
Coding Font Quiz
Take this gamified font picker to find your perfect coding font!
More from Typography
View all Typography
Solare
Solare extends Nikolas Type‘s Font Catalogue with a timeless, hyper-useable quintessential variable font, suitable for a wide field of applications.

Velvetyne
Open source fonts. Velvetyne is an association and collective dedicated to researching and disseminating typography and typeface creation.

Collletttivo
Collletttivo is an Open-Source type foundry and a network of people promoting the practice of type design through mutual exchange and collaboration.

Uncut.wtf
Libre typeface catalogue, focusing on somewhat contemporary type.

The League of Moveable Type
The original, the first, the open-source font foundry.

Hanken Design Co.
A selection of free and premium fonts by Hanken Design Co.

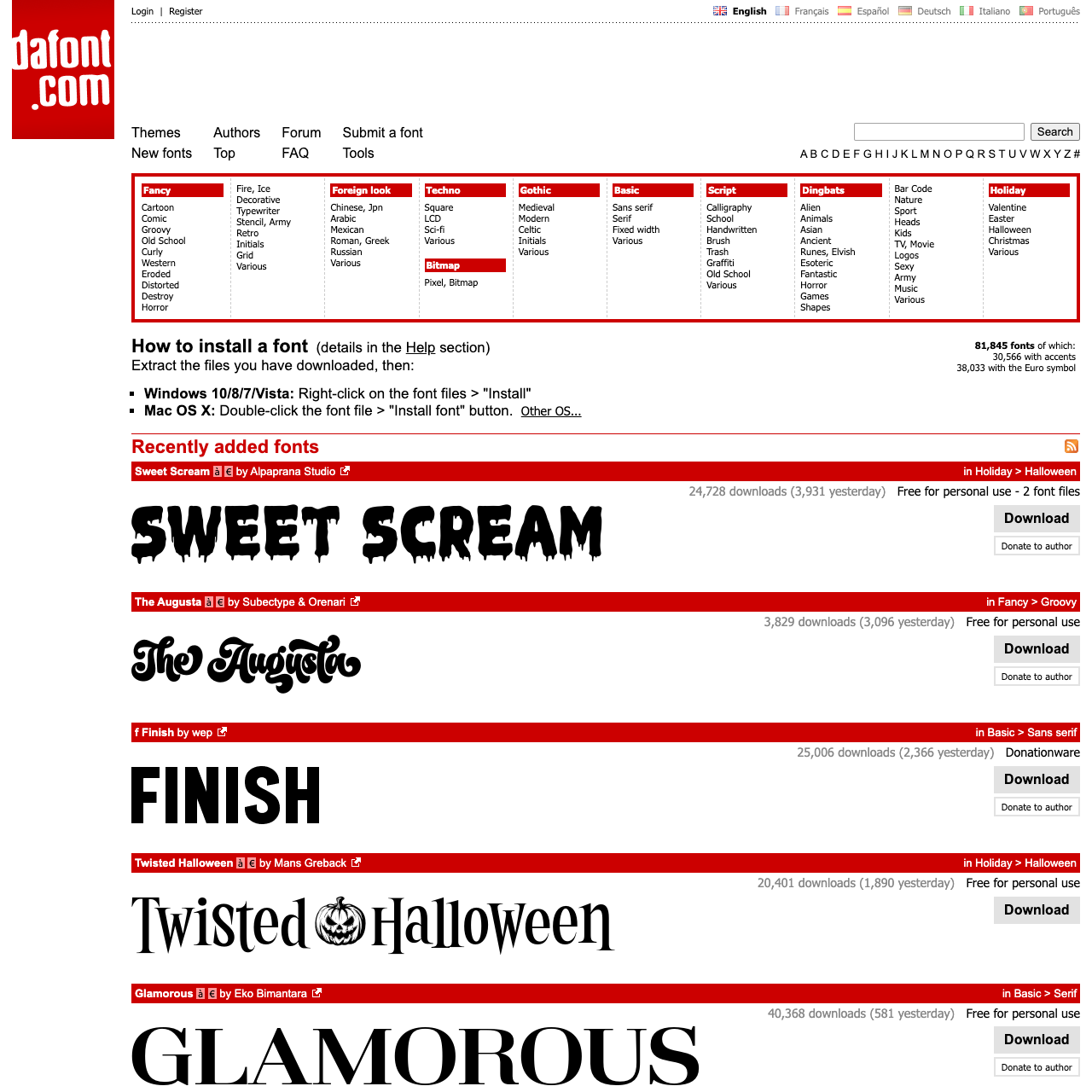
DaFont
Archive of freely downloadable fonts. Browse by alphabetical listing, by style, by author or by popularity.

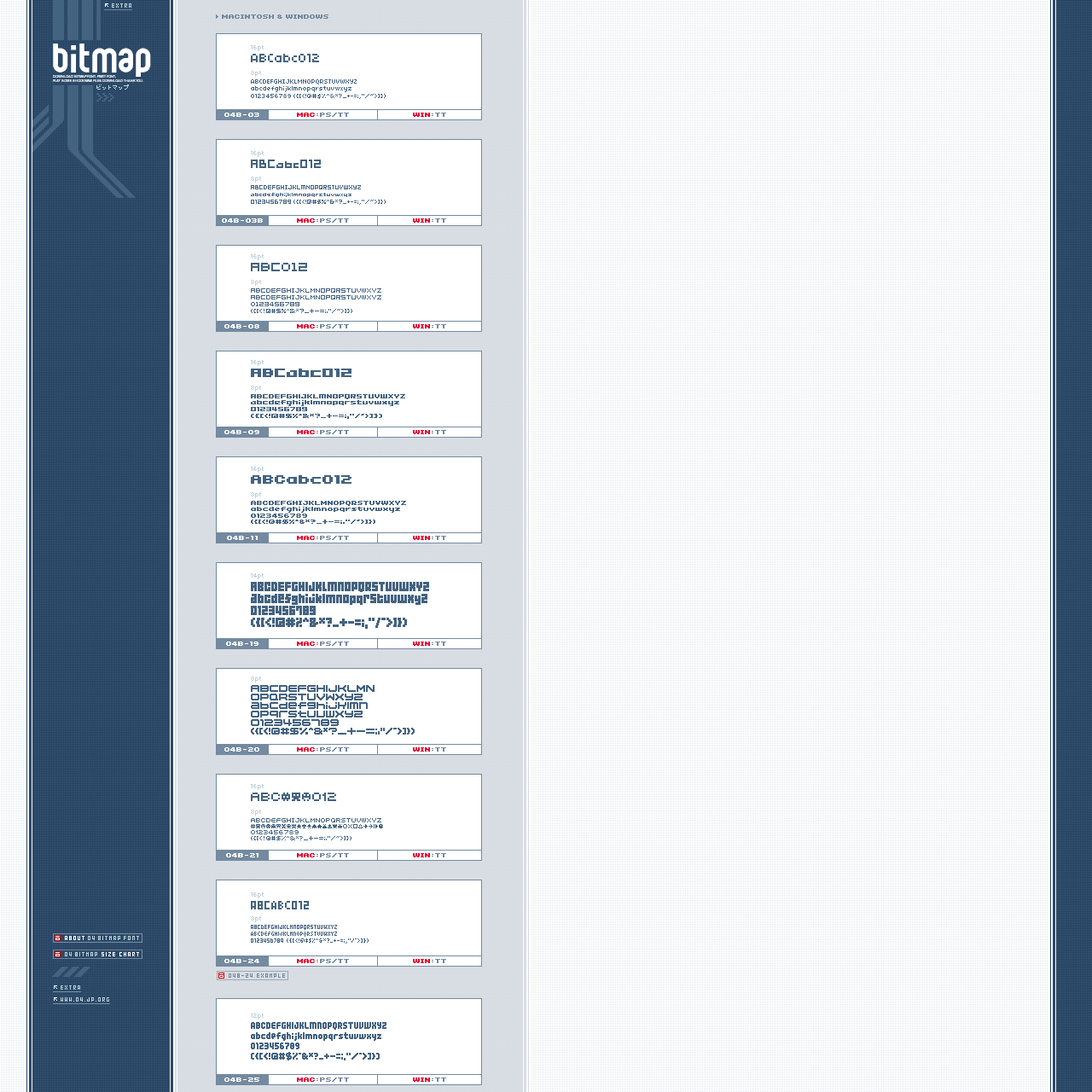
Tiny Bitmap Fonts
A page with downloads for tiny retro-style bitmap fonts.

Golden Ratio Typography Calculator
Discover the perfect typography for your website by entering your current (or desired) font, font size, and/or content width. Experiment with different fonts, sizes, and widths to see what works best. Optimize for the ultimate reading experience on any device.

WhatTheFont
Instant font identification powered by the world’s largest collection of fonts.

Font Library
All of these fonts can be effortlessly included on your website's design, thanks to the wonderful features of CSS.

ztext.js
Easy to implement, 3D typography for the web. Works with every font.
But wait, there's more! 🧰✨
Check out the sidebar menu (or tap the in the bottom right on mobiles) to search and browse by tag.



