Inclusive Components
A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.
More from Templates
View all Templates
Heliocrafts
Supercharge your web component search. Heliocrafts, a platform to share your web components with the world.
Iconfinder
Millions of graphics for your design projects. Created by independent designers.

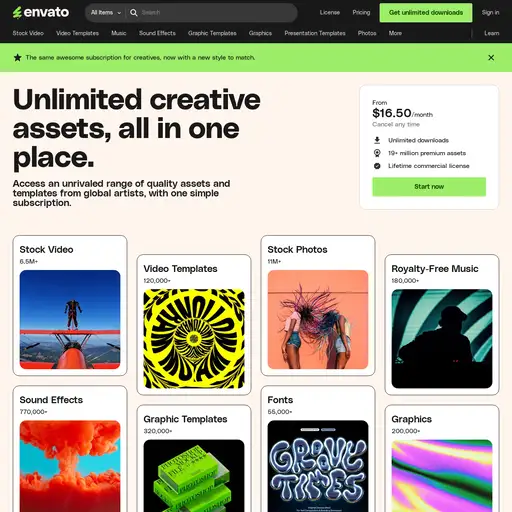
Envato Elements
One subscription for access to 1,500,000+ assets. Unlimited downloads & future-proof licensing.

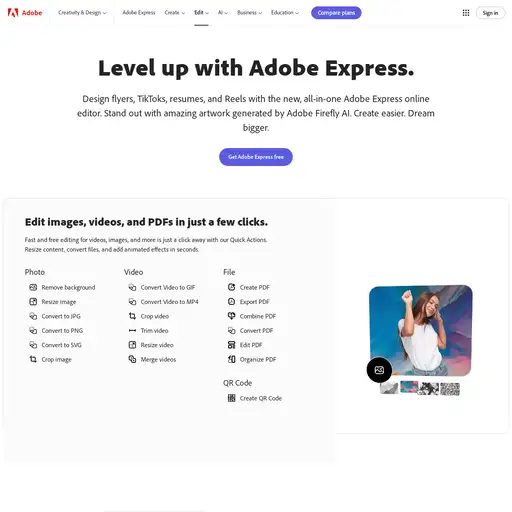
Adobe Express
Design flyers, TikToks, resumes, and Reels with the new, all-in-one Adobe Express. Stand out with amazing artwork generated by Adobe Firefly AI.

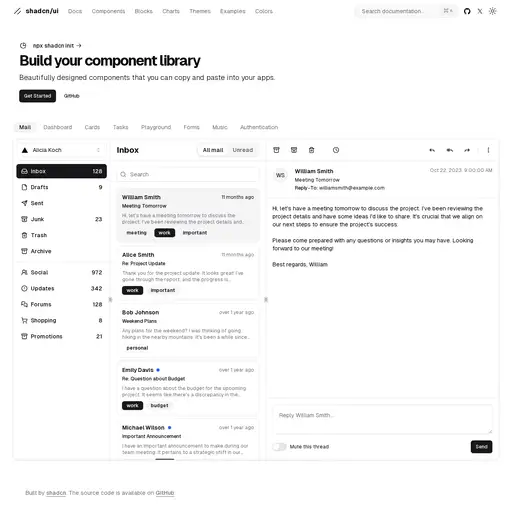
shadcdn/ui
Re-usable components built using Radix UI and Tailwind CSS. Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.

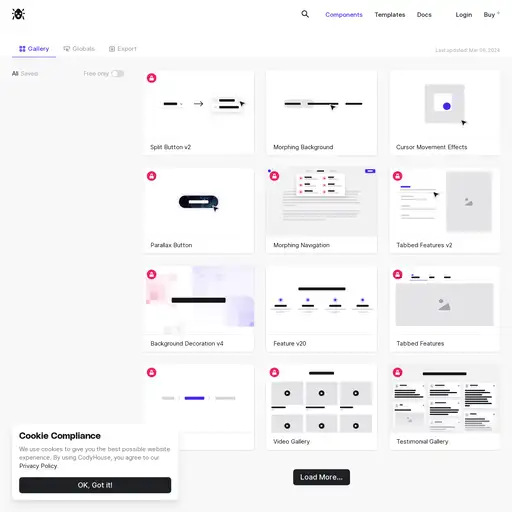
CodyHouse Components
A library of customizable HTML, CSS, JS web components compatible with CodyFrame and Tailwind.

Inclusive Components
A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.

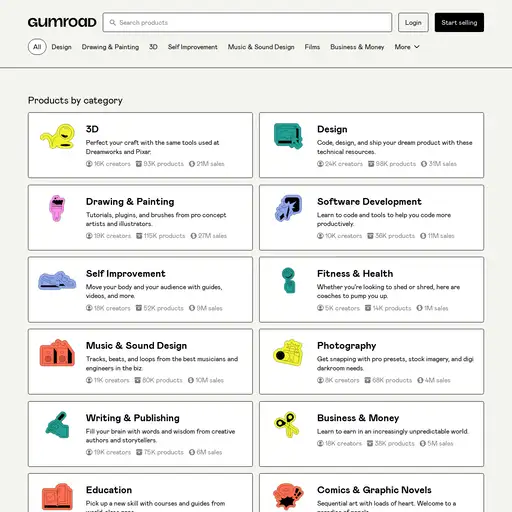
Gumroad Discover
Huge marketplace of digital products including 3D, audio, business, design, drawing, books, code and more.

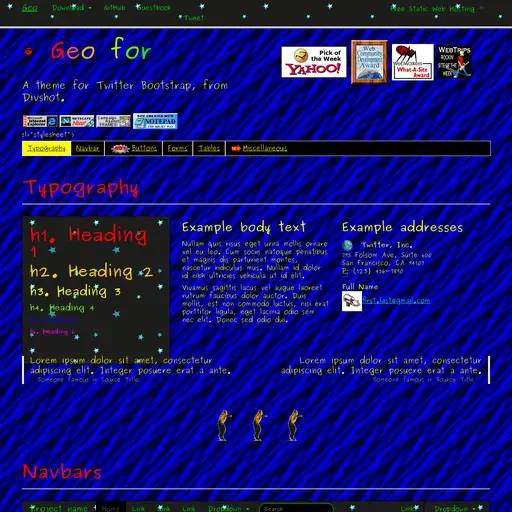
Geo for Bootstrap
A Geocities theme for Twitter Bootstrap, from Divshot.
But wait, there's more! 

Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.