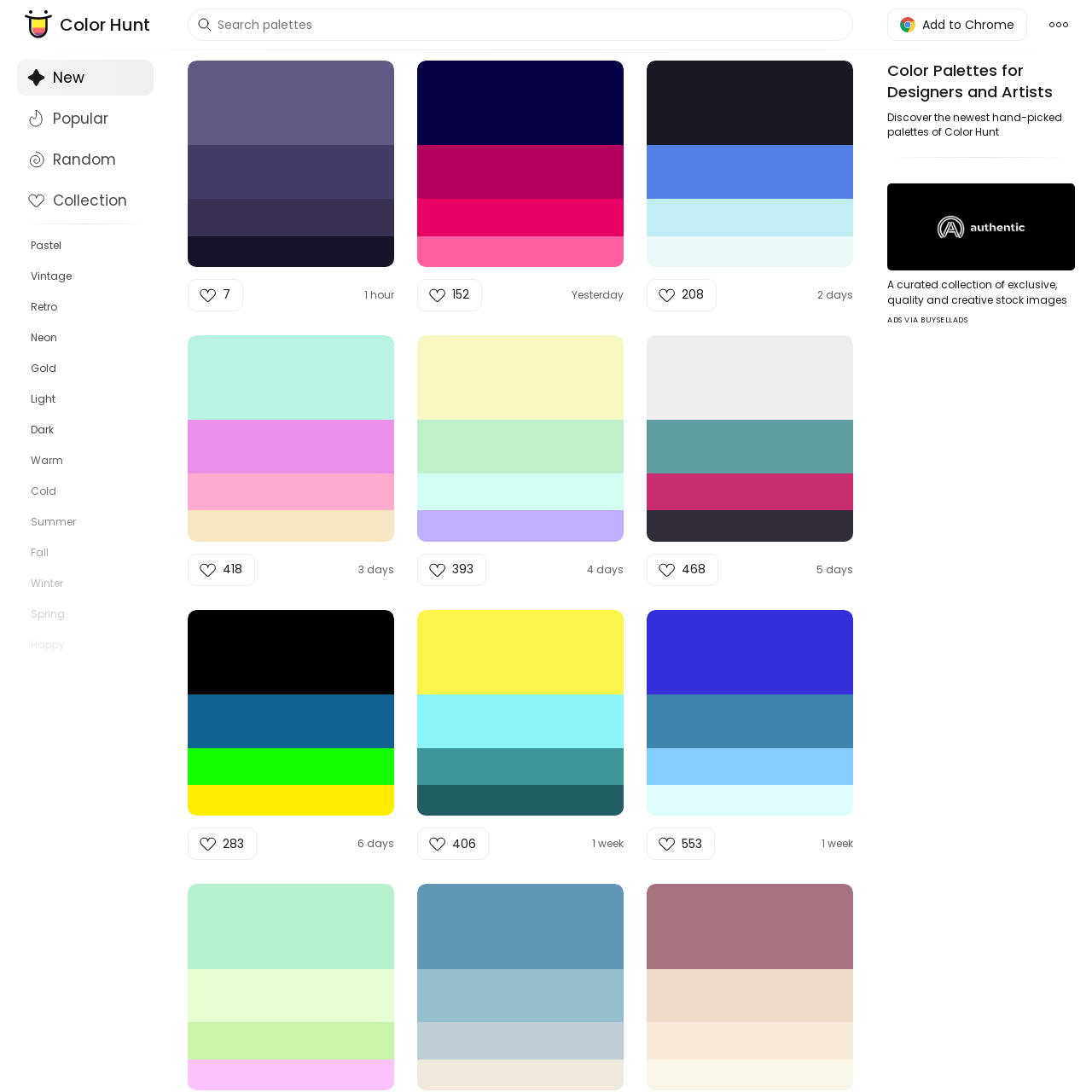
Color Hunt
Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes

Color
A color matching game.

Khroma
Train a color generator algorthim personalized to you.

Culrs
Colors that work together are curated and fashioned into quality palettes that you can incorporate. No more racking your brain to find the right color...

ColorSpace
Never waste Hours on finding the perfect color palette again!

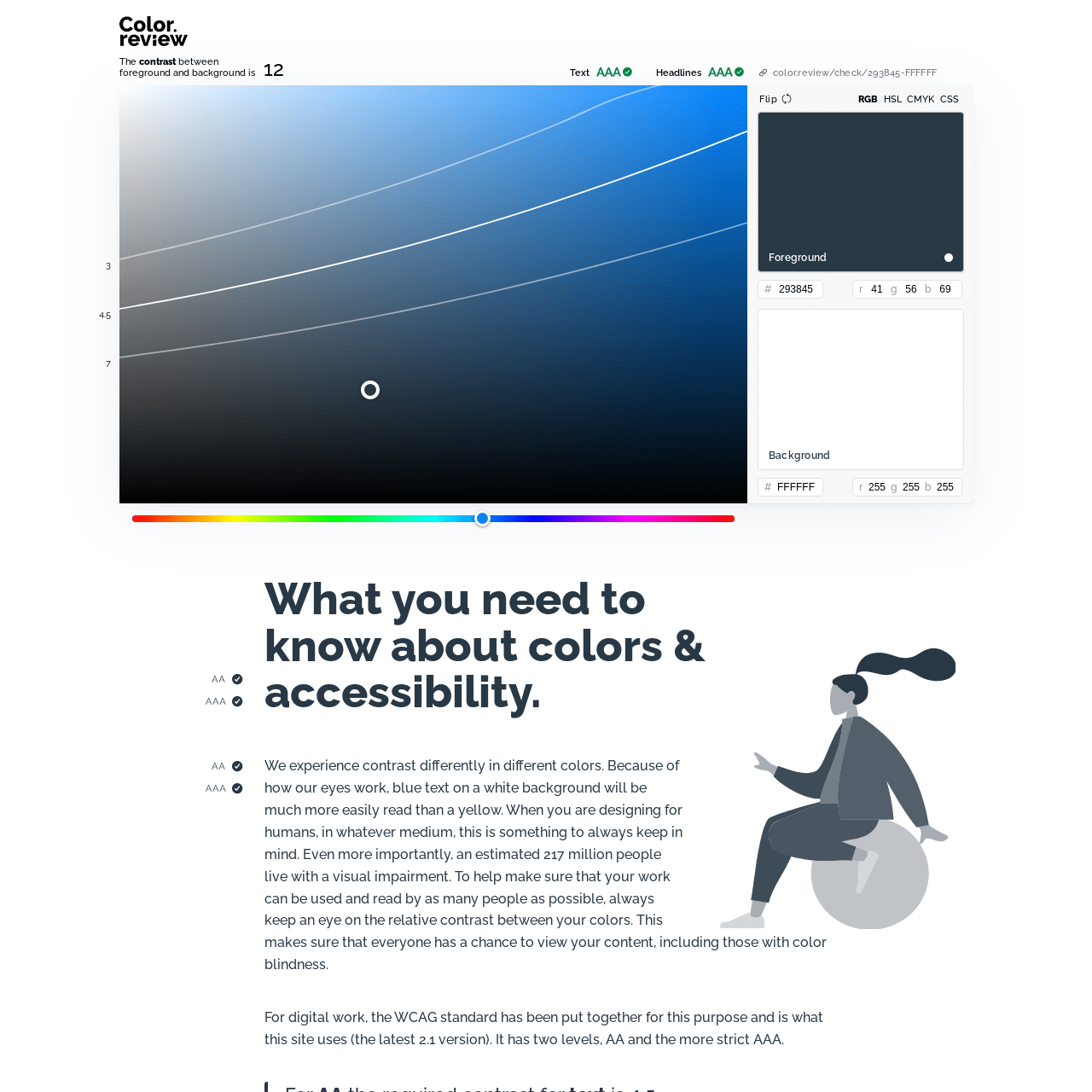
Color Review
What you need to know about colors & accessibility.

Picular
A search engine for colours.

WebGradients
WebGradients is a free collection of 180 linear gradients that you can use as content backdrops in any part of your website.

Colours Cafe
Colours Cafe on Instagram provide regular colour palette inspiration with beautifully designed samples.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.


