
Regex Crossword
A fun spin practicing regex. Build your skills by playing Regex Crossword.
More from Learning
View all Learning
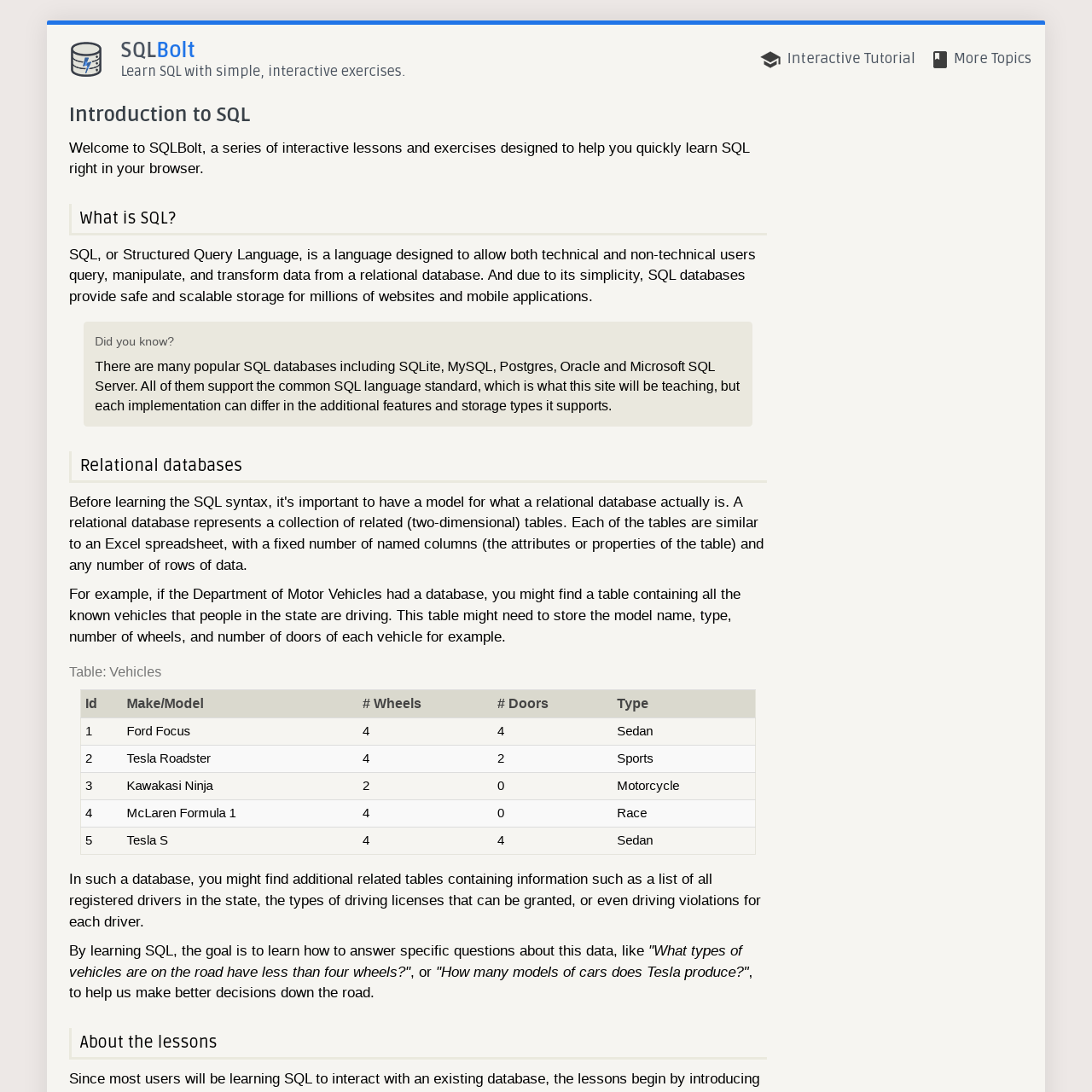
SQLBolt
Learn SQL with simple, interactive exercises.

Inside Modern Browsers
In this 4-part blog series, we'll look inside the Chrome browser from high-level architecture to the specifics of the rendering pipeline. If you ever wondered how the browser turns your code into a functional website, or you are unsure why a specific technique is suggested for performance improvements, this series is for you.

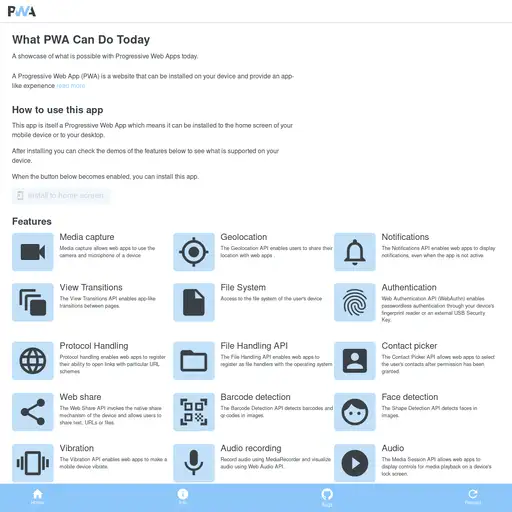
What PWA Can Do Today
A showcase of what is possible with Progressive Web Apps today.

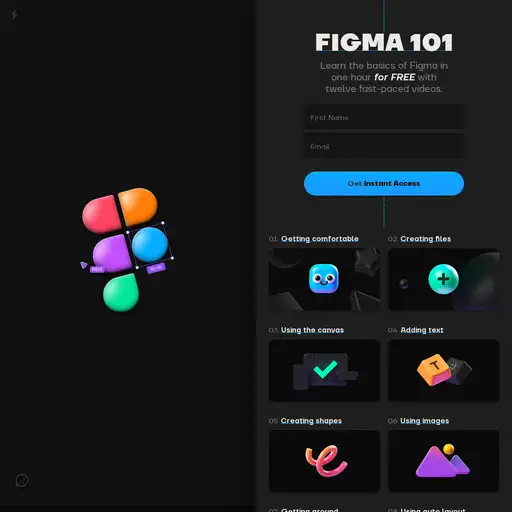
Figma 101
Learn the basics of Figma in one hour for FREE with twelve fast-paced videos.

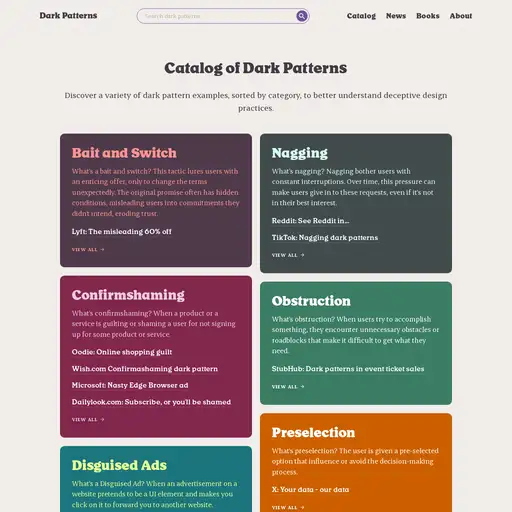
Dark Patterns
Discover a variety of dark pattern examples, sorted by category, to better understand deceptive design practices.

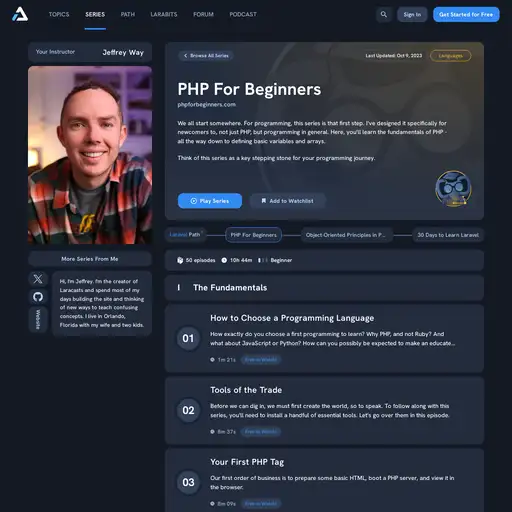
PHP for Beginners
We all start somewhere. For programming, this series is that first step. I've designed it specifically for newcomers to, not just PHP, but programming in general. Here, you'll learn the fundamentals of PHP - all the way down to defining basic variables and arrays.

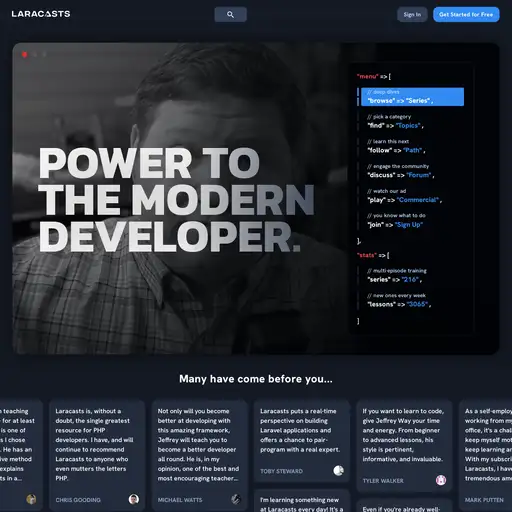
Laracasts
We're kinda like Netflix, but for developers! Push your programming skills to the next level, through expert screencasts on PHP, Laravel, Vue, and so much more.

Divjoy React Generator
React codebase generator. Build SaaS projects 10x faster with Divjoy handling all the integration details. From routing to React hooks, you'll have everything you need to build something great.

Educational Sensational Inspirational Foundational
A historical record of foundational web development blog posts.

Knights of the Flexbox Table
Welcome to the Knights of the Flexbox table. A game where you can help Sir Frederic Flexbox and his friends to uncover the treasures hidden in the Tailwind CSS dungeons. You can navigate the knight through the dungeon by changing his position within the dungeon using Flexbox and Tailwind CSS.

Flavio Copes Handbooks
Free handbooks for for learning to code with HTML, CSS, JavaScript, SQL, Go, Svelte, PHP, React, Command Line, Next.js, Express, Node.js, Swift, Python and C!

Free Books for Designers
Free eBooks to help you develop creative and design skills.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.


