
SVG to CSS converter
This tool converts SVG code into a Data URI, an encoded URL format that be used as a background-image source. In plain terms, you can place this converted SVG code directly into CSS and avoid the need for image files.
More from CSS Generators
View all CSS Generators
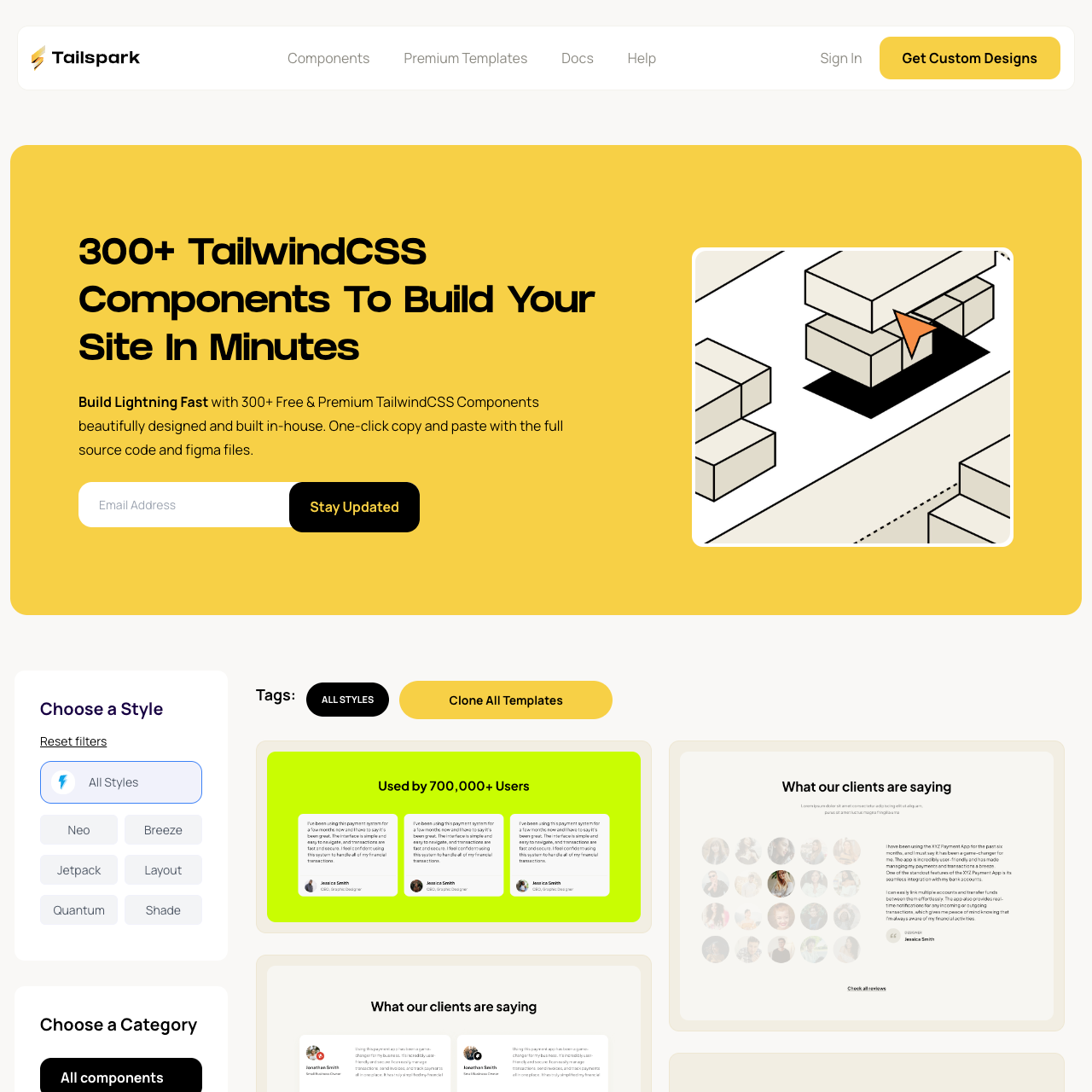
Tailspark Tailwind Component Library
300+ TailwindCSS components to build your site in minutes. One-click copy and paste with the full source code and Figma files.

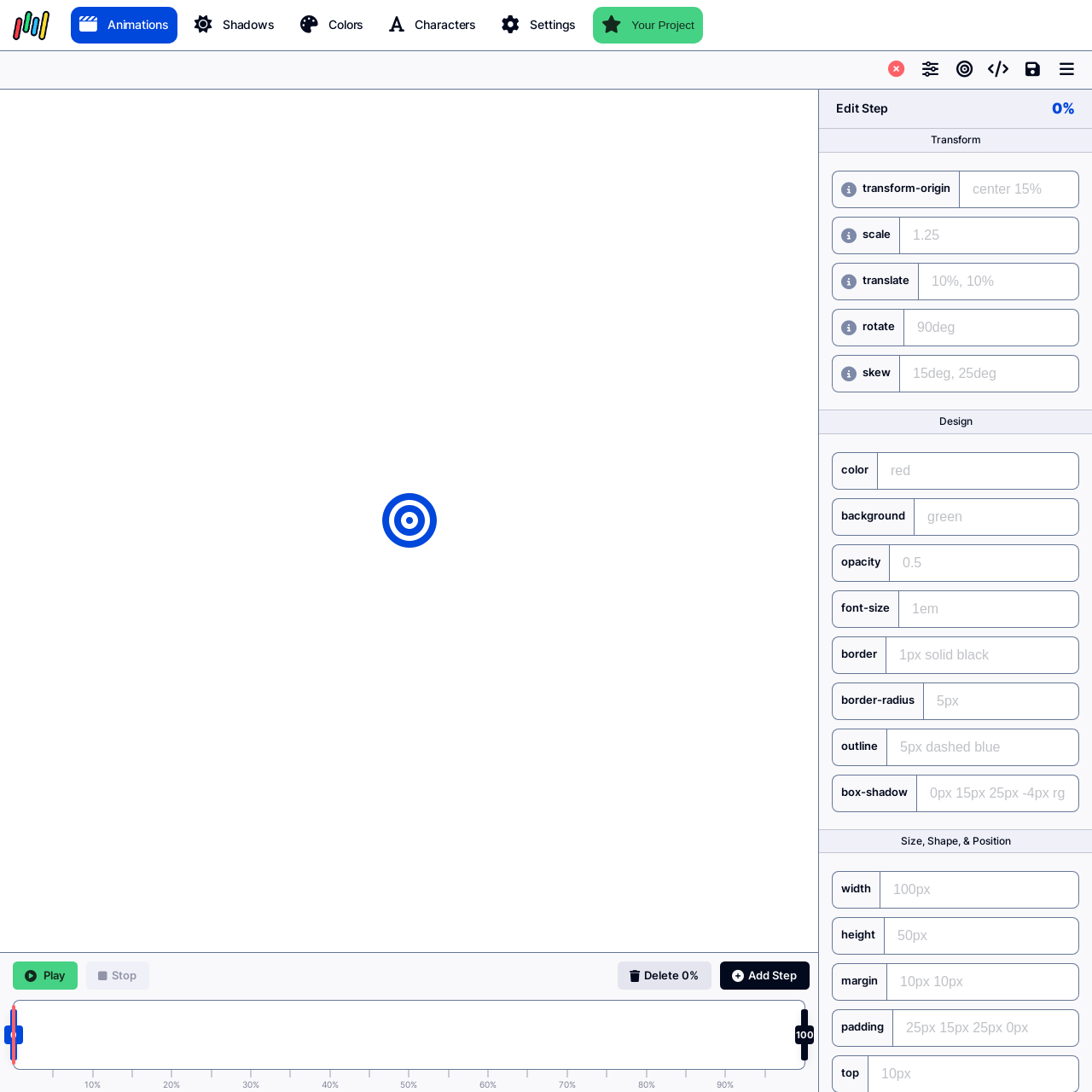
CSS Keyframes Animation Generator
Create CSS @keyframe animations with a visual timeline similar to video editors.

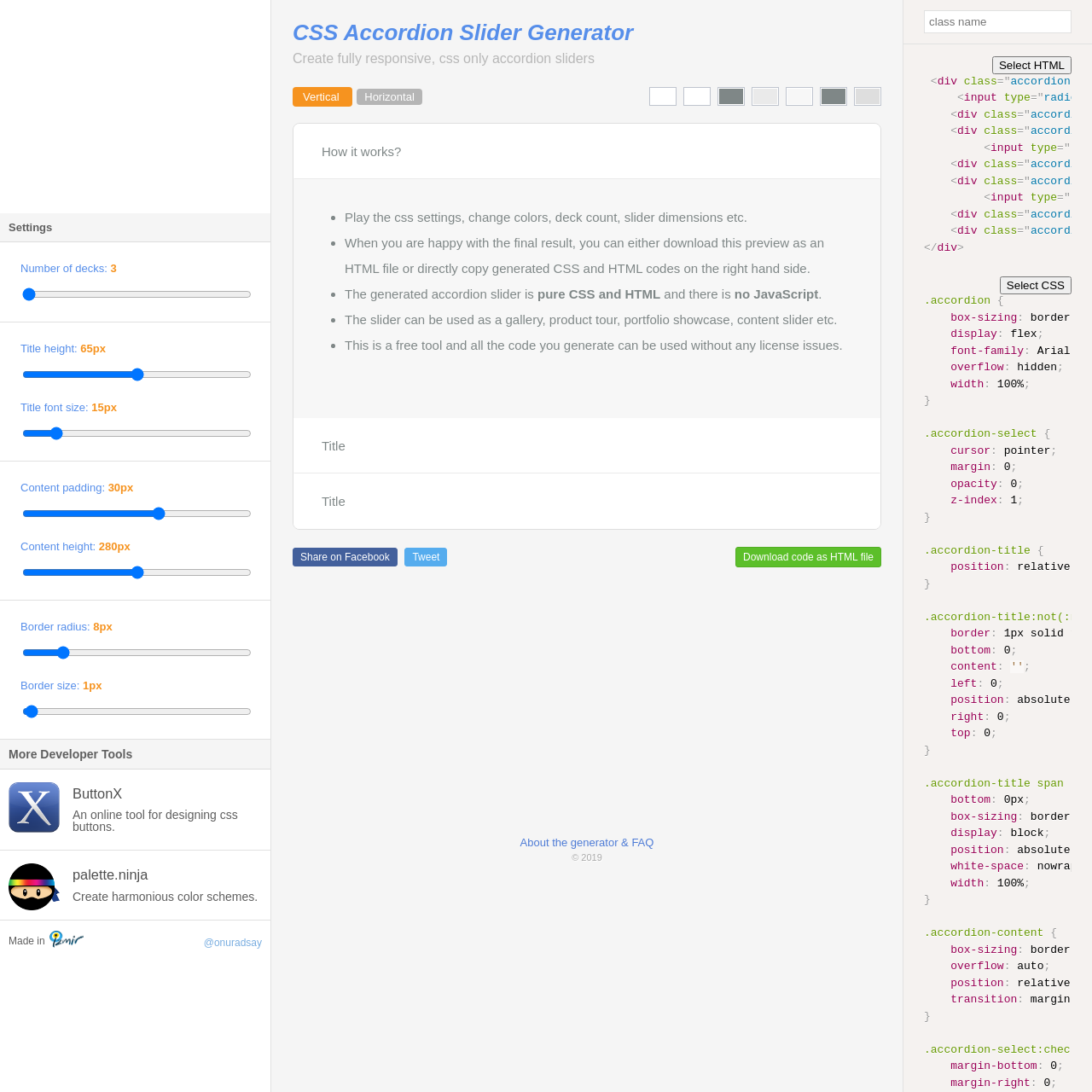
CSS Accordion Slider Generator
Create fully responsive, css only accordion sliders.

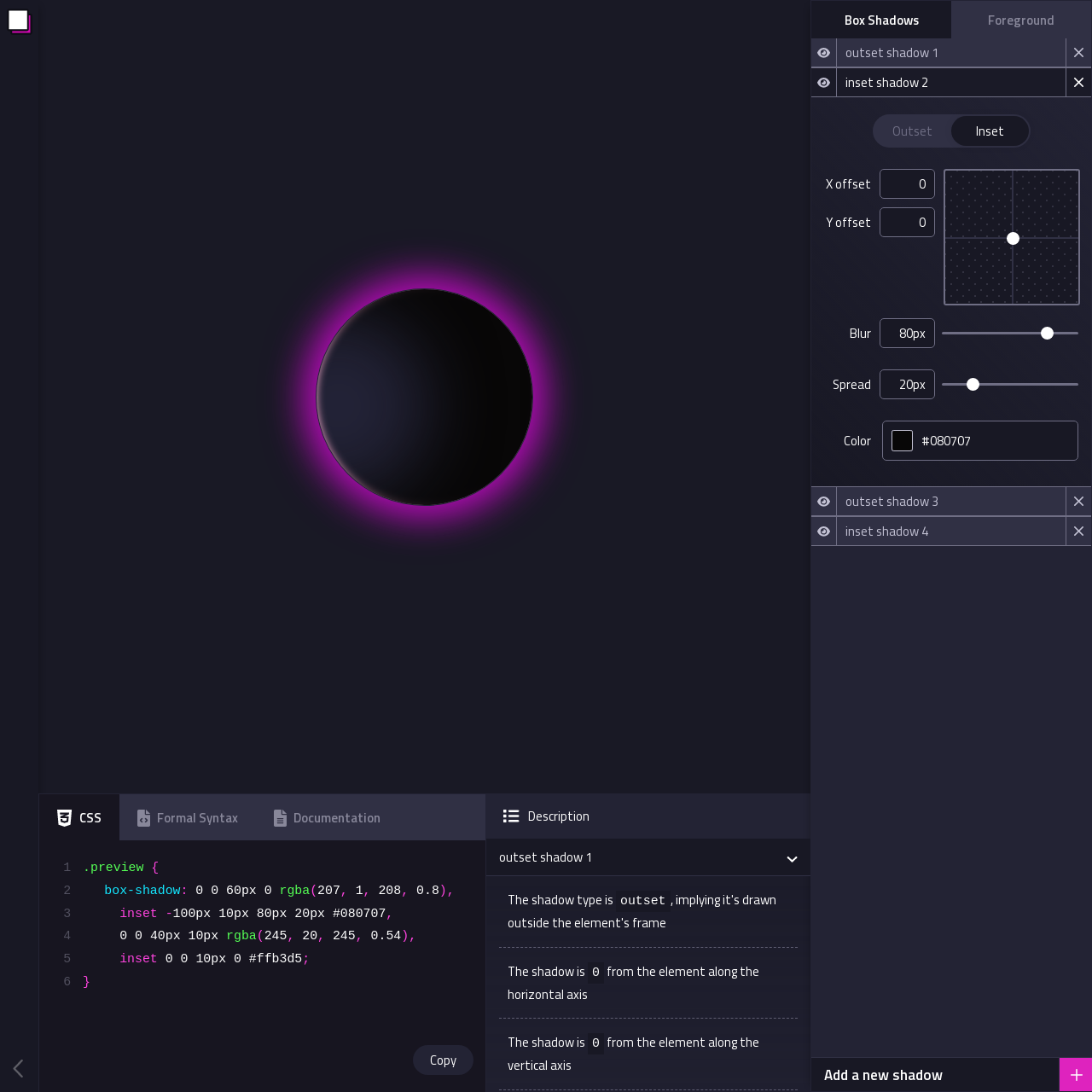
CSS Box Shadows Generator
Create, edit, and generate multiple custom CSS box shadows with ease.

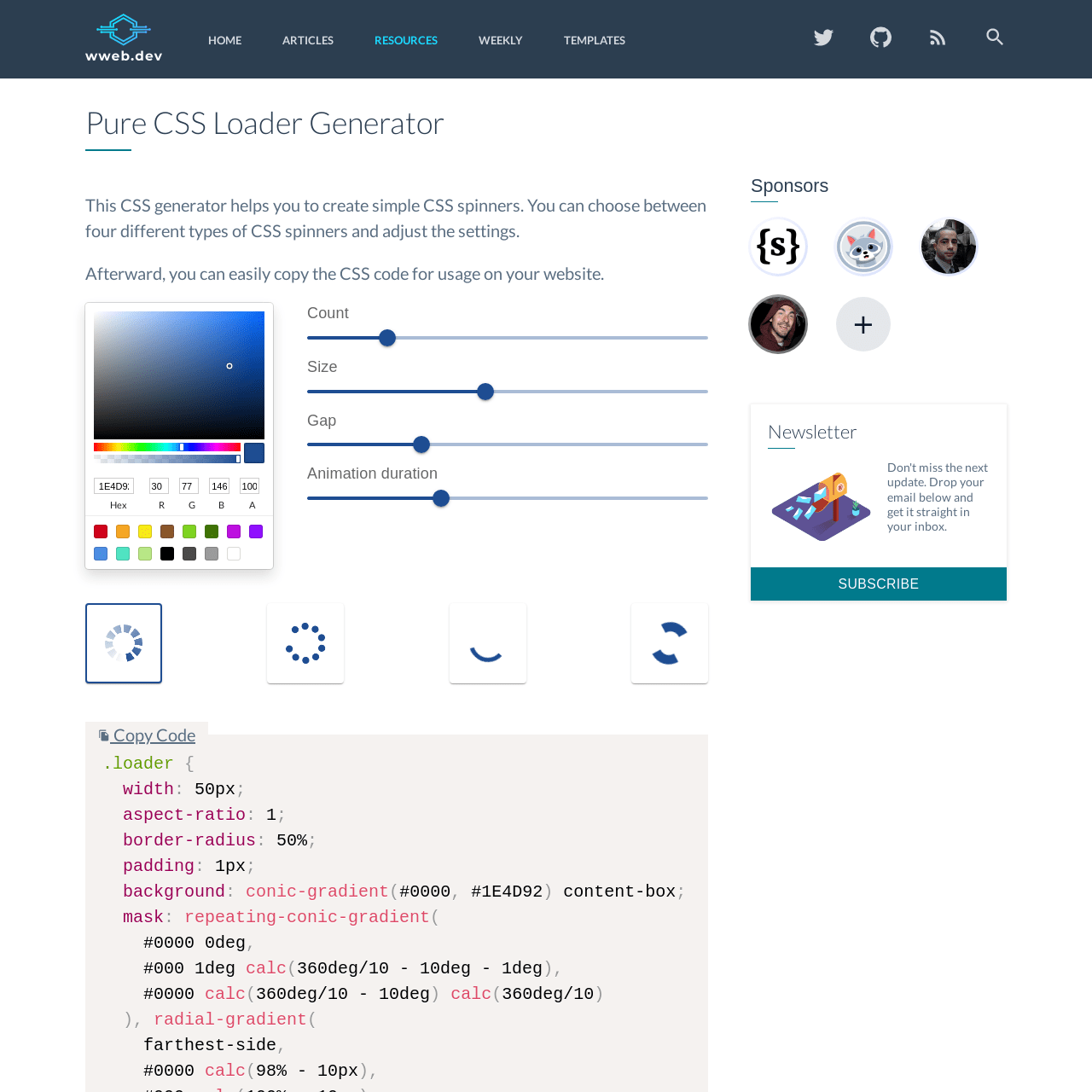
CSS Loader Generator
This CSS generator helps you to create simple CSS spinners. You can choose between four different types of CSS loading spinners and adjust the settings. Afterward, you can easily copy the CSS code for usage on your website.

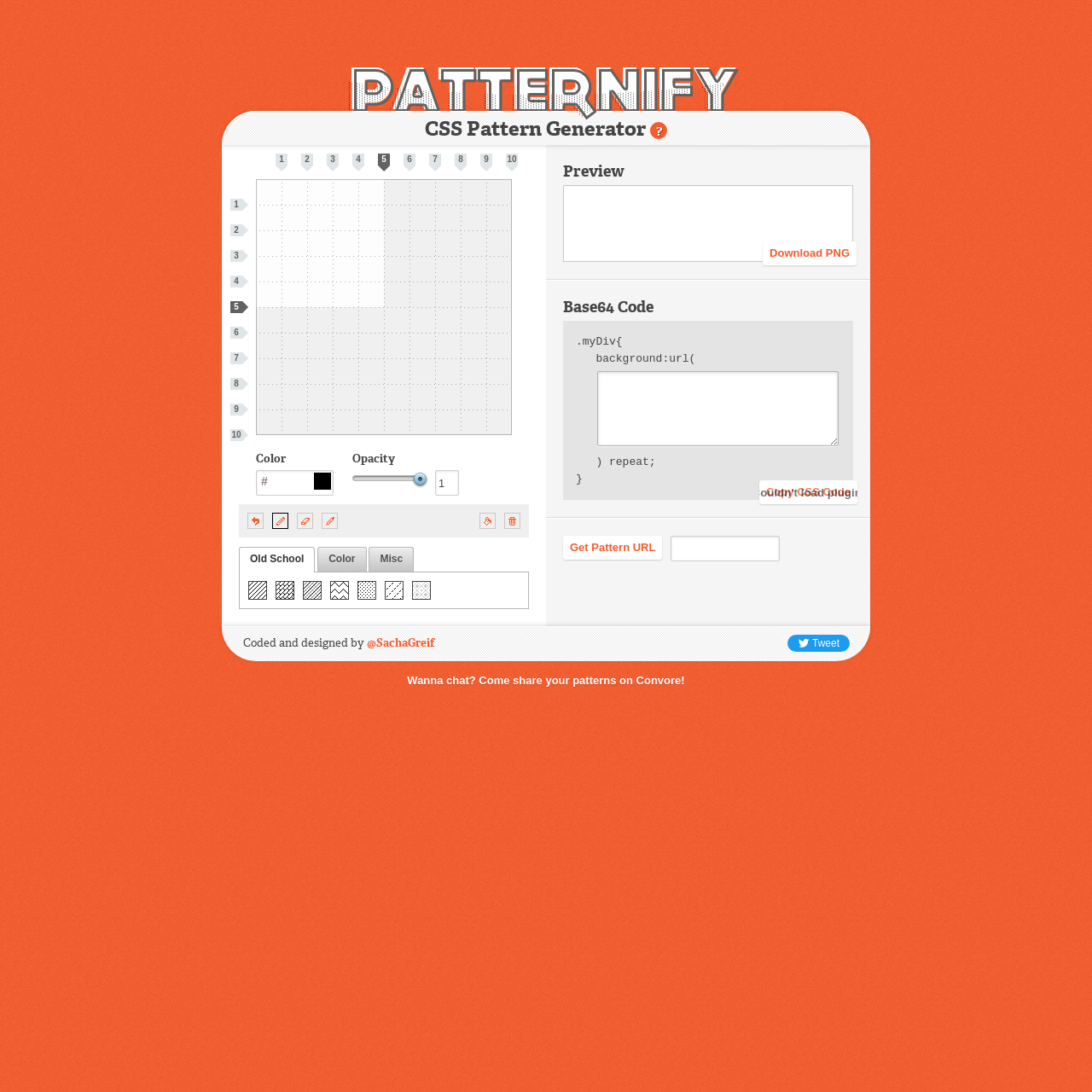
CSS Pattern Generator
Draw your pattern on the grid. You can use the cursors to limit the drawing surface and control the tiling. Once you're done, just download the PNG (make sure to rename it and add the ".png" extension at the end) or copy the code to your CSS. And you can also get a unique URL to share with other pattern aficionados.

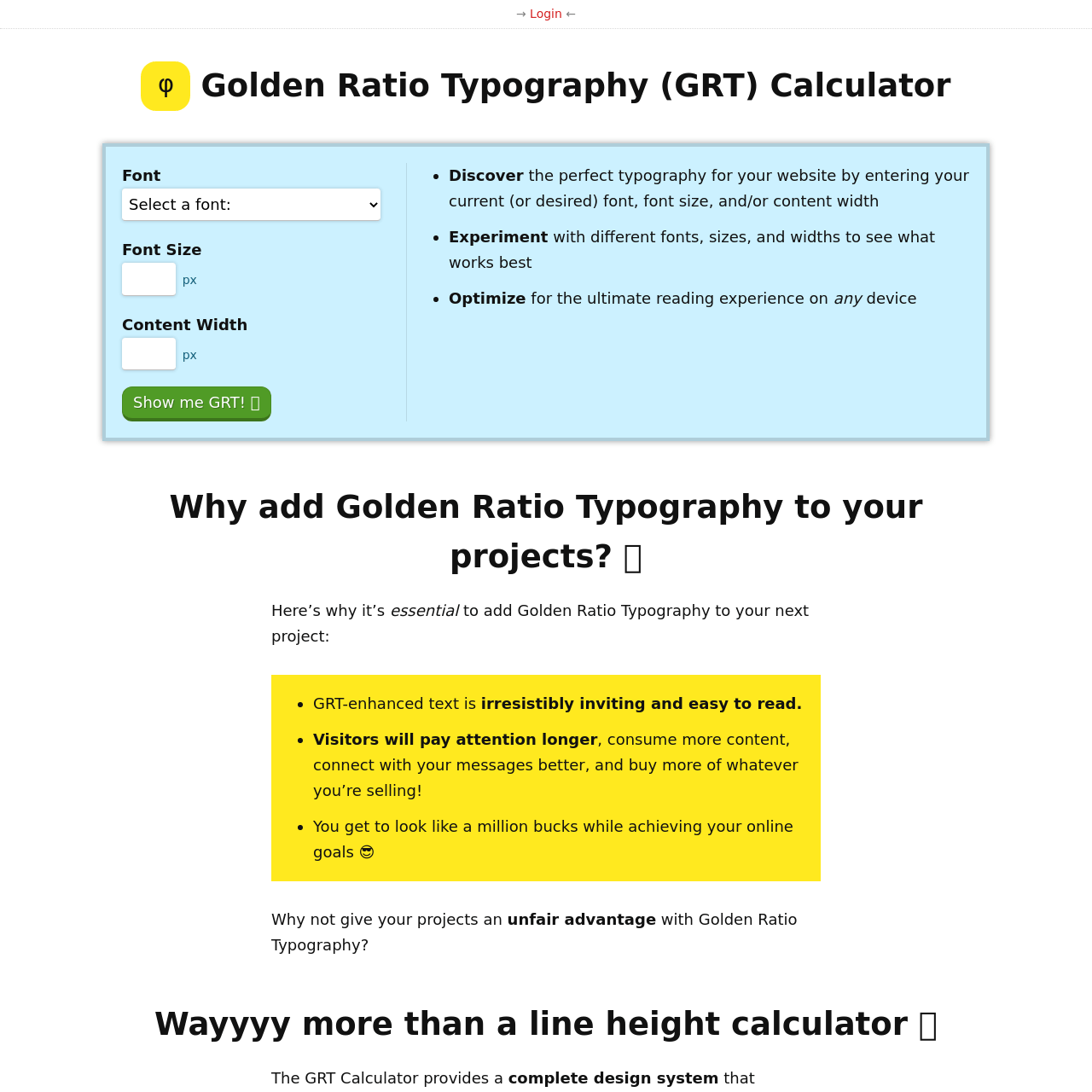
Golden Ratio Typography Calculator
Discover the perfect typography for your website by entering your current (or desired) font, font size, and/or content width. Experiment with different fonts, sizes, and widths to see what works best. Optimize for the ultimate reading experience on any device.

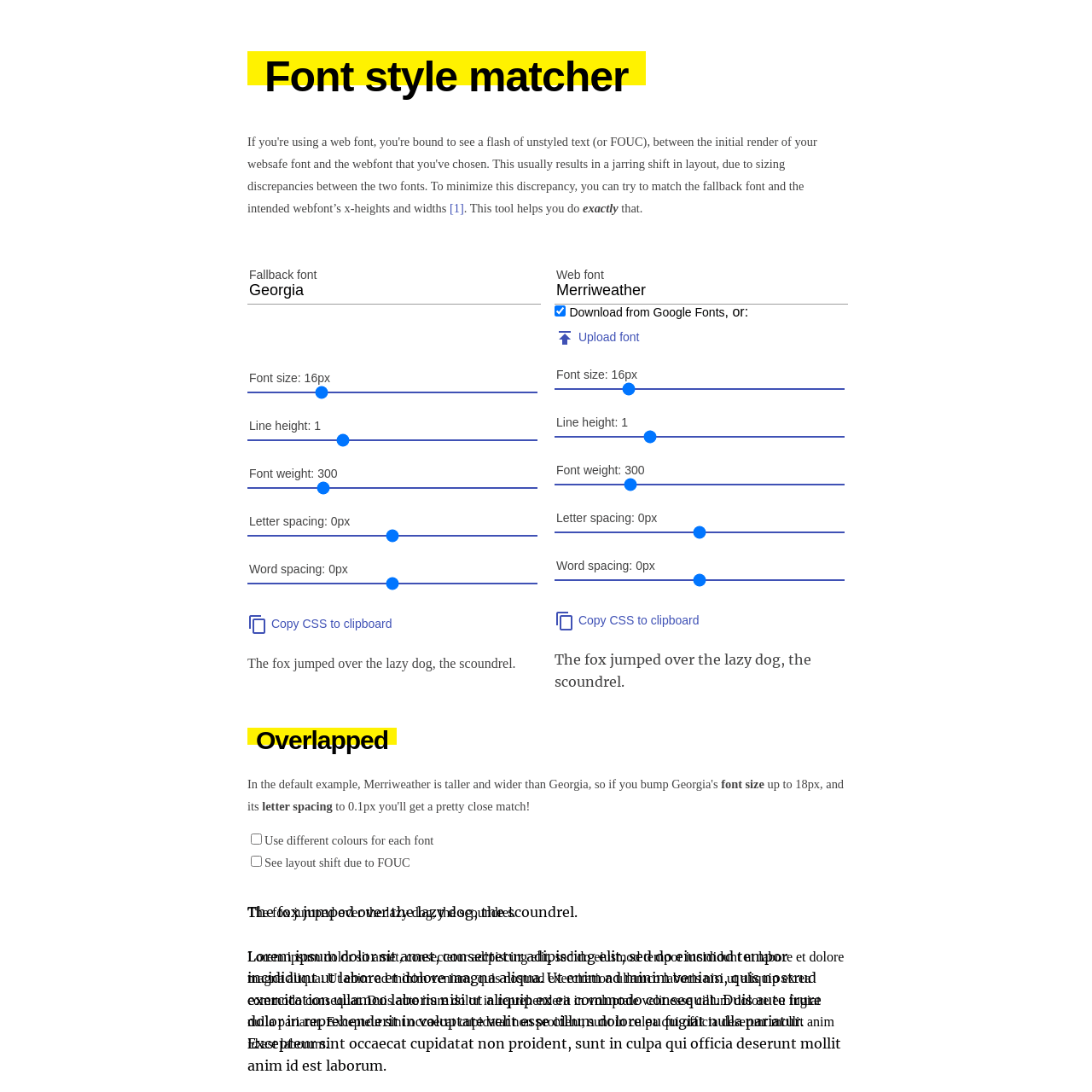
Font style matcher
If you're using a web font, you're bound to see a flash of unstyled text (or FOUC), between the initial render of your websafe font and the webfont that you've chosen. This usually results in a jarring shift in layout, due to sizing discrepancies between the two fonts. To minimize this discrepancy, you can try to match the fallback font and the intended webfont’s x-heights and widths. This tool helps you do exactly that.

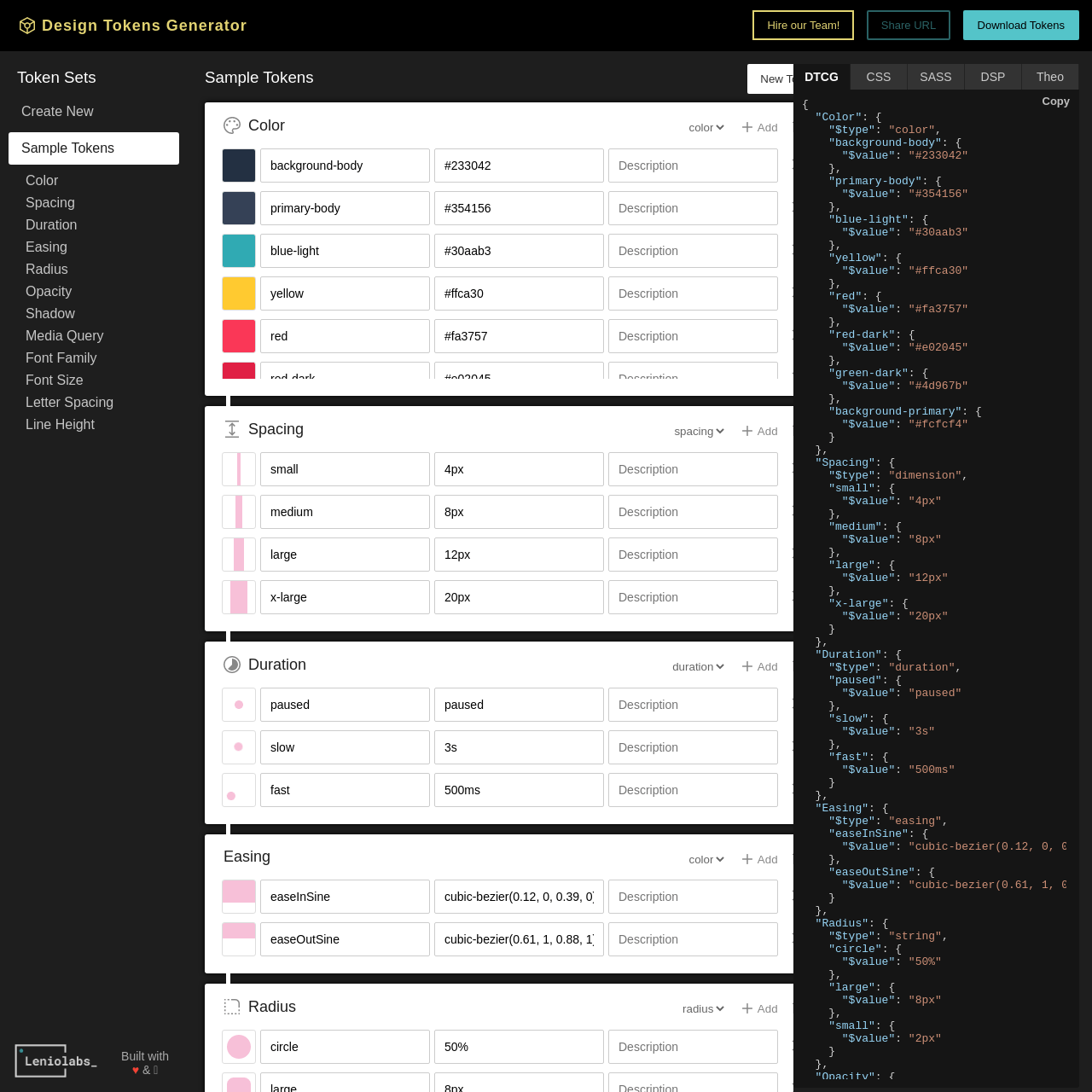
Design Tokens Generator
Quickly create Design System tokens and get JSON, CSS and SASS code. Use our Design Tokens generator to quickstart your next project!

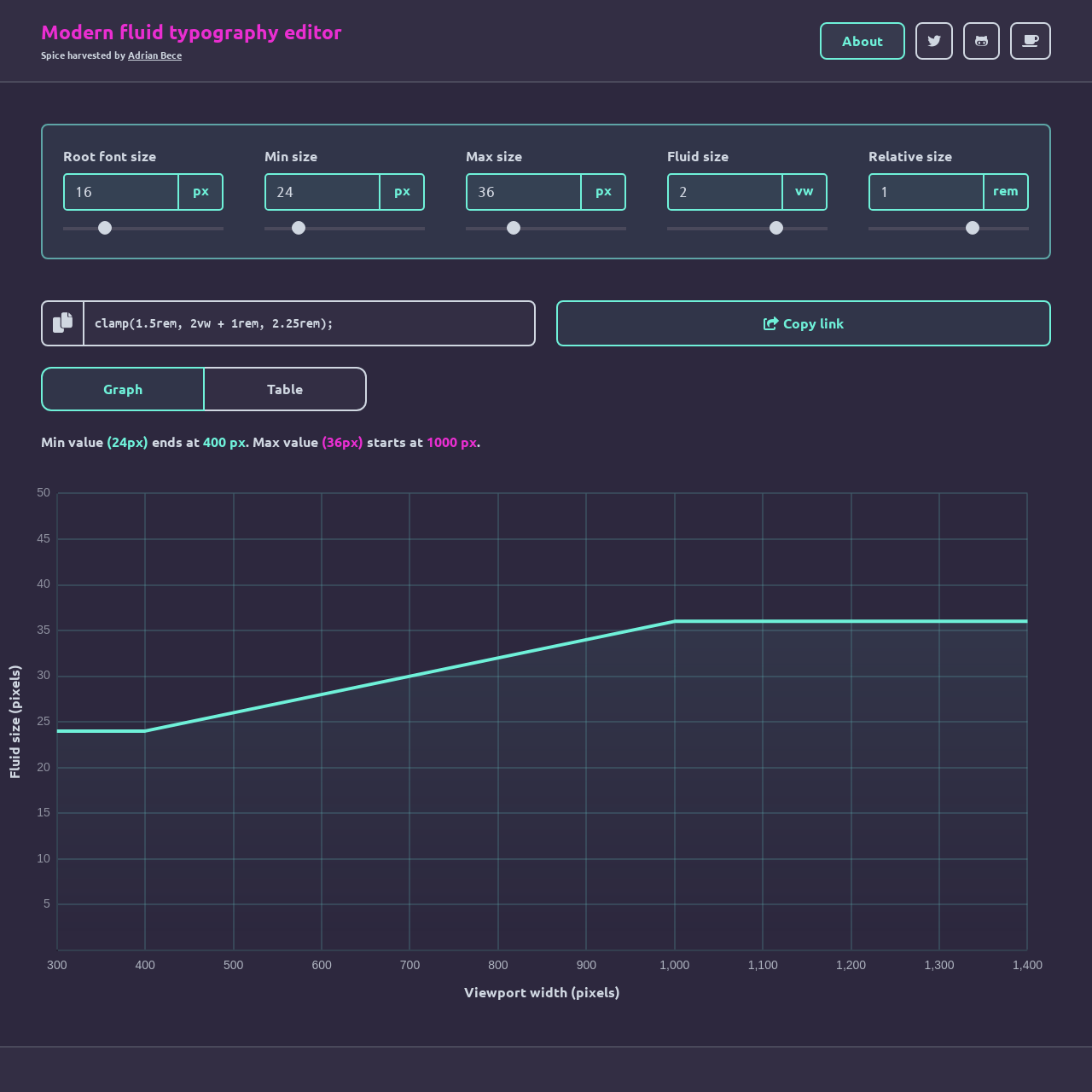
Fluid Typography Editor
Fluid typography is a modern way of approaching responsive typography. Instead of setting fixed typography values for individual screen sizes, we can set a single fluid value and let the CSS render the appropriate values for a specific screen size constrained by minimum and maximum values.

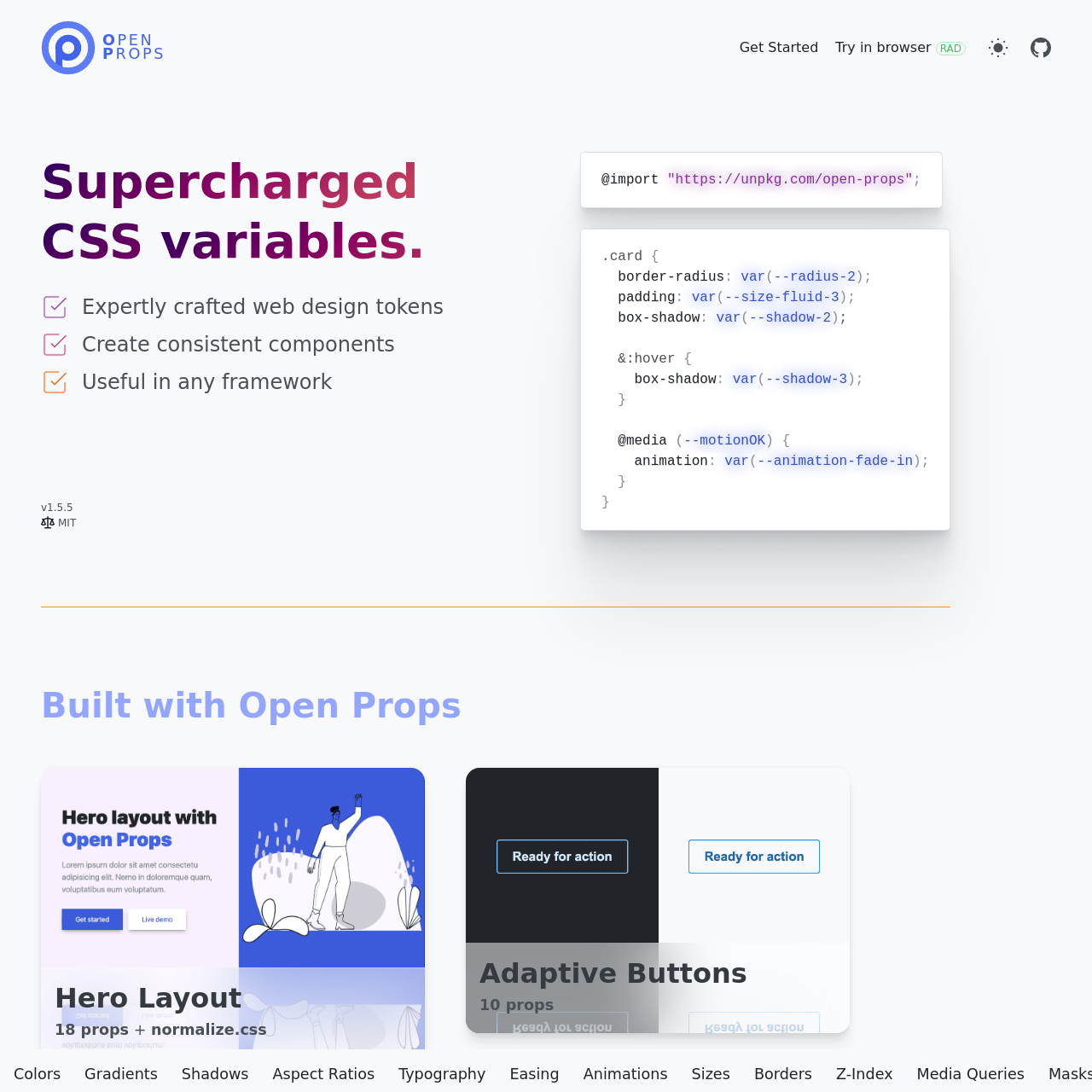
Open Props
Supercharged CSS variables.

Web Code Tools
Code generators to help you with your front-end web projects. CSS, HTML, OpenGraph, JSON, Meta Tags, Twitter Cards and more.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.


