
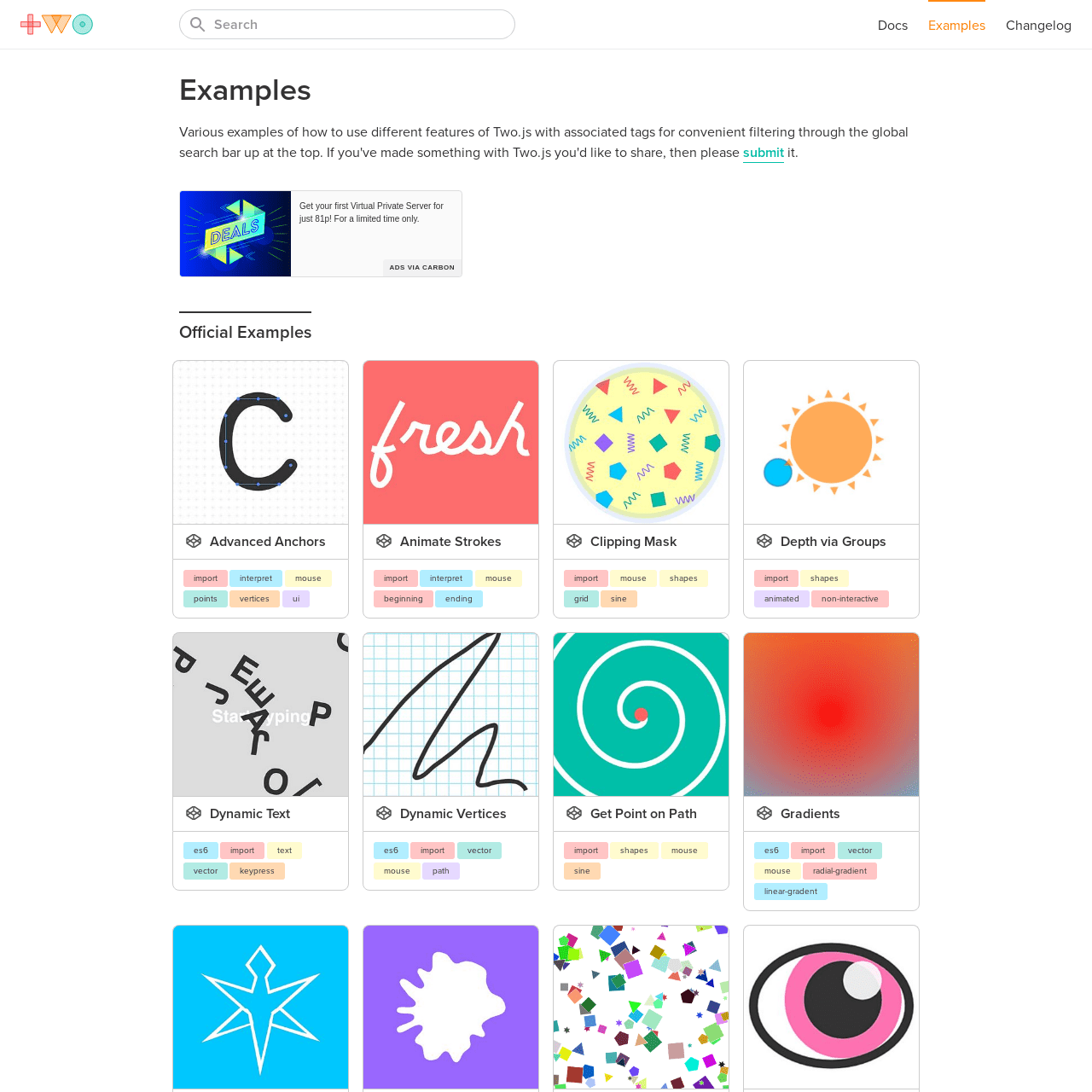
Two.js
A two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl.
More from Animation
View all Animation
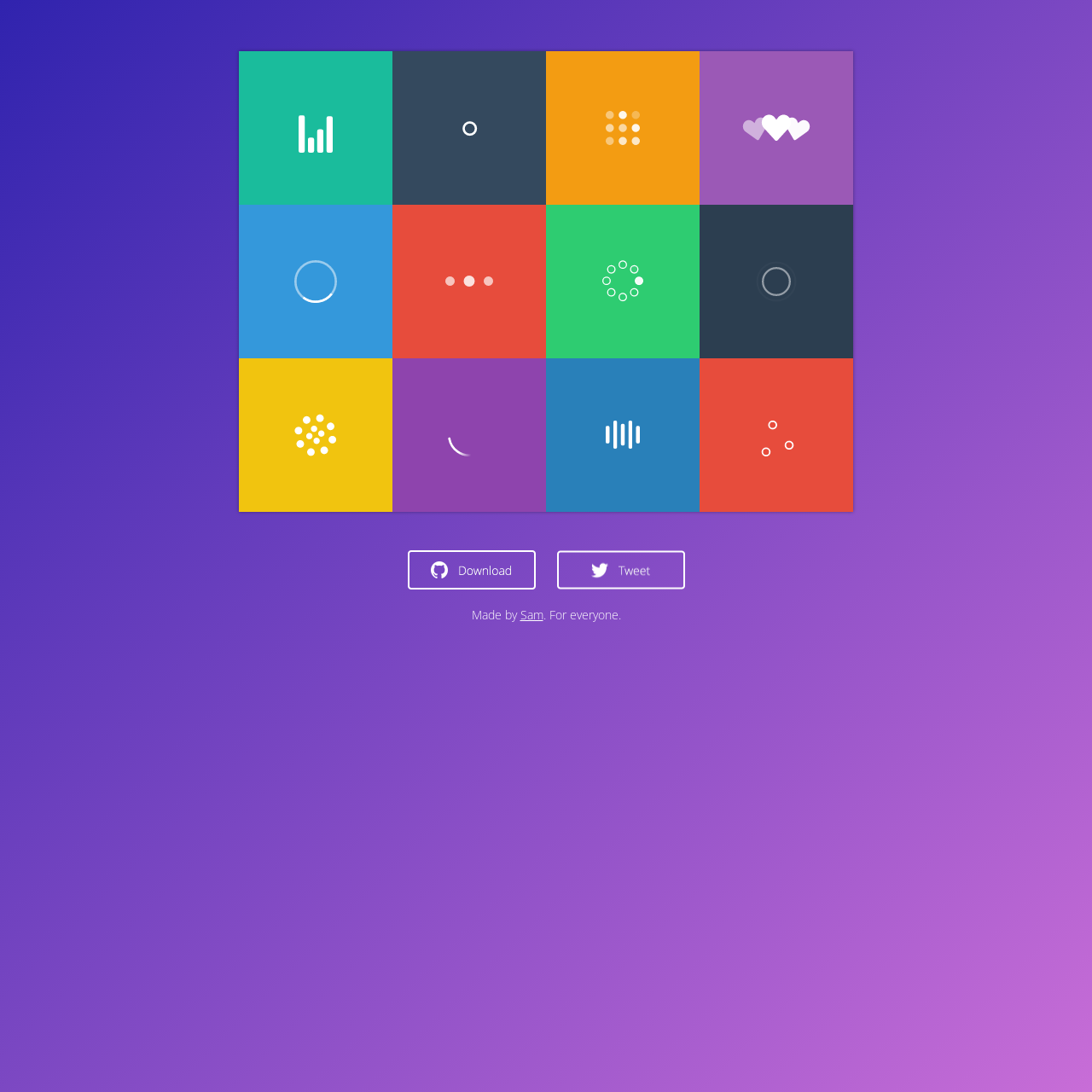
SVG Loaders
A collection of handy free SVG loading icon animations.

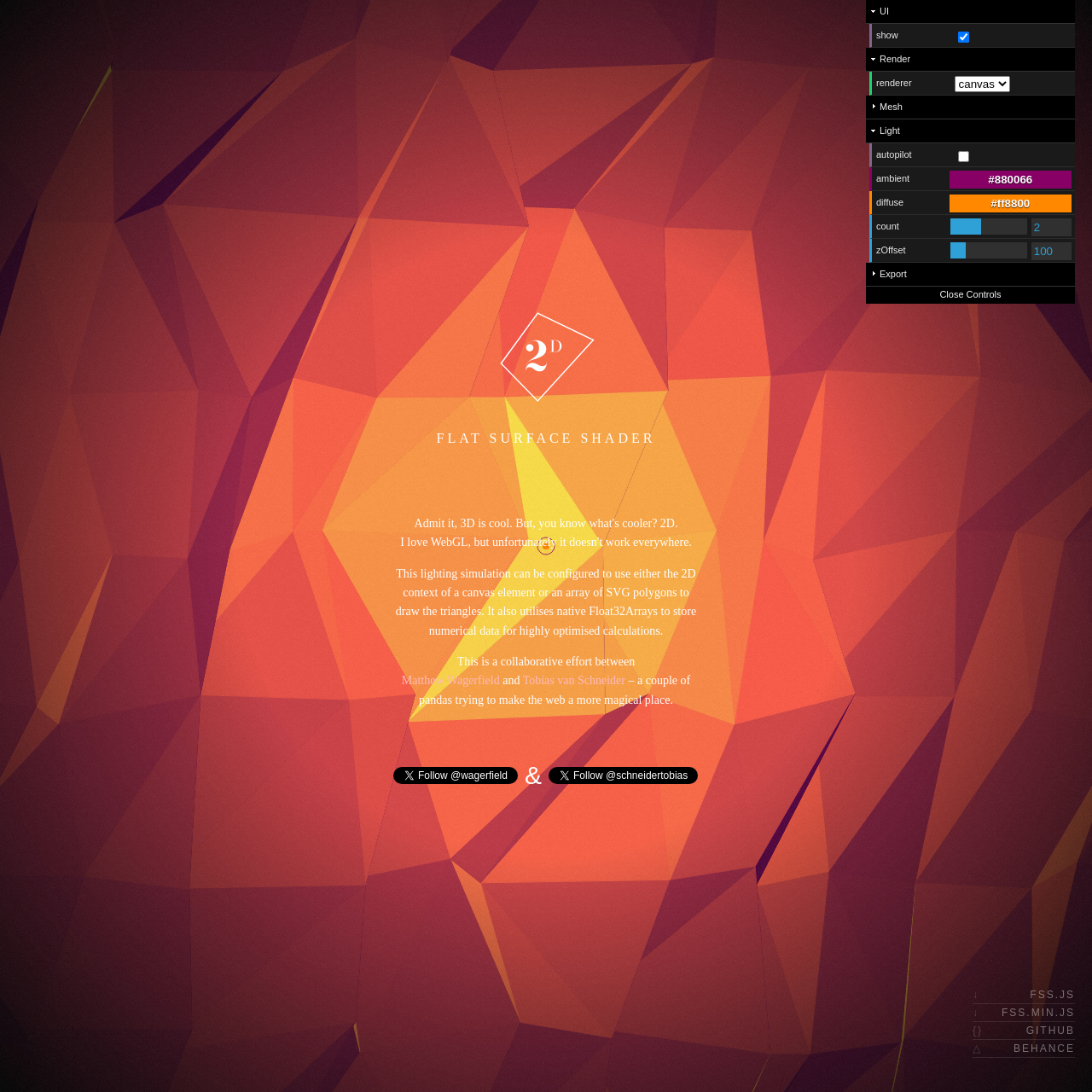
Flat Surface Shader
This lighting simulation can be configured to use either the 2D context of a canvas element or an array of SVG polygons to draw the triangles. It also utilises native Float32Arrays to store numerical data for highly optimised calculations.

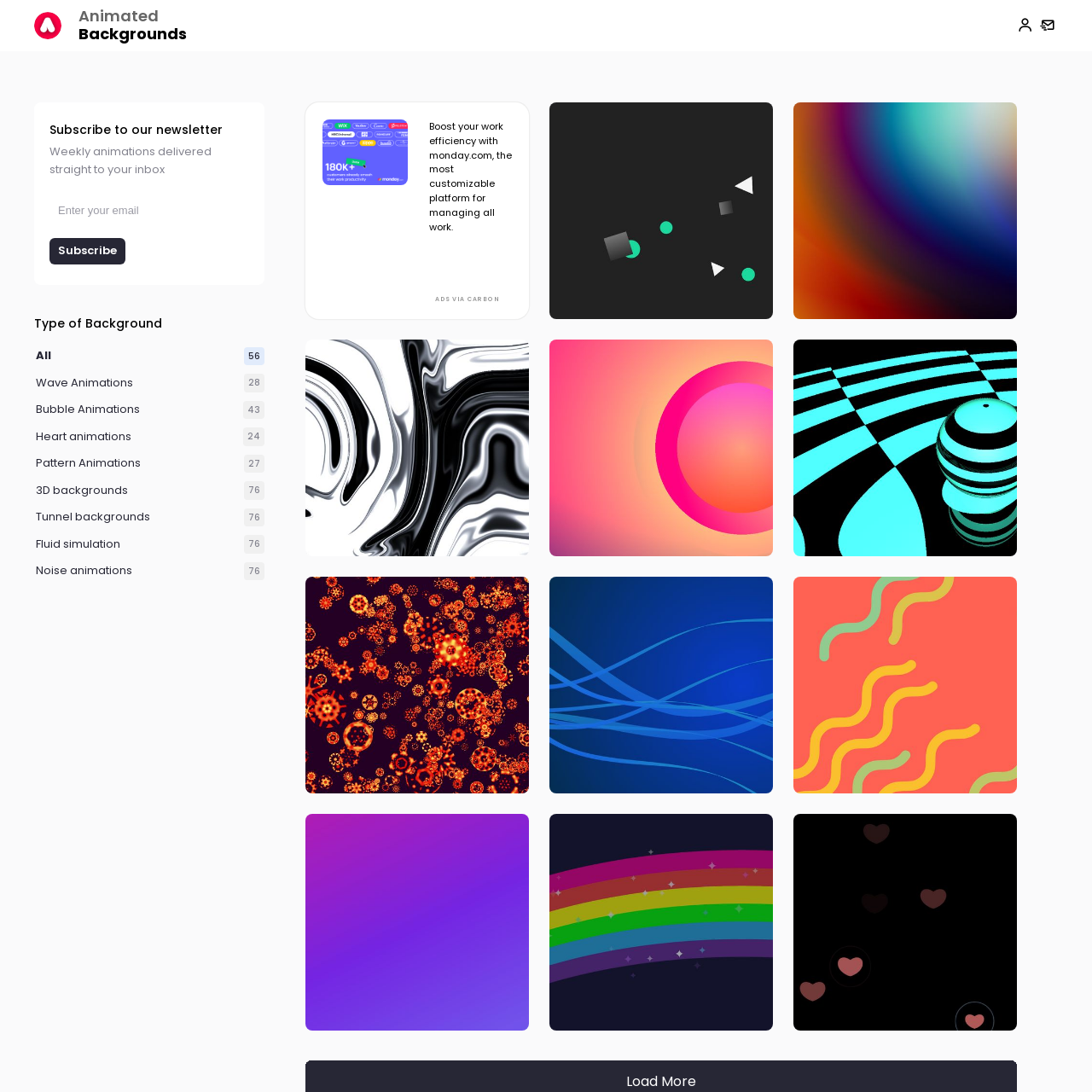
Animated Backgrounds
Are you tired of boring, static backgrounds on your website or presentation? Our animated backgrounds will bring your content to life and make it stand out from the crowd. With a wide range of styles and colors to choose from, you'll find the perfect background to match your brand and message.

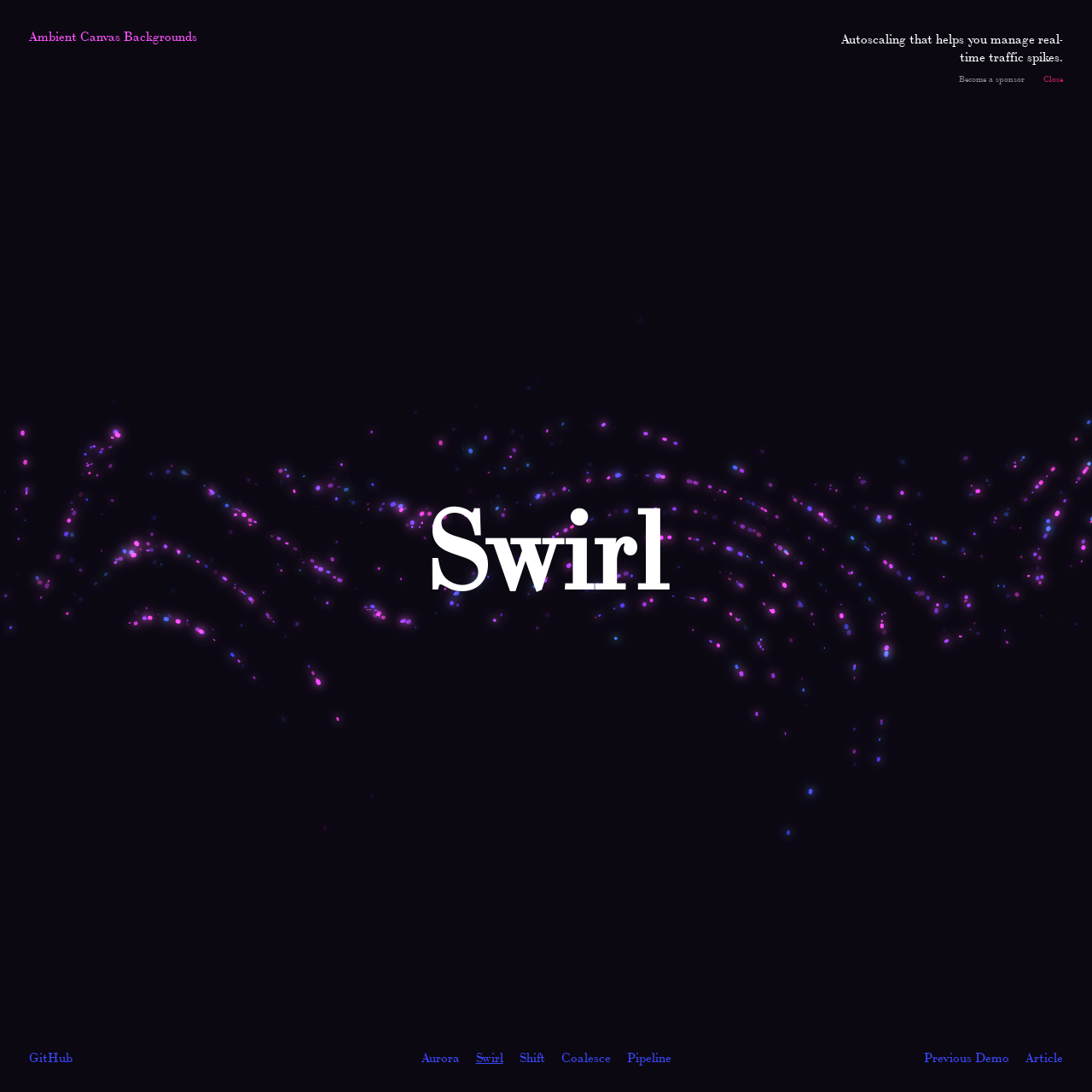
Ambient Canvas Backgrounds
Five ambient webpage backgrounds created using the HTML5 Canvas API and jwagner's Simplex Noise library.
Animated Icons
1100+ Animated Icons for the modern web. High-quality animated icons to wow your users! Available to download for free without attribution. Adjust to your brand in just a few clicks.

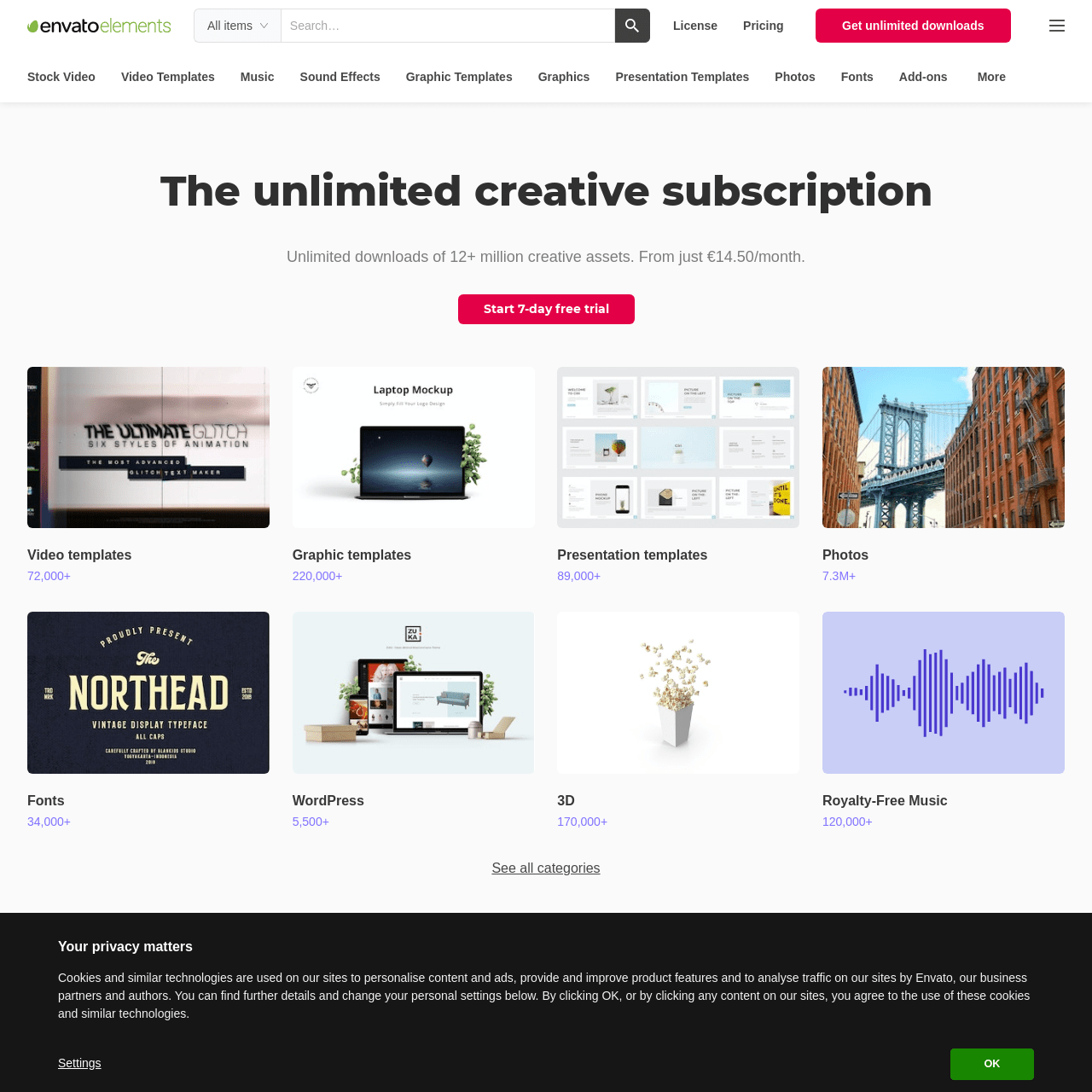
Envato Elements
One subscription for access to 1,500,000+ assets. Unlimited downloads & future-proof licensing.

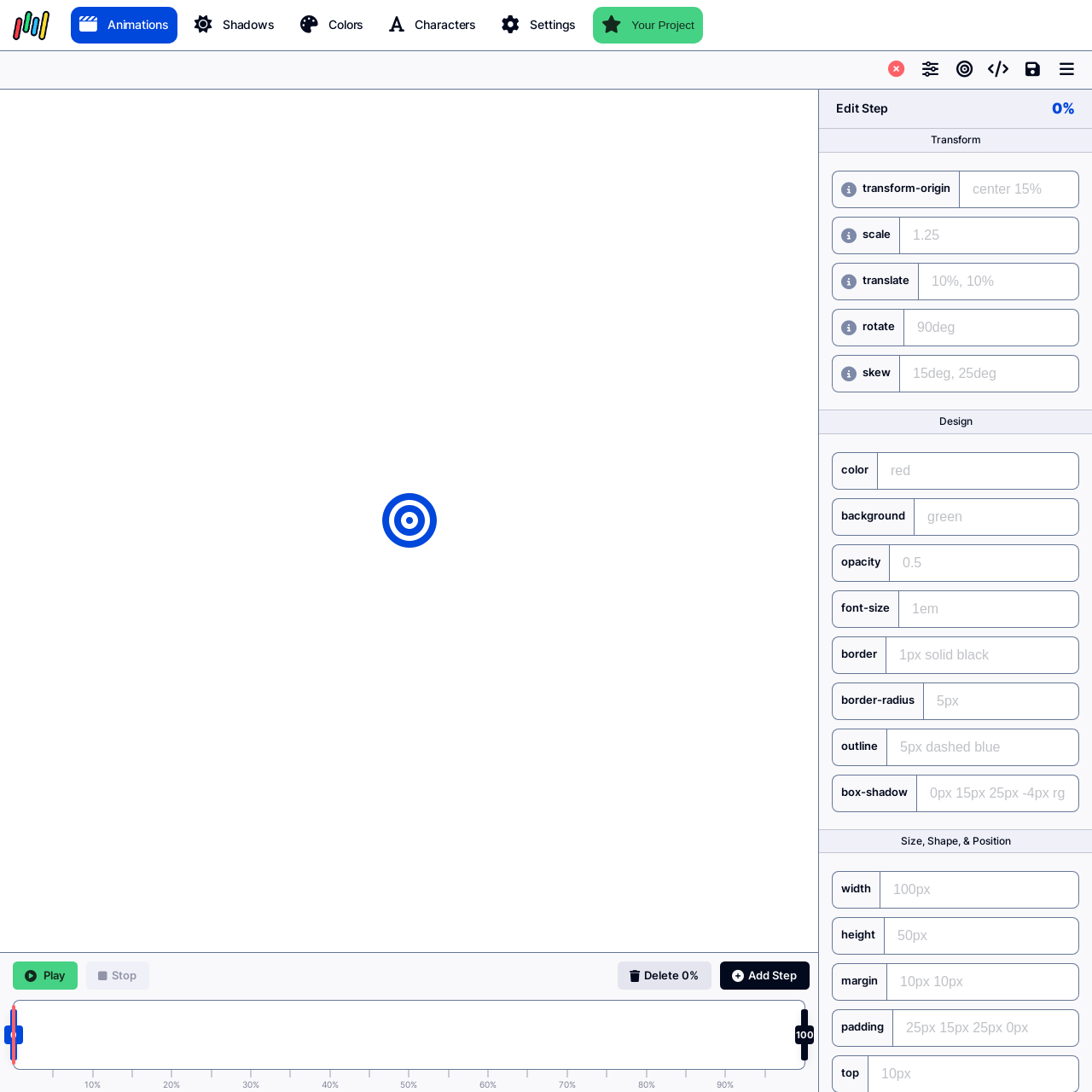
CSS Keyframes Animation Generator
Create CSS @keyframe animations with a visual timeline similar to video editors.

Barba.js
Create badass, fluid and smooth transitions between your website’s pages.

Animated GIF/WebP Maker
GIF maker allows you to instantly create your animated GIFs by combining separated image files as frames. Produced GIFs are of high quality and free of watermarks or attribution, making this tool ideal for developers and content creators. This website also offers a number of GIF editing tools including animated WebP, APNG and AVIF files.

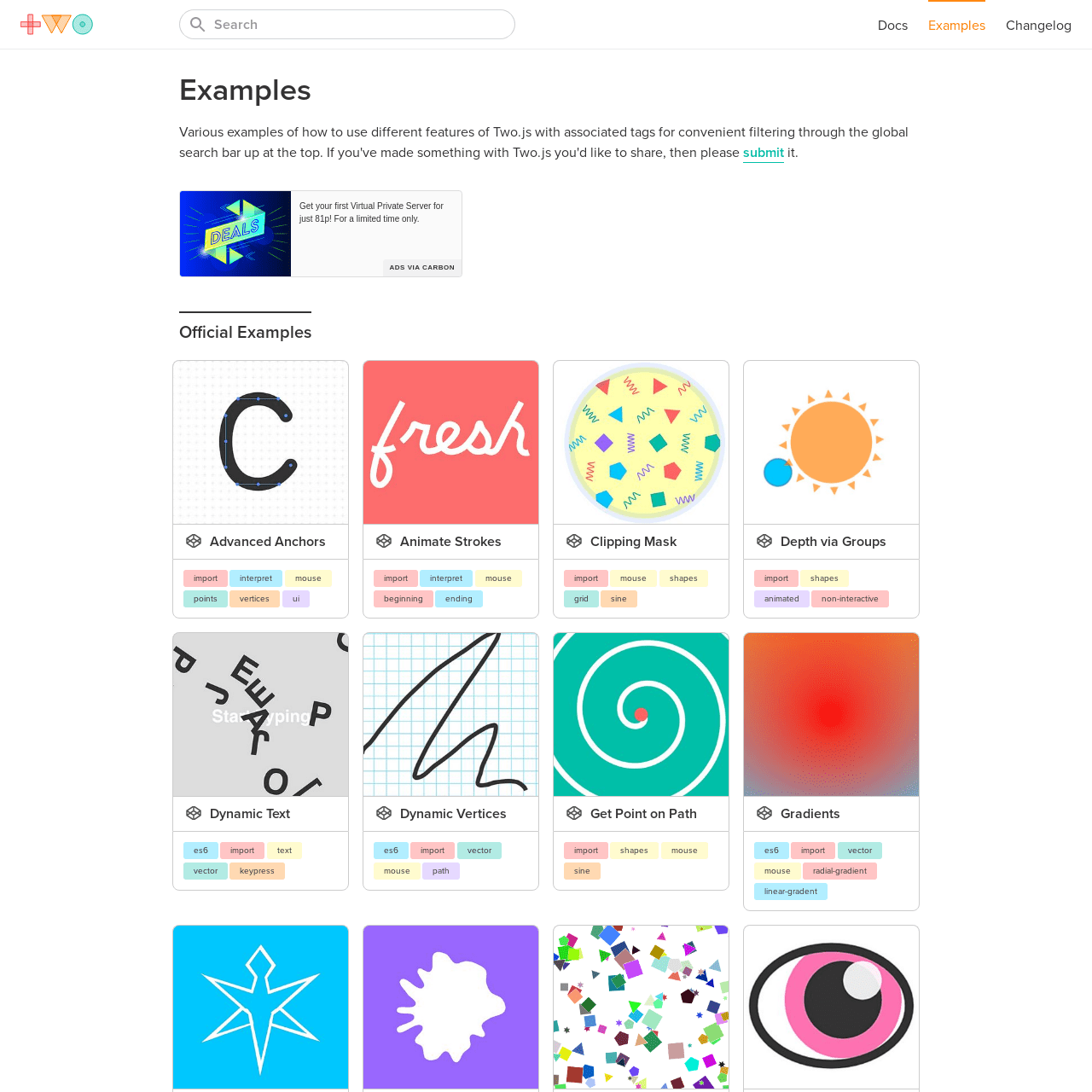
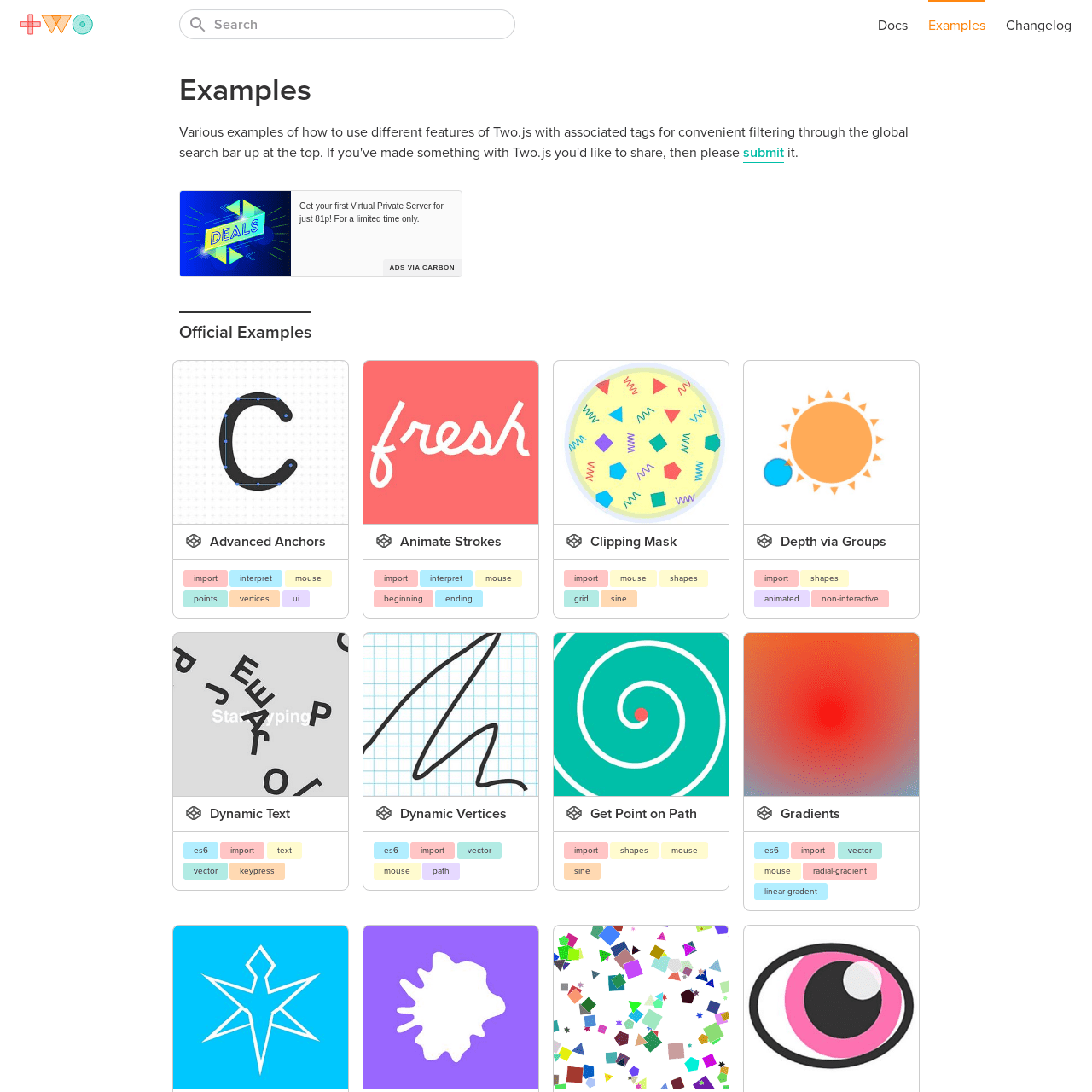
Two.js
A two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl.

Two.js
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl.

p5.js
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else!
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.


